什么是插值语法?
插值语法是 Vue.js 中用于将动态数据插入到 HTML 模板中的一种方法,主要作用是将 Vue 实例的数据与 DOM 绑定起来,从而实现数据的响应式更新,Vue.js 提供了两种主要的插值语法:文本插值和属性插值,本章节只讲解文本插值。
-
文本插值:使用两个花括号 {{ }}包裹 JavaScript 表达式,可以将数据渲染到模板中
-
属性插值:使用 v-bind 或简写为( : ) 将数据绑定到 HTML 属性上。


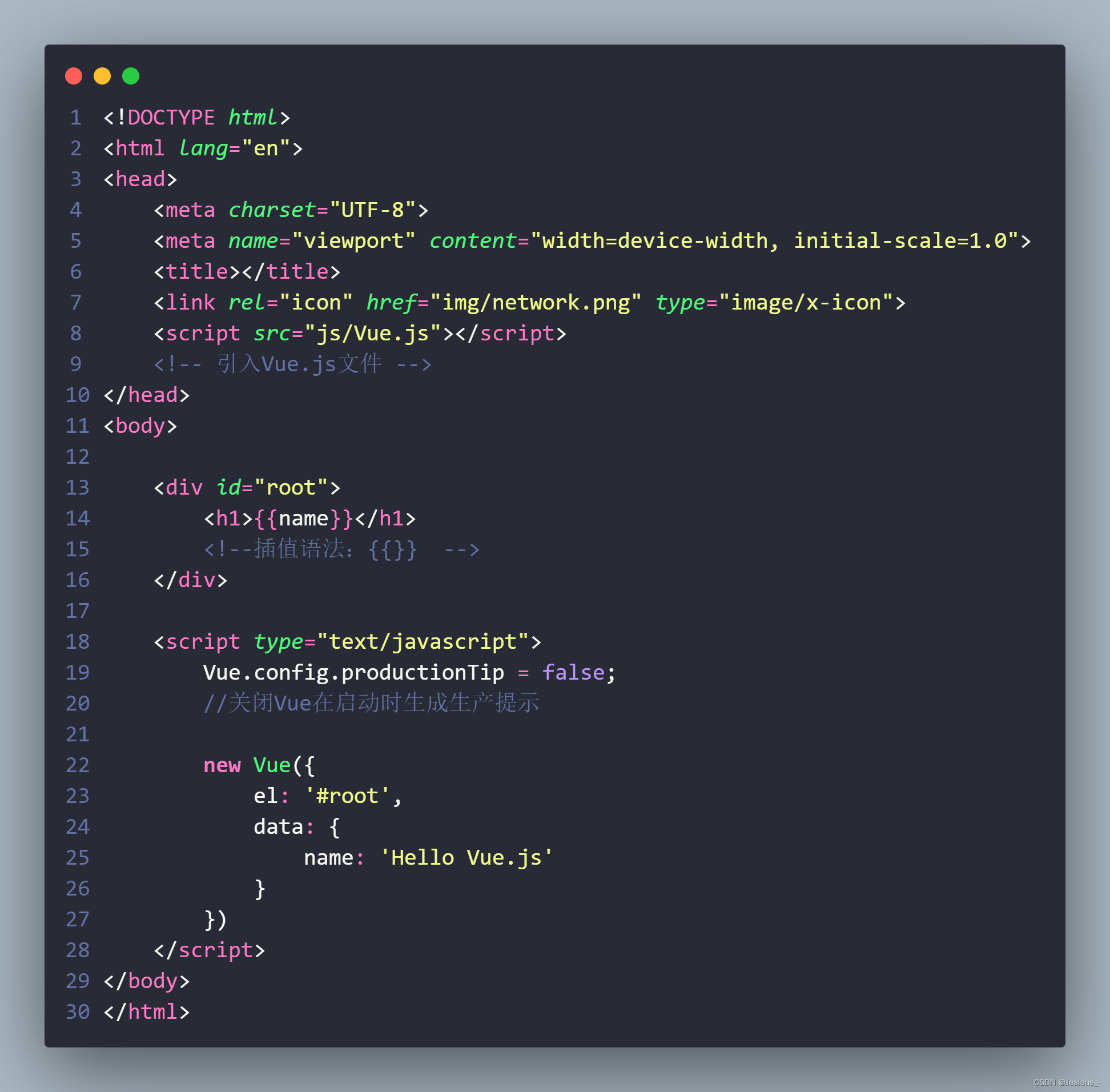
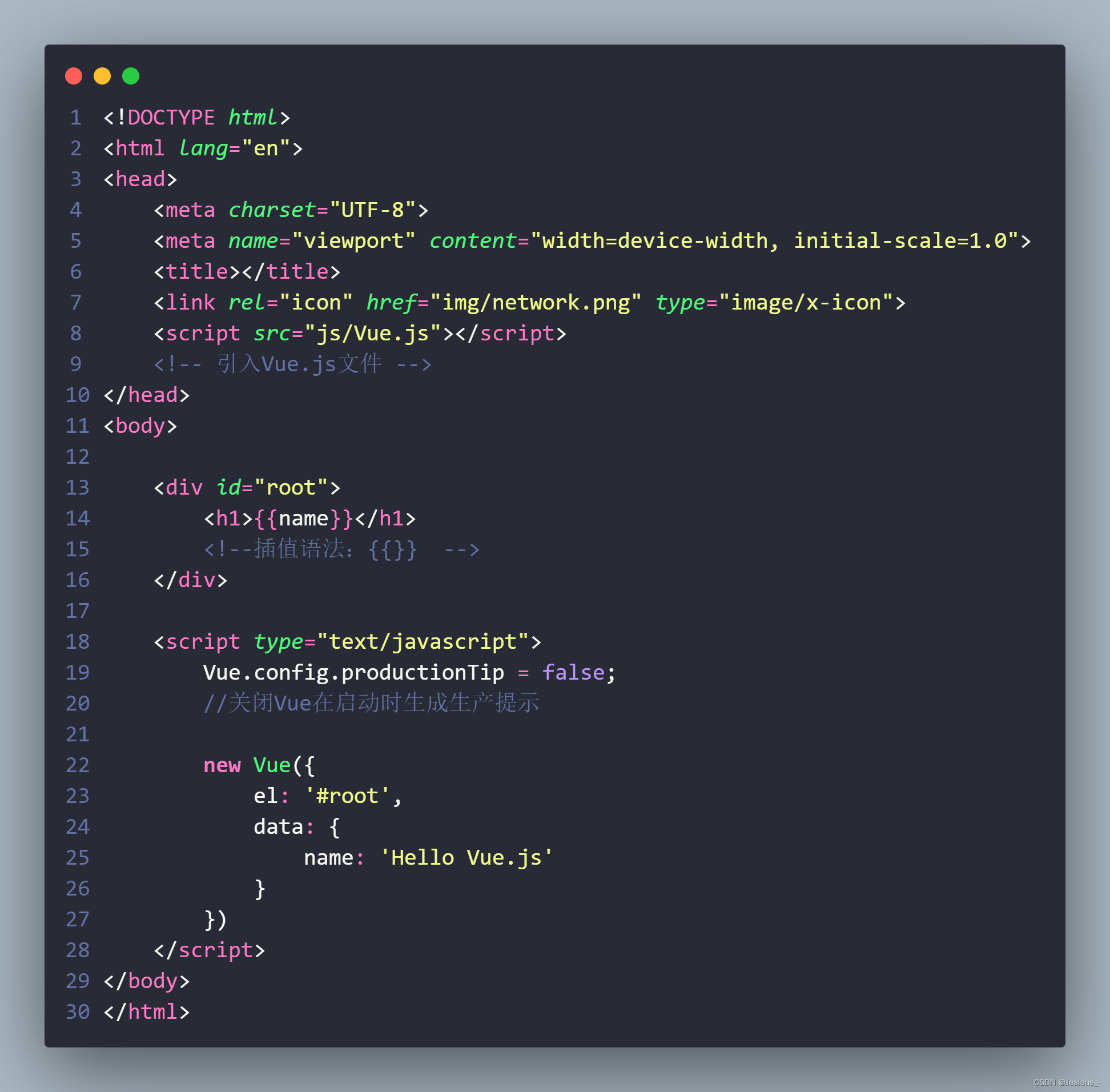
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
<link rel="icon" href="img/network.png" type="image/x-icon">
<script src="js/Vue.js"></script>
<!-- 引入Vue.js文件 -->
</head>
<body>
<div id="root">
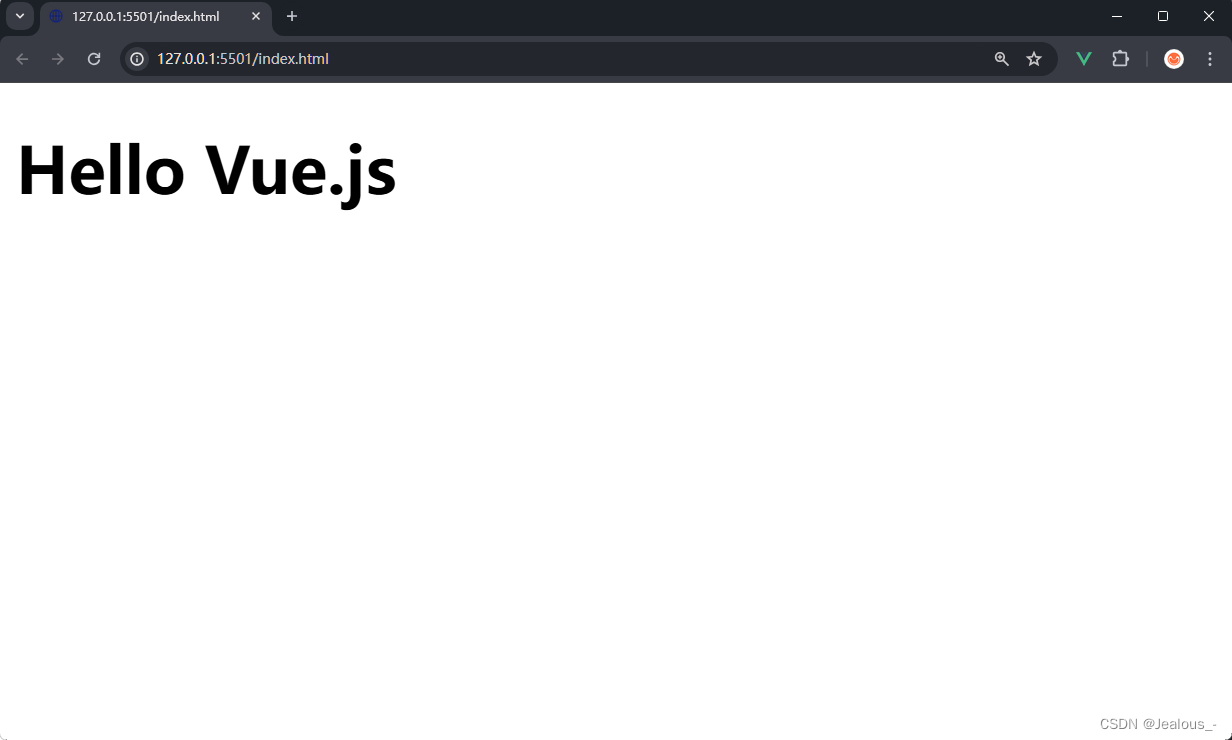
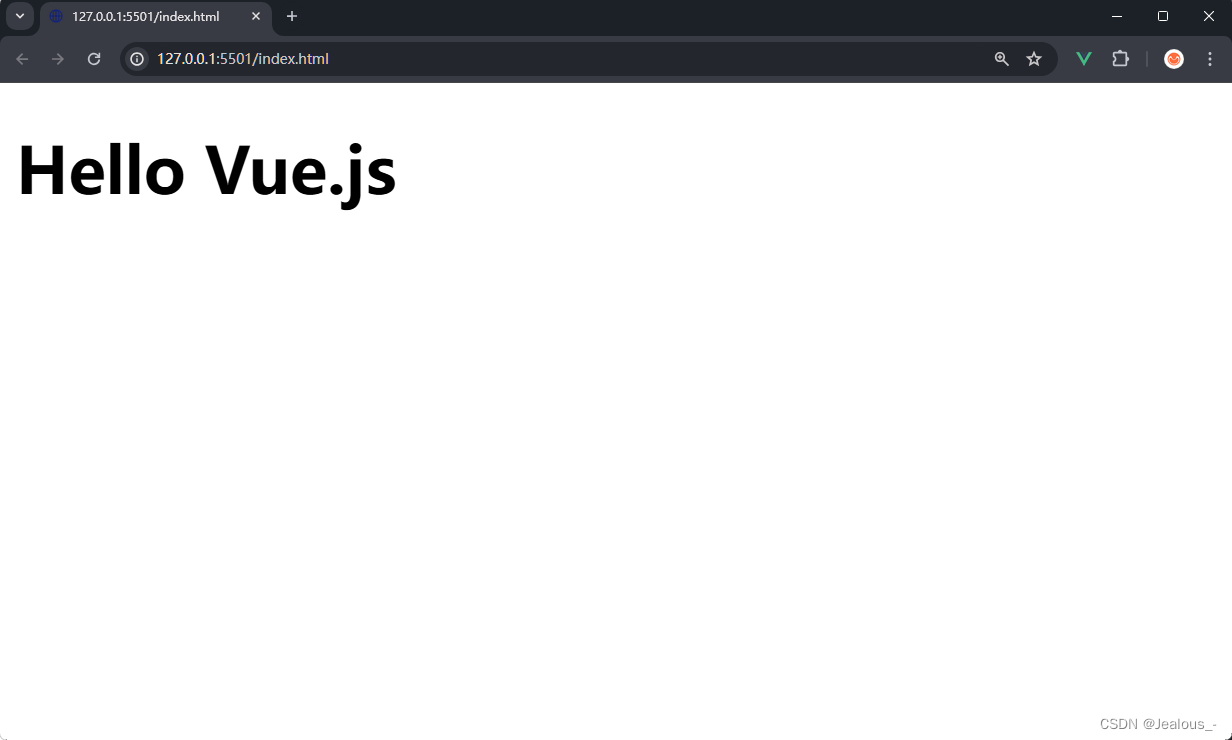
<h1>{{name}}</h1>
<!--插值语法:{{}} -->
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
//关闭Vue在启动时生成生产提示
new Vue({
el: '#root',
data: {
name: 'Hello Vue.js'
}
})
</script>
</body>
</html>
























 1719
1719











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








