
代码大概长这样:
export default {
data() {
return {
body: ''
}
},
mounted() {
this.updateData();
this.initThree();
},
methods: {
updateData() {
this.body = getApp().globalData.body},
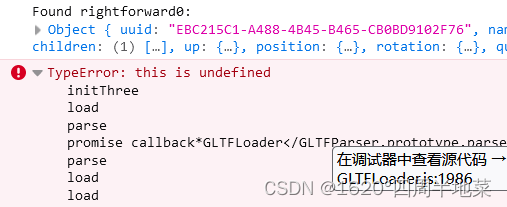
initThree() {…
body_.rotation.x = (Math.PI / 180)*this.body;
… }
}解决方法:在initThree()函数中加入
let that = this
//把this改成that,就不会报错了
body_.rotation.x = (Math.PI / 180)*that.body;




















 3821
3821

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








