操作题
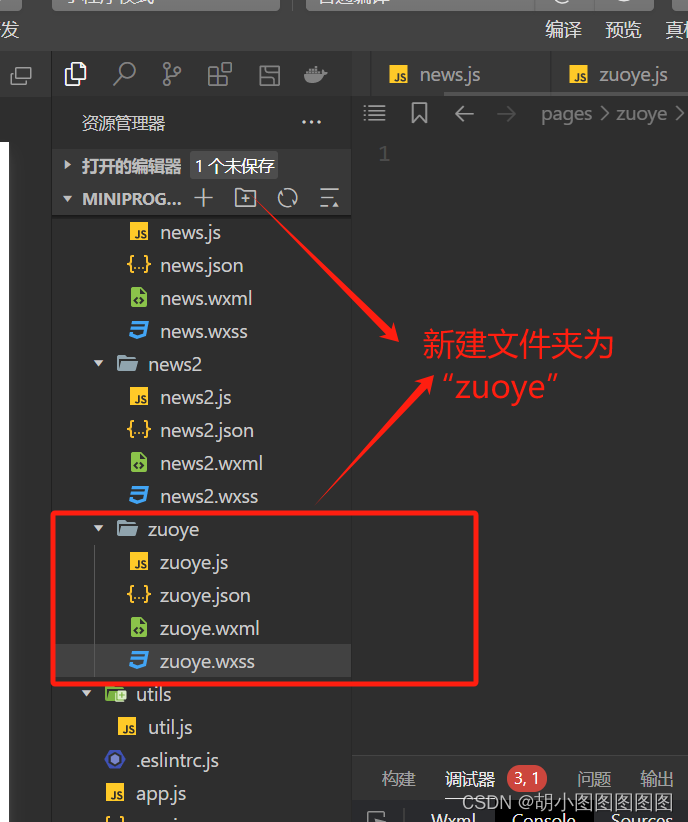
1.新建文件夹为“zuoye”

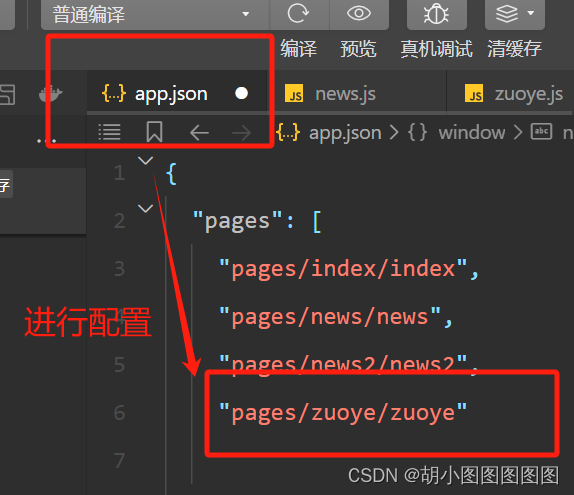
2.在app.json中进行配置

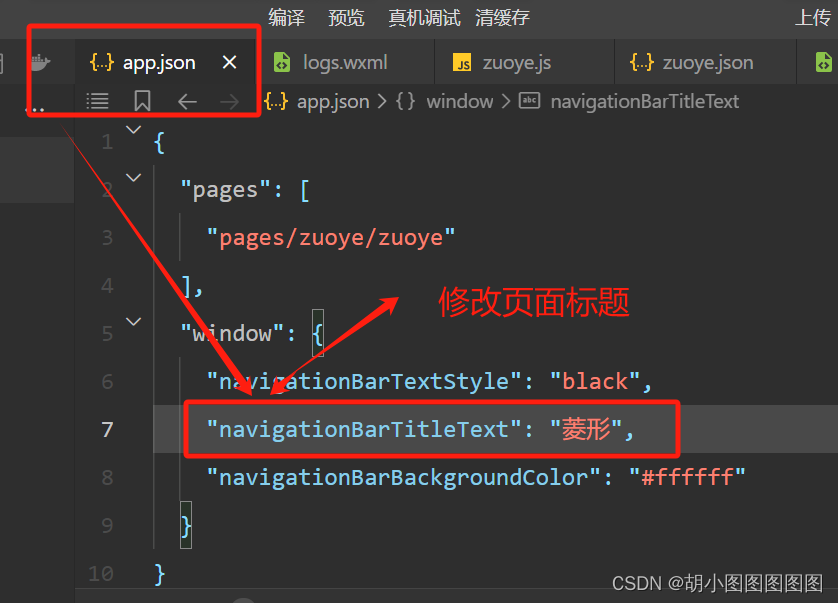
3.每个页面的标题都不一样,所以需要进行修改

①.利用wx:if及wx:for数据绑定来实现输出乘法口诀表。
zuoye.wxml代码
//zuoye.wxml
<view class="qun">
<view class="biao">九九乘法口诀表</view>
<block wx:for="{{[1,2,3,4,5,6,7,8,9]}}" wx:for-item="hang">
<view class="hangview">
<block wx:for="{{[1,2,3,4,5,6,7,8,9]}}" wx:for-item="lie">
<block wx:if="{{hang<=lie}}">
{{hang}}*{{lie}}={{hang*lie}}
</block>
</block>
</view>
</block>
</view>zuoye.wxss代码
//zuoye.wxss
.qun{
font-size: 11px;
}
.biao{
text-align: center;
font-size: 15px;
margin-bottom: 5%;
}
.lieview{
display: inline-block;
}运行结果:
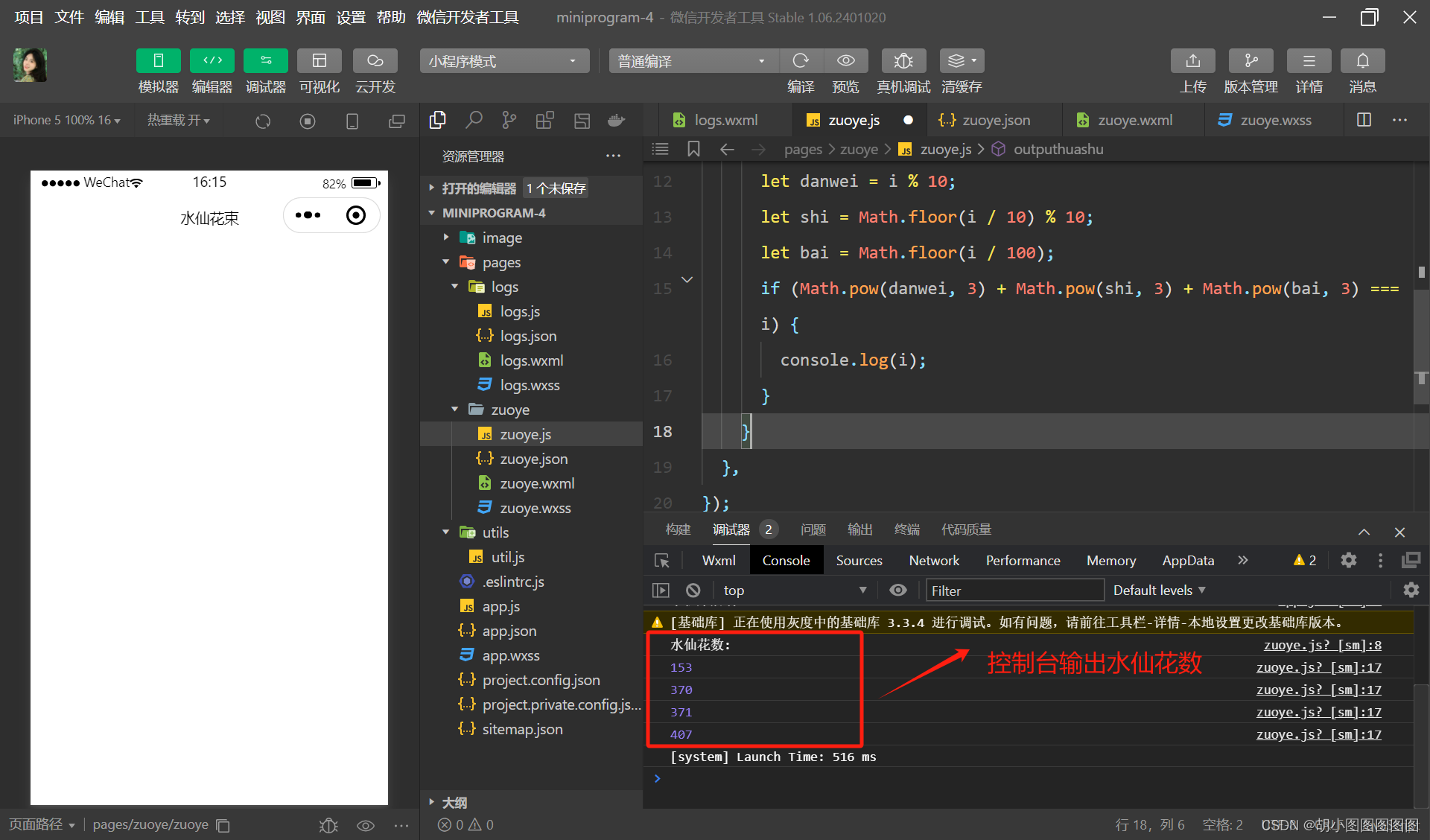
②编写程序,在Console控制台输出水仙花数(水仙花数是指一个3位数的各位上的数字的3次幂之和等于它本身。)
zuoye.js代码
//zuoye.js
Page({
onLoad: function () {
this.outputhuashu();
},
outputhuashu: function () {
console.log("水仙花数:");
for (let i = 100; i < 1000; i++) {
let danwei = i % 10;
let shi = Math.floor(i / 10) % 10;
let bai = Math.floor(i / 100);
if (Math.pow(danwei, 3) + Math.pow(shi, 3) + Math.pow(bai, 3) === i) {
console.log(i);
}
}
},
});运行结果:
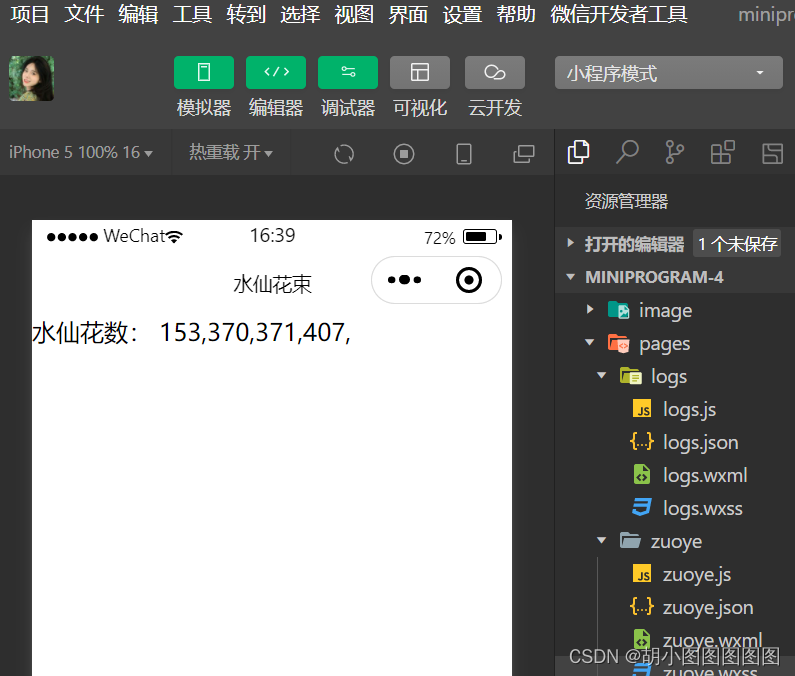
 ③编写程序,在页面中输出水仙花数
③编写程序,在页面中输出水仙花数
zuoye.js代码
//zuoye.js
Page({
data:{
huashu: []
},
onLoad: function () {
this.findHuashu();
},
findHuashu: function (){
const shuliang =[];
for (let i=100;i<1000;i++){
const x = Math.floor(i / 100);
const y = Math.floor((i % 100) / 10); const z=i% 10;
if (x ** 3 + y** 3 +z**3===i){
shuliang.push(i);}}
this.setData({
huashu: shuliang});}
});zuoye.wxml代码
//zuoye.wxml
<view class="con">
<view class="hua">水仙花数:
<text wx:for="{{huashu}}" wx:key="*this">{{item}},</text></view>
</view>zuoye.wxss代码
//zuoye.wxss
.con {
flex-direction: column;
}
.huashu{
margin-top: 30px;
}运行结果:
④编写程序,在页面中输出菱形图案
zuoye.js代码
//zuoye.js
Page({
data:{
arry:[' * ', ' **** ', ' ******* ','**********', ' ******* ', ' **** ', ' * ']
}
})zuoye.wxml代码
//zuoye.wxml
<view class="arry">
<view class="ling">菱形</view>
<block wx:for="{{arry}}">
<text class="wenben">{{item}}</text>
</block>
</view>zuoye.wxss代码
//zuoye.wxss
.arry{
display: flex;
flex-direction: column;
align-items: center;
}
.ling{
text-align: center;
margin-top: 100px;
}
.wenben{
font-size: 20px;
margin-bottom: 10px;
}运行结果:






















 2747
2747

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








