环境
系统:Windows 10
引擎:Unity 2017.2.1f1
目的
使用Animation和Canvas Group制作渐隐渐现的效果。
(1)首先把场景布局如此

(2)创建Animator Controller和Animation

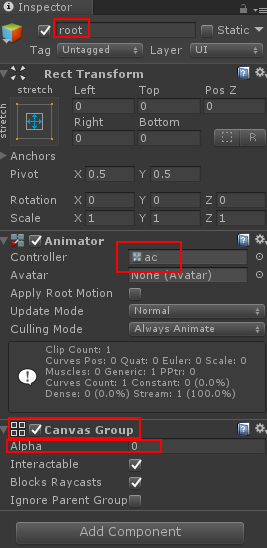
(3)然后场景中的空对象root设置如下,加入Animator和Canvas Group。另外,为了之后的渐现动画,先把Alpha值设置为0。

(4)在Animator窗口加入刚创建Animation对象anim。

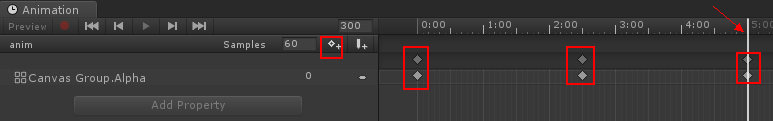
(5)先在Animation窗口选定Animation对象。然后再选场景对象root,可以激活Add Property按钮。激活后点击,弹出该场景对象及子对象的所有属性。因为要做渐隐渐现效果,所以选择Alpha属性。

(6)在Animation窗口,通过标尺移动选择时间轴定点,也可以直接填写时间点,然后点选添加帧的按钮。然后可以修改该帧该属性的值。而渐变效果只需要调整开始和结束,这里设置三个点是为了显示成先渐现再渐隐的效果。

(7)注意,标尺移动要在有时间值的一栏操作,才真正有效。

(8)若发现警告:Asset ‘ac’: Transition ‘AnyState -> anim’ in state ‘AnyState’ doesn’t have an Exit Time or any condition, transition will be ignored

(9)可以通过勾选Has Exit Time来解决。

(10)实测效果。

以上简单回顾。
参考资料:
谢谢K姐的旅游照






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








