UGUI:
原文链接:http://blog.csdn.net/dingkun520wy/article/details/49471789
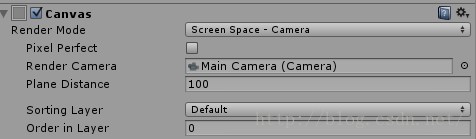
1、Canvas的属性配置
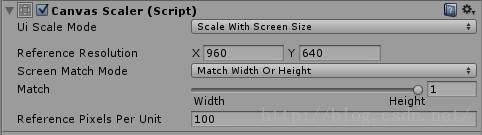
2、Canvas Scaler的属性配置
3、根据不同的屏幕的比例动态修改缩放基准
void Start ()
{
float standard_width = 960f; //初始宽度
float standard_height = 640f; //初始高度
float device_width = 0f; //当前设备宽度
float device_height = 0f; //当前设备高度
float adjustor = 0f; //屏幕矫正比例
//获取设备宽高
device_width = Screen.width;
device_height = Screen.height;
//计算宽高比例
float standard_aspect = standard_width / standard_height;
float device_aspect = device_width / device_height;
//计算矫正比例
if (device_aspect < standard_aspect)
{
adjustor = standard_aspect / device_aspect;
}
CanvasScaler canvasScalerTemp = transform.GetComponent<CanvasScaler>();
if (adjustor == 0)
{
canvasScalerTemp.matchWidthOrHeight = 1;
}
else
{
canvasScalerTemp.matchWidthOrHeight = 0;
}
} 将脚本挂在画布控件上。
NGUI:
原文链接:http://www.cnblogs.com/cqgreen/p/3348154.html
一、当下移动设备的主流分辨率(数据来自“
腾讯分析移动设备屏幕分辨率分析报告
”)
1.1 iOS设备的分辨率主要有:
| 宽 | 高 | 宽高比 |
| 960 | 640 | 1.5 |
| 1136 | 640 | 1.775 |
| 1024 | 768 | 1.3333 |
| 2048 | 1536 | 1.3333 |
Android设备的分辨率则相对纷杂,主流的分辨率有:
| 宽 | 高 | 宽高比 |
| 800 | 480 | 1.6667 |
| 854 | 480 | 1.7792 |
| 1280 | 720 | 1.7778 |
| 960 | 540 | 1.7778 |
| 1280 | 800 | 1.6 |
| 960 | 640 | 1.5 |
| 1184 | 720 | 1.6444 |
| 1920 | 1080 | 1.7778 |
二、NGUI默认的多分辨率适配原则
NGUI本身按照“高度适配”的原则进行多分辨率下的UI适配,其默认的高度通过 UIRoot.manualHeight 设置。再配合使用 UIAnchor 便可实现一定程度的多分辨率适配。
其中,在Unity Editor下按照 UIRoot.manualHeight 设定的高度,编辑UI页面。这样,当UI页面在目标设备上显示时,NGUI按照目标设备的高度(targetHeight)来调整UIRoot节点的scale,以使整个UI页面适应目标设备的高度。比如manualHeight=400,而targetHeight=800,那么UIRoot的scale将被乘以2。所以,当
目标设备的宽高比与所
编辑页面的宽高比一致时,整个UI将完美显示;当目标设备宽高比小于所编辑的宽高比时,页面宽度将大于设备宽度,使得多出的部分无法显示;而当目标设备宽高比大于所编辑宽高比时,页面宽度小于设备宽度,设备两边将出现黑边。
而UIAnchor则是将整个页面分为TopLeft/Top/TopRight/Left/Center/Right/BottomLeft/Bottom/BottomRight九个区域,挂载了UIAnchor组件的节点都将按照设置自动停靠到相应的区域中。有了UIAnchor,上面的两个问题将被一定程度的解决:当目标设备宽高比小于编辑的宽高比时,由于UIAnchor的自动停靠功能,UI不会被裁切掉,但UI之间的左右间距将相应变小,便有可能出现UI重叠的问题;当目标设备宽高比大于所编辑宽高比时,UI之间的左右间距将变大,好在这样起码不会有UI被裁切或重叠。
看似我们只需要解决UI重叠的问题就搞定了。不过让我们再仔细想一下,一张铺满整个屏幕的UISprite不管是否使用UIAnchor,在目标设备宽高比更小时,sprite都会在横向上被裁切,而将目标设备宽高比更大时,sprite都不能铺满整个屏幕。
问题出来了:
1. 当目标设备宽高比更小时的UI重叠问题
2. 当目标设备宽高比更小时,全屏sprite被裁切问题
3. 当目标设备宽高比更大时,全屏sprite不能铺满整个屏幕的问题
三、解决问题
首先定义几个变量:
standard_width 编辑页面的原始宽度
standard_height 编辑页面的原始高度
device_width 目标设备的宽度
device_height 目标设备的高度
standard_aspect 编辑页面的宽高比
device_aspect 目标设备的宽高比
1. 目标设备宽高比更小时的UI重叠问题
当device_aspect小于standard_aspect时,UIRoot根据device_height调整其scale大小,因而使得设备宽度不足以显示整个页面。我们调整Camera.orthographicSize(仅适用2D GUI),以足够显示页面的宽度。令
Camera.orthographicSize = standard_aspect / device_aspect;
即,改变了NGUI原有的“高度适配”原则,转为“宽度适配”,使得整个页面都得以显示,而由于UIAnchor的存在,UI的左右间距保持不变,但上下间距会变大。
该方法可以实现为一个MonoBehaviour脚本(
UICameraAdjustor.cs),挂载到UICamera同一个节点上,代码如下:
using UnityEngine;
using System.Collections;
/// <summary>
/// 根据设备的宽高比,调整camera.orthographicSize. 以保证UI在不同分辨率(宽高比)下的自适应
/// 须与UIAnchor配合使用
/// 将该脚本添加到UICamera同一节点上
/// </summary>
[RequireComponent(typeof(UICamera))]
public class UICameraAdjustor : MonoBehaviour
{
float standard_width = 1024f;
float standard_height = 600f;
float device_width = 0f;
float device_height = 0f;
void Awake()
{
device_width = Screen.width;
device_height = Screen.height;
SetCameraSize();
}
private void SetCameraSize()
{
float adjustor = 0f;
float standard_aspect = standard_width / standard_height;
float device_aspect = device_width / device_height;
if (device_aspect < standard_aspect)
{
adjustor = standard_aspect / device_aspect;
camera.orthographicSize = adjustor;
}
}
}
总之,在使用该方法后,当device_aspect大于standard_aspect时,UI按照高度适配原则,UI的上下间距不变,左右间距变大;当device_aspect小于standard_aspect时,UI按照宽度适配原则,UI的左右间距不变,上下间距变大。
2. 目标设备宽高比更小时,全屏sprite被裁切问题
全屏背景的sprite被裁切可能在很多情况下不会成为什么问题,但在我们使用了解决问题1中的方法后,这里的“被裁切问题”就变为了同问题3类似的“不能铺满整个屏幕问题”。解决方法是放大sprite scale:
sprite.transform.localScale *= ( standard_aspect / device_aspect );
这样会使得sprite在横向上被裁切,宽高比不同必然的结果... 当然也可以选择只调整高度或宽度,只要能接受变形...
3. 目标设备宽高比更大时,全屏sprite不能铺满整个屏幕的问题
同问题2,解决方法同样是放大sprite scale:
sprite.transform.localScale *= ( device_aspect / standard_aspect );
这样会使得sprite在纵向上被裁切。
问题2和3的解决方法相应脚本(
UIBackgroundAjustor.cs)会在文章后面给出。
该脚本须挂载到sprite同一节点上,配合UIAnchor使用,可以选择是裁切方向。如UIAnchor停靠方式使用center,则sprite会被左右两边或上下裁切,若使用Top,则会左右裁切或下边裁切。
总之,全屏sprite会始终铺满整个屏幕,不会出现黑边。当device_aspect大于standard_aspect时,全屏sprite按照宽度适配,纵向裁切;当device_aspect小于standard_aspect时,按照高度适配,横向裁切。
四、优化
1. UI页面的制作尺寸按 1024 X 600
前面讲到主流分辨率的情况,其平均宽高比(除ipad2/3/4以外)大概为1.7,与主流的宽高比都不会偏差很大。即,在使用上面的多分辨率解决方法时,UI不会在纵向或横向上的间距过大,显得特别离谱。按照此宽高比,我们选择1024x600的尺寸来制作UI,并严格要求UI制作时,页面分为TopLeft/Top/TopRight/Left/Center/Right/BottomLeft/Bottom/BottomRight九个区域,以便挂载UIAnchor。
2. 全屏背景的制作按 1024 X 768
如果全屏背景图也按1024 x 600制作,在ipad2/3/4上就会有较大程度的放大。同时考虑到NGUI的打包atlas,使用2的幂次尺寸,高度600和768都将占用1024x1024的atlas。所以全屏背景在制作时,高度上做出一定的冗余尺寸,以使宽高比小于1.7时,高度上放大系数不会太大,避免图片严重失真。
加入冗余尺寸后的脚本(
UIBackgroundAjustor.cs)如下:
using UnityEngine;
using System.Collections;
/// <summary>
/// 根据设备的宽高比,调整UISprite scale, 以保证全屏的背景图在不同分辨率(宽高比)下的自适应
/// 将该脚本添加到UISprite同一节点上
/// 须与UICameraAdjustor脚本配合使用
/// </summary>
[RequireComponent(typeof(UISprite))]
public class UIBackgroundAdjustor : MonoBehaviour
{
float standard_width = 1024f;
float standard_height = 600f;
float device_width = 0f;
float device_height = 0f;
void Awake()
{
device_width = Screen.width;
device_height = Screen.height;
SetBackgroundSize();
}
private void SetBackgroundSize()
{
UISprite m_back_sprite = GetComponent<UISprite>();
if (m_back_sprite != null && UISprite.Type.Simple == m_back_sprite.type)
{
m_back_sprite.MakePixelPerfect();
float back_width = m_back_sprite.transform.localScale.x;
float back_height = m_back_sprite.transform.localScale.y;
float standard_aspect = standard_width / standard_height;
float device_aspect = device_width / device_height;
float extend_aspect = 0f;
float scale = 0f;
if (device_aspect > standard_aspect) //按宽度适配
{
scale = device_aspect / standard_aspect;
extend_aspect = back_width / standard_width;
}
else //按高度适配
{
scale = standard_aspect / device_aspect;
extend_aspect = back_height / standard_height;
}
if (extend_aspect >= scale) //冗余尺寸足以适配,无须放大
{
}
else //冗余尺寸不足以适配,在此基础上放大
{
scale /= extend_aspect;
m_back_sprite.transform.localScale *= scale;
}
}
}
}























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








