1. 简述
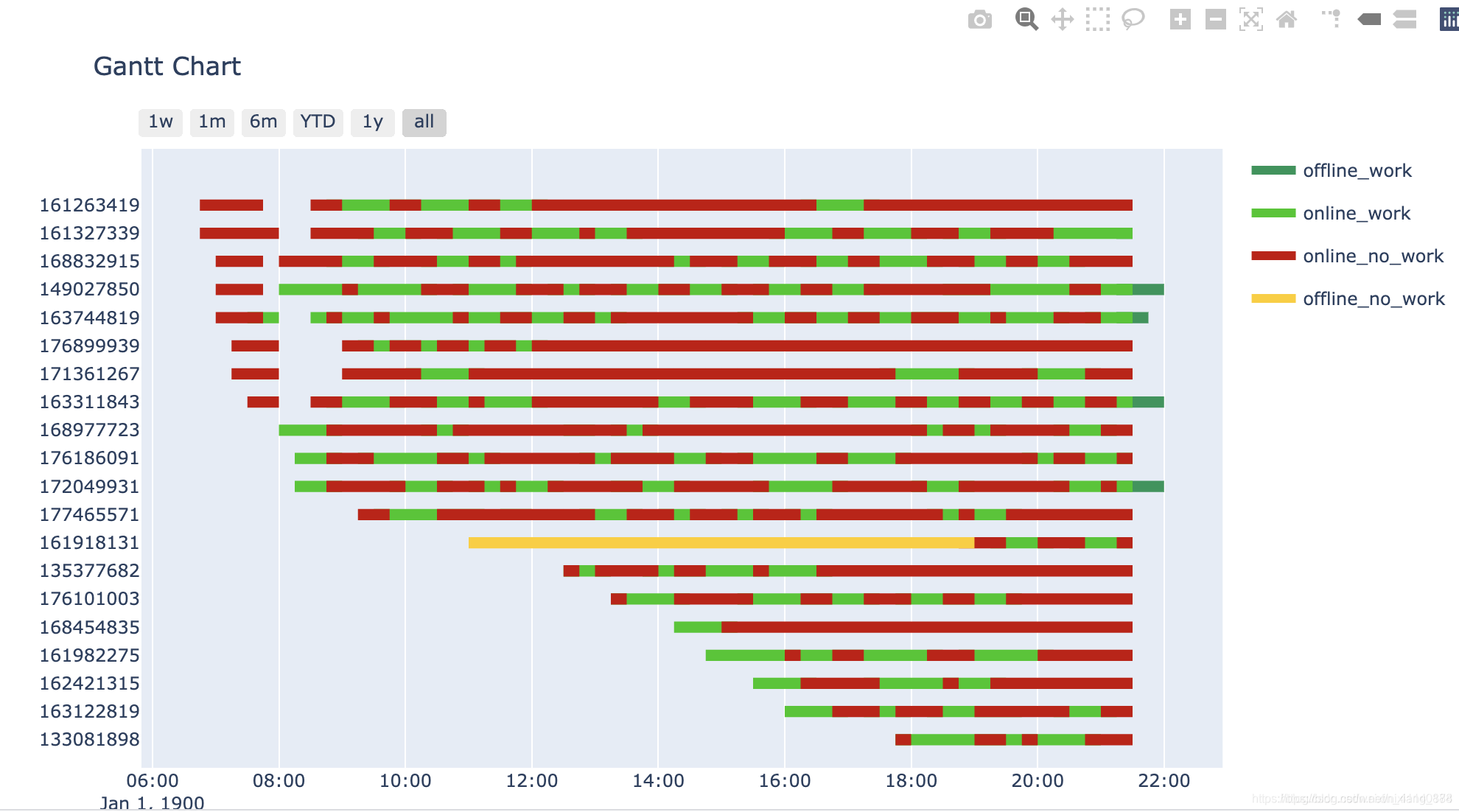
甘特图较为常用的是用于任务进度的展示。
2. 函数
plotly有一个专门绘制甘特图的模块figure_factory.create_gantt(),可以很方便地绘制甘特图。
plotly.figure_factory.create_gantt(df, colors=None, index_col=None, show_colorbar=False, reverse_colors=False, title=‘Gantt Chart’, bar_width=0.2, showgrid_x=False, showgrid_y=False, height=600, width=None, tasks=None, task_names=None, data=None, group_tasks=False, show_hover_fill=True)
参数:
-
df ((array|list)) – 绘图数据,一般为dataframe或者列表,数据必须包含 ‘Task’, ‘Start’ and ‘Finish’三列,如果不是这些列,需要重命名列
-
colors ((str|list|dict|tuple)) - 甘特图的颜色,可以是rgb格式,‘rgb(x, y, z)’,x/y/z0~255。
-
index_col ((str|float)) – 同一个Task下甘特图的不同阶段,通常用不同颜色区分
-
show_colorbar ((bool)) – 是否显示图例
-
show_hover_fill ((bool)) – 是否显示甘特图数据信息
-
reverse_colors ((bool)) – 反转颜色
-
title ((str)) – 图表名称
-
bar_width ((float)) – 甘特条形图宽度
-
showgrid_x ((bool)) – 显示x轴grid线
-
showgrid_y ((bool)) – 显示x轴grid线
-
height ((float)) – 绘图的高度
-
width ((float)) – 绘图的宽度
3. 绘图步骤
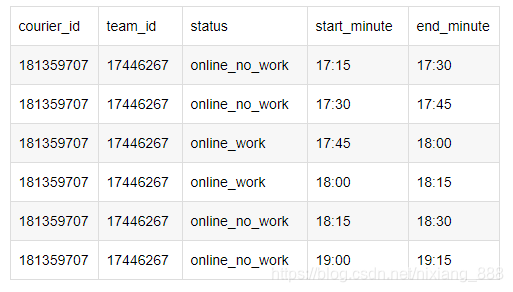
- 将数据整理为Task,Start,Finish的格式,然后将对应的列重命名为Task,Start,Finish,将Start,Finish转换为时间格式,如将数据整理为下列格式,其中courier为Task,start_min为Start,end_min为Finish,status为Task的进程状态

# 数据重命名,将对应的列名改为Task,Start,Finish
col_rename={'courier_id':'Task','start_minute':'Start','end_minute':'Finish'}
df = df.rename(columns=col_rename)
# 格式转换,需要将Start和Finish列转换为时间格式
df['Start'] = pd.to_datetime(df['Start'],format='%H:%M')
df['Finish'] = pd.to_datetime(df['Finish'], format='%H:%M')
- 绘图
team_id = '17431669'
ds = '20201013'
import plotly.figure_factory as ff
# 取数据子集进行绘图
df_plot = df[(df_riderAttend_forgatt['team_id']==team_id) & (df['ds']==ds)].sort_values(by='Start')
# 设置任务不同状态对应绘图颜色
colors = {'online_work': 'rgb(0, 200, 0)',
'offline_work': 'rgb(0, 150, 87)',
'break_work': 'rgb(127, 200, 0)',
'online_no_work': 'rgb(200, 0, 0)',
'offline_no_work': 'rgb(255, 205, 0)',
'break_no_work': 'rgb(200, 100, 0)'
}
fig = ff.create_gantt(df,showgrid_x=True,colors=colors,index_col='status',show_colorbar=True,group_tasks=True)
fig.show()
# 导出图片,需要按照3个包才能使用次命令导出图片
fig.write_image('image/txd_team.pdf')

3. 保存图片
plotly的图像并不能使用plt.save_fig()的方式导出,因为其图像是基于html格式。如果对图像质量要求不高,可以截图或者点击右上角“相机”图表,可以导出为png格式。
但如果对图像分辨率要求较高,则需要使用命令导出,在此之前需要安装3个包:orca,psutil, requests
安装方法也非常简单,在命令终端窗口输入如下命令(orca必须使用conda命令进行安装)
conda install -c plotly plotly-orca
pip install psutil requests
导出的语句如下:
fig = ff.create_gantt(df,showgrid_x=True,colors=colors,index_col='status',show_colorbar=True,group_tasks=True)
fig.show()
fig.write_image('image/txd_team.pdf')
导出的格式可以是png、jpeg、pdf等等,可以设置导出的分辨率(height,width),当格式设置为png、jpg时,默认情况下,图像的清晰度不高,当分辨率设置高时,图像更清晰,但字体变小,使用pdf格式则能较好的保持图像的清晰度和字体大小问题。






















 639
639











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








