有轻量级的万能代码工具sublime
与sumlime最有竞争力的选手 vscode,需要的同学在这里下载这个工具提供像sublime一样的各种语言语法高亮的功能,带一些智能提示
下面要介绍的是怪兽级的产品,可调试、有提示、还能跳转到require的文件的ide,webstorm,这个下载链接自行百度.
下面介绍如何用webstorm来愉快的编辑代码
1 打开webstorm
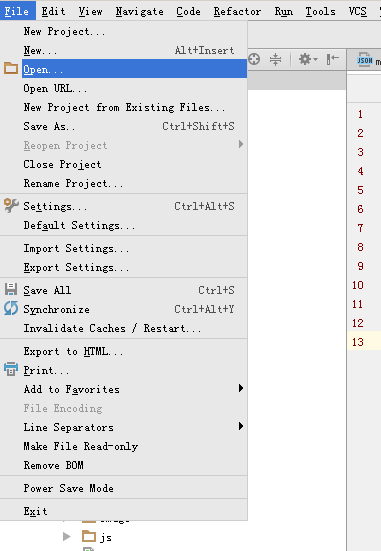
2 选择文件,open

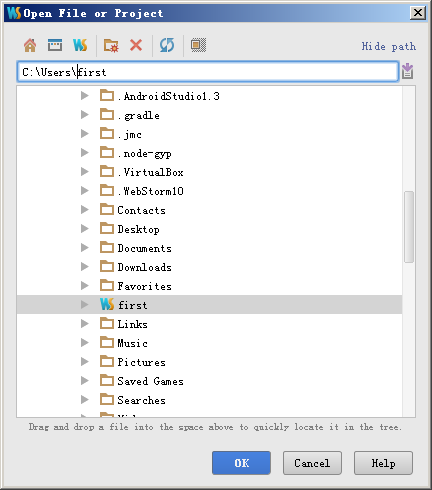
3 选择之前创建的pomelo文件夹

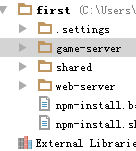
点击OK,得到如下结构

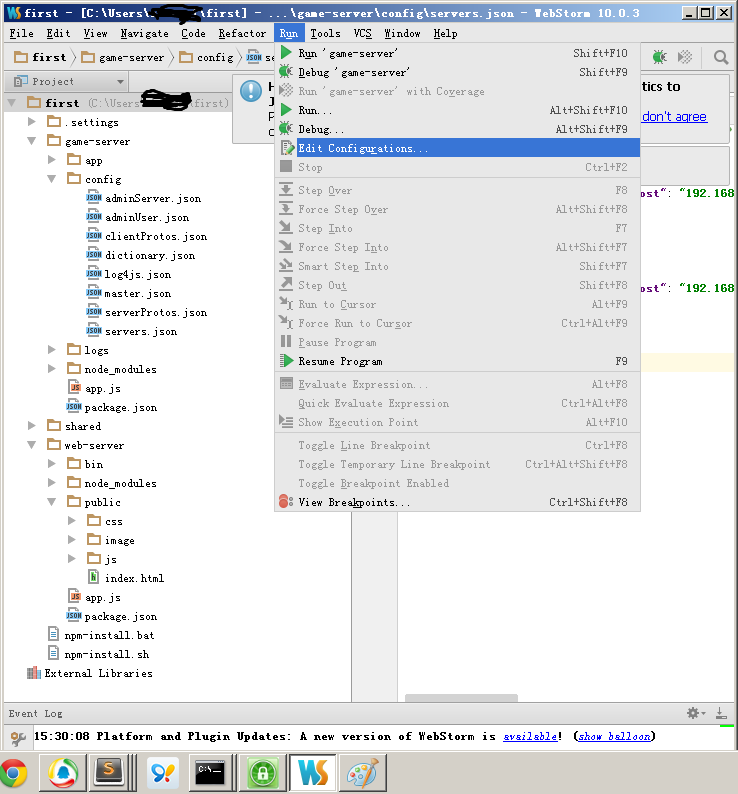
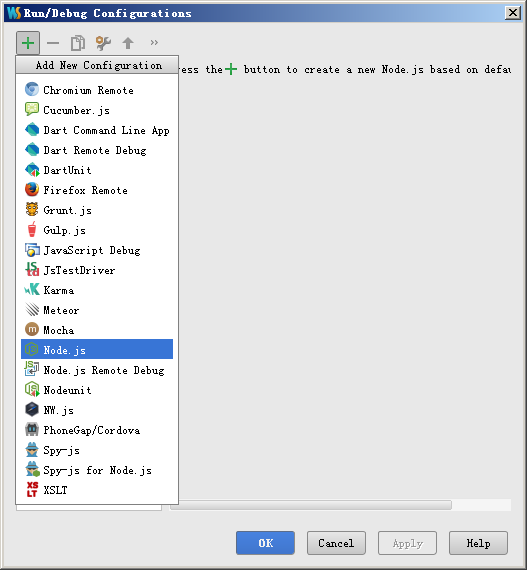
4 进行项目的配置点击

在弹出的对话框中添加nodejs属性

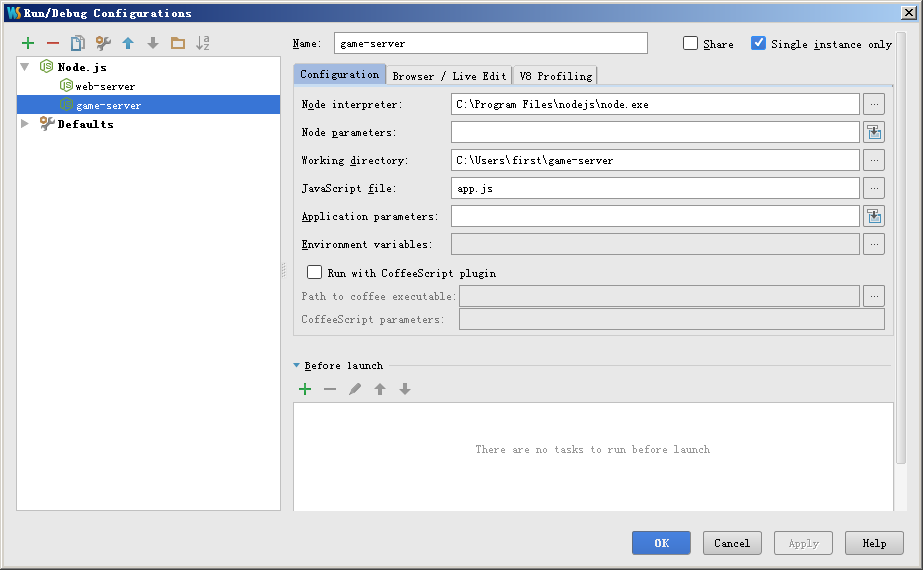
5 创建一个web-server一个game-server的调试属性

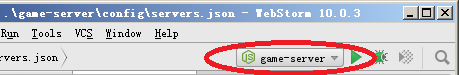
6好了,可以运行了,在配置那边点一下运行就ok了

7 注意启动顺序,先game-server再web-server
使用ide编辑pomelo代码
最新推荐文章于 2021-07-05 10:27:14 发布






















 1562
1562

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








