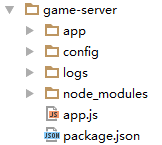
我们来看最简单的pomelo框架的game-server部分,先上结构图

1 app 这是服务器扩展的目录,前台,逻辑相关的部分以后都会放到这个里面
2 config pomelo的服务器配置文件,通过pomelo框架,可以将此文件夹里面的json文件的配置直接用在对应的服务上
3 logs 服务器日志文件
4 node_modules:这是非常重要的pomelo框架放置的地方
5 app.js 应用程序入口
6 package.json 定义了整个应用的依赖,以及应用程序的信息
先看app.js这个入口,它的代码也是非常的简洁
var pomelo = require('pomelo'); // 引入pomelo框架
/** * Init app for client. */
var app = pomelo.createApp();
app.set('name', 'HelloWorld');
// app configuration 配置类型为connector的服务,并对其进行初始化
app.configure('production|development', 'connector', function(){
app.set('connectorConfig',
{
connector : pomelo.connectors.hybridconnector,
heartbeat : 3,
useDict : true,
useProtobuf : true
});
});
// 启动整个app
app.start();
// 异常捕捉
process.on('uncaughtException', function (err) {
console.error(' Caught exception: ' + err.stack);
});其实程序员们没干什么事情,完全是由pomelo框架来进行处理
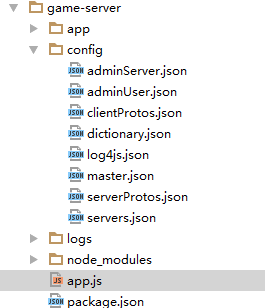
再来看config

这个里面是pomelo的几大核心组件的配置文件了,在hello pomelo里面master.json和servers.json2个配置文件都有效,它们分别对应master服务和app里面我们扩展的服务.
servers.json的内容如下
{
"development":{
"connector": [
{"id": "connector-server-1", "host": "127.0.0.1", "port": 3150, "clientHost": "127.0.0.1", "clientPort": 3010, "frontend": true}
]
},
"production":{
"connector": [
{"id": "connector-server-1", "host": "127.0.0.1", "port": 3150, "clientHost": "127.0.0.1", "clientPort": 3010, "frontend": true}
]
}
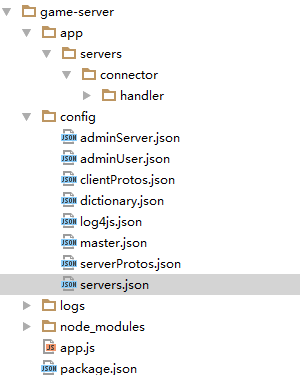
}app/servsers/connector与其响应

这个配置的内容指定了connector的ip以及监听端口,
clientHost与上一讲中的客户端连接时指定的ip地址相同,clientport与上一讲web-server中的静态页面要连接的端口相同,这样就可以接受来自网页的连接了,由此可见,这个connetctor就是负责与客户端连接的服务器了.上一讲中讲到了客户端向服务器发起连接的代码如下
<script type="text/javascript">
var pomelo = window.pomelo;
var host = "127.0.0.1";
var port = "3010";
function show() {
pomelo.init({
host: host,
port: port,
log: true
}, function() {
pomelo.request("connector.entryHandler.entry", "hello pomelo", function(data) {
alert(data.msg);
});
});
}
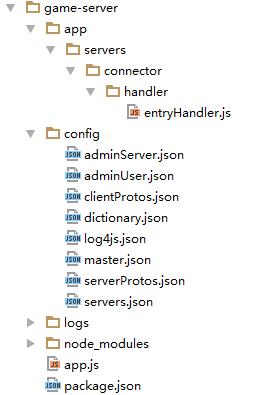
</script>看看我们game-server下的app目录的结构

实际上它用户的就是服务器下的这个connector的handler的入口,非常的直观,来看entryHandler.js的代码
module.exports = function(app) {
return new Handler(app);
};
var Handler = function(app) {
this.app = app;
};
// 这就是客户端调用的方法
Handler.prototype.entry = function(msg, session, next) {
//修改一下这里,把msg打印出来,这样可以在输出里面看到客户端发送过来的请求
console.log("entry client request = " + msg);
next(null, {code: 200, msg: 'game server is ok.'});
};
// 客户端也可以调用这个方法,各位可以试试
Handler.prototype.publish = function(msg, session, next) {
var result = {
topic: 'publish',
payload: JSON.stringify({code: 200, msg: 'publish message is ok.'})
};
next(null, result);
};
// 客户端也可以调用这个方法,各位可以试试
Handler.prototype.subscribe = function(msg, session, next) {
var result = {
topic: 'subscribe',
payload: JSON.stringify({code: 200, msg: 'subscribe message is ok.'})
};
next(null, result);
};
OK,到此为止,可以看到connector的Handler处理了客户端的连接请求,并且也对其请求进行了答应.
由此可见,在pomelo中,要处理客户端只要挂载handler模块,然后在其中添加方法就OK了,只要这些方法能够被客户端给调用到,而且为了简洁hello pomelo中只有前端服务器(即暴露给客户端连接的服务器),没有后端(不暴露给客户端,只能由前端服务器访问的服务器).
从理论上来讲,这些connector负责承载客户端连接,它的后面应该还有具体的逻辑服务器来处理具体的应用.
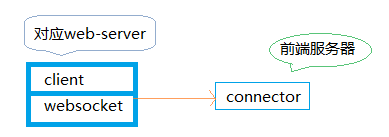
从hello pomelo来看,我们得出的是以下的hellopomelo的结构图

好了各位看官,这就是hellopomelo的结构图.
在此总结一下,pomelo是一个以node.js以及express为基础的服务器框架,利用它可以很轻松的搭建基于websocket的服务器后台.
然后从这个例子来看它是分布式的,可扩展性很好.
























 4303
4303

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








