交大毕业后感觉还是盲目的,毕竟在那学的是基础WEB和AS3基础游戏制作,但感觉和AS无法日久生情...


以HelloHTML5World文件夹为例,新手需要注意:
话说在几年前学Android开发使用曾经接触了,但基于当时没接触C++/ObjC就没深究了。CH5这款引擎当时也还没有出现,所以接触的也不多,同时还使用了另一款libGDX引擎,但还是无爱。
目前来说HTML5还是比较冷门的,但就是很喜欢它,不久前想找个跨平台引擎来尝试开发游戏,看到了Cocos也有了HTML5版本,易实现跨平台、能直接在Windows环境上开发,使用JS来编写,还正是高兴,立马看上了,准备自学!



好了,不多说,接下来说正题,使用的是近期发布的CH5 V2.2.2和CocoStudio 1.2.0.0版本,IDE为官方推荐的WebStorm7开发工具。
1、环境安装
html5当然还是基于浏览器来运行。
首先,安装本地服务器,如 AppServ,WAMP,XAMPP(我安装了这个)。
Cocos2d引擎下载:http://www.cocos2d-x.org/download
IDE WebStorm编辑器(官方推荐):http://www.jetbrains.com/webstorm/
浏览器: Chrome Dev 34.0.1788.0 dev-m开发者版本(必须安装JetBrain IDE Support插件),便于快捷从IDE直接运行项目。(浏览器按照需求来安装即可,这里安装的是Dev开发者版本)
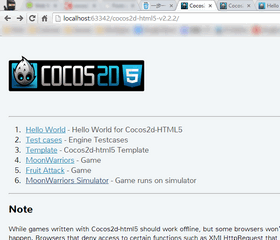
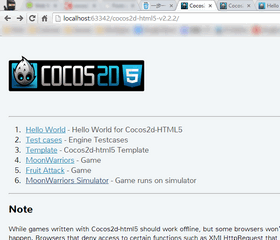
接着,把游戏引擎解压到服务器根目录,然后运行index.html看到如下界面说明成功。
(端口号63342是因运行于WebStorm关系)
(端口号63342是因运行于WebStorm关系)

2、网上搜到的教程,初始觉得这里的蛮不错的。
因使用的引擎版本较高,按照教程操作会发现运行后黑屏,跟帖发现引擎多大部分源码已经更新或弃用导致,最后还是能成功的。
其次,多参考官方提供的例子(Test Cases)源码琢磨,都能正常上手。
本地实例URL: ./samples/tests/index.html
个人是新手,加入了一些群组和论坛搜索遇到的问题、或者进行询问,通常都有大神们给予解答,之后另外发个自己常常上的一些网站供参考。
一步一步教程:
http://bbs.html5china.com/thread-4509-1-1.html (
注意引擎版本)
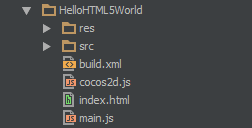
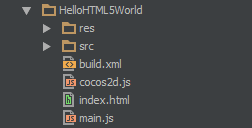
3、引擎文件关系

以HelloHTML5World文件夹为例,新手需要注意:
- res 存放素材文件,如(游戏图片、音效)
- src 存放源码文件
- index.html为项目入口程序- resource.js 管理res内的素材文件,需要使用的素材都需要在这里声明
- main.js 视为设置程序入口场景- cocos2d.js通常不修改,但保持appFiles:[]与自己的src内的xxx.js一致以避免错误
- var myApp = new cocos2dApp(HelloWorldScene);
a、定义图层:(按照需要自行修改Scene类名进行各种调试)
var MenuLayer = cc.Layer.extend({...});
b、创建场景:
var MenuScene = cc.Scene.extend({
onEnter:function () {
this._super();
var layer = new MenuLayer();
layer.init();
this.addChild(layer);
cc.log("-MenuSpriteSCENE-")
}
});c、屏幕尺寸
自定义屏幕尺寸,需要在2个文件内做出修改:
index.html
<canvas id="gameCanvas" width="320" height="480"></canvas>
main.js
cc.EGLView.getInstance().adjustViewPort(false);
cc.EGLView.getInstance().resizeWithBrowserSize(true);
cc.EGLView.getInstance().setDesignResolutionSize(320, 480, cc.RESOLUTION_POLICY.SHOW_ALL);resizeWithBrower为true为根据当前浏览器窗口显示完整大小
更多可参考官方新关于屏幕大小文档:
d、坐标
引擎的原点为左下角,Sprite默认的锚点在图片的中心点cc.p(0.5,0.5),锚点的范围一般是:0~1,根据需要来设置。
cc.p(0.5,0.5)图片的中心点
cc.p(0,0)图片的左下角
cc.p(0,1)图片的左上角
cc.p(1,0)图片的右下角
cc.p(1,1)图片的右上角
e、获取浏览器当前可见大小
var winSize = cc.Director.getInstance().getWinSize();背景居中显示:
this.sprite = cc.Sprite.create(res.s_menuBG);
this.sprite.setPosition(winSize.width / 2, winSize.height / 2);
f、音效测试
cc.AudioEngine.getInstance().setMusicVolume(0.1);
cc.AudioEngine.getInstance().playMusic(res.s_mainBGM, true);
g、鼠标右键
引擎默认右键无法使用,为了便于进入Console而开启:
在自定义的JS内初始化时候添加:
cc.setContextMenuEnable(true);预览:logo严重不搭,纯属测试用途,勿喷:























 530
530

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








