逛下Cocoachina社区,看到个关于H5 NPM分支工具的帖,测试了一下,感觉还真方便使用。
http://www.cocoachina.com/bbs/read.php?tid=182157
官方Cocos2d-html5 NPM分支工具使用说明(附有中文):
https://github.com/cocos2d-x/cocos-utils(英文)
https://github.com/SmallAiTT/cocos-utils/wiki/cocos-utils-中文详细说明
本人操作系统:
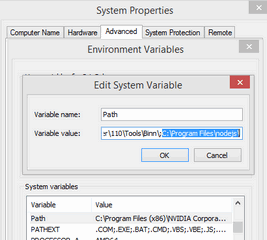
1、首先下载安装了Nodejs(版本v0.10.24),搭建所需环境。
安装完毕默认自动添加路劲到Path环境变量
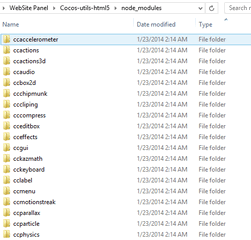
2、切换到相关目录下,执行 “cocos install”命令来安装cocos2d-html5引擎的所有模块。
3、node_modules目录下各个文件夹内的例子都可以直接运行index.html来观看效果。
备注:Chrome下如遇到运行无法正常加载资源,可点击参考这里。
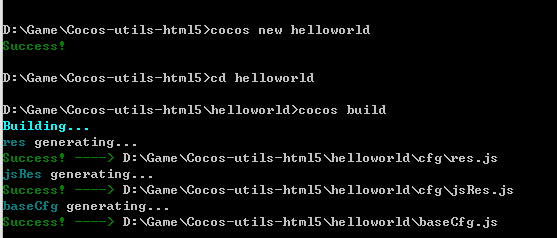
4、在工程目录下,创建新CH5工程(HelloWorld为例),
执行“cocos new helloworld”命令,相关目录下将生成对应文件,这时候还无法运行,再分别执行命令“cd helloworld”切换目录和“cocos build”编译它。
再次运行目录下的index.html将正常运行。
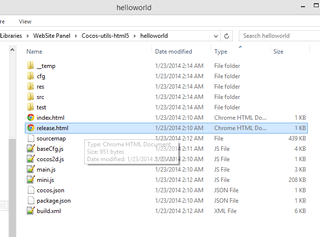
5、接着,可以发布了咯,执行相关“cocos publish”发布命令,目录下将生成release.html,部署到服务器或直接运行之。
目录结构说明:
- node_modules (引擎模块文件夹)
-cocos2d-html5 (引擎的核心模块)
- helloworld (工程文件夹)
- cfg
- res.js (资源路径配置文件,通过cocos genRes生成)
- jsRes.js (js路径配置文件,通过cocos genJsRes生成)
- resCfg.js (项目资源依赖配置文件)
- res (资源文件夹)
- Normal (普通版本)
- HD (高清版本)
- Audio (声音)
- src (工程代码)
- test (工程测试用例)
- node_modules (第三方模块)
- cocos2d.js (项目运行参数配置)
- main.js (项目运行的入口代码)
- baseCfg.js (项目的基本配置)
- index.html (开发版本的访问地址)
- mini.js (压缩文件,通过cocos publish生成)
- build.xml (通过closure compiler压缩时使用的文件,通过cocos publish生成)
- release.html (压缩版本访问地址)
- cocos.json (cocos命令相关配置)通过cocos-utils生成的一些文件
这些文件通常情况下你都不要去手动修改,因为这些都是直接通过脚本生成的,如果你改动了,在下次cocos命令被执行的时候,很有可能就会被覆盖掉。
- __temp 文件夹中的文件
- res.js
- jsRes.js
- baseCfg.js
- build.xml (发布之后生成)
- mini.js (发布之后生成)
- sourcemap (发布之后生成)





























 3577
3577

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








