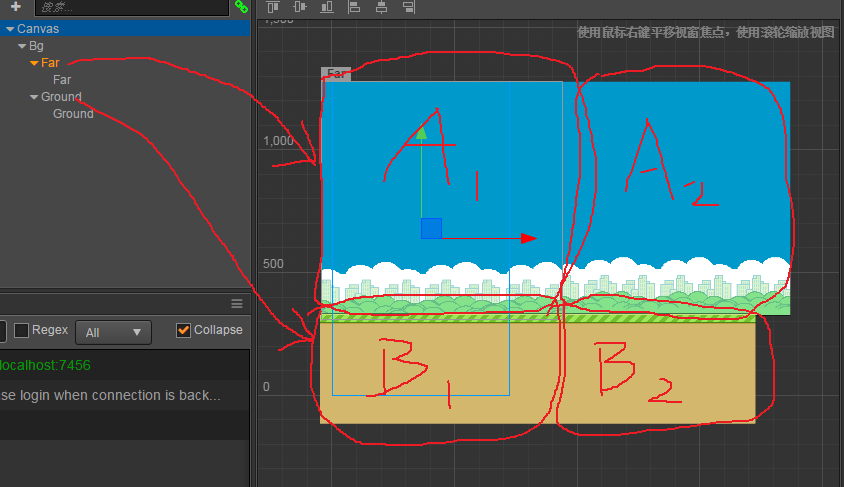
先看图
这个场景我们只用了两张小图片素材,分别是A1和B1对应的图片,而A2和B2是复制前面的,可以看出,A和B部分明显长出屏幕的宽,这是为了实现背景无限移动的效果(当图片滚动到一定距离,我们让它再重新滚动。这样就可以简单的实现无限背景)。
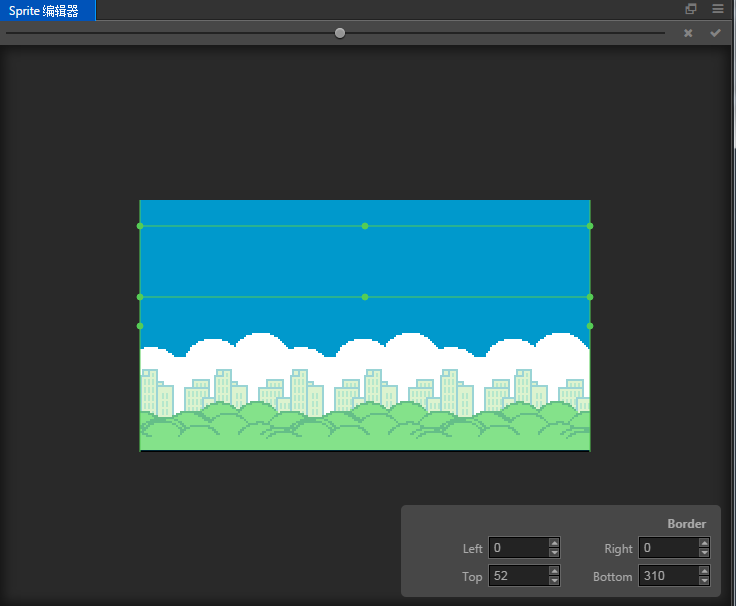
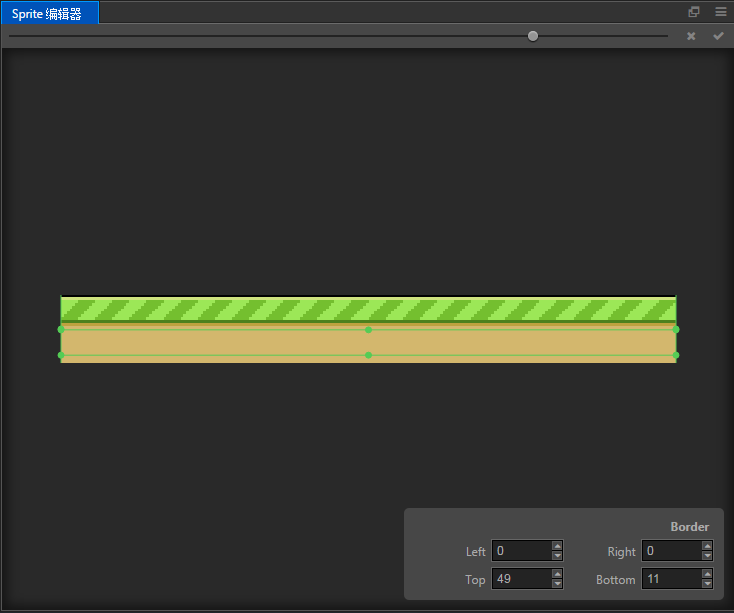
复习时间到:我们的原始图片素材并没有这么高,所以要让它纵向拉伸,问题来了,怎么才能让纵向拉伸的图片不变形呢?
请在心里默数三个数,再看答案
3
2
1
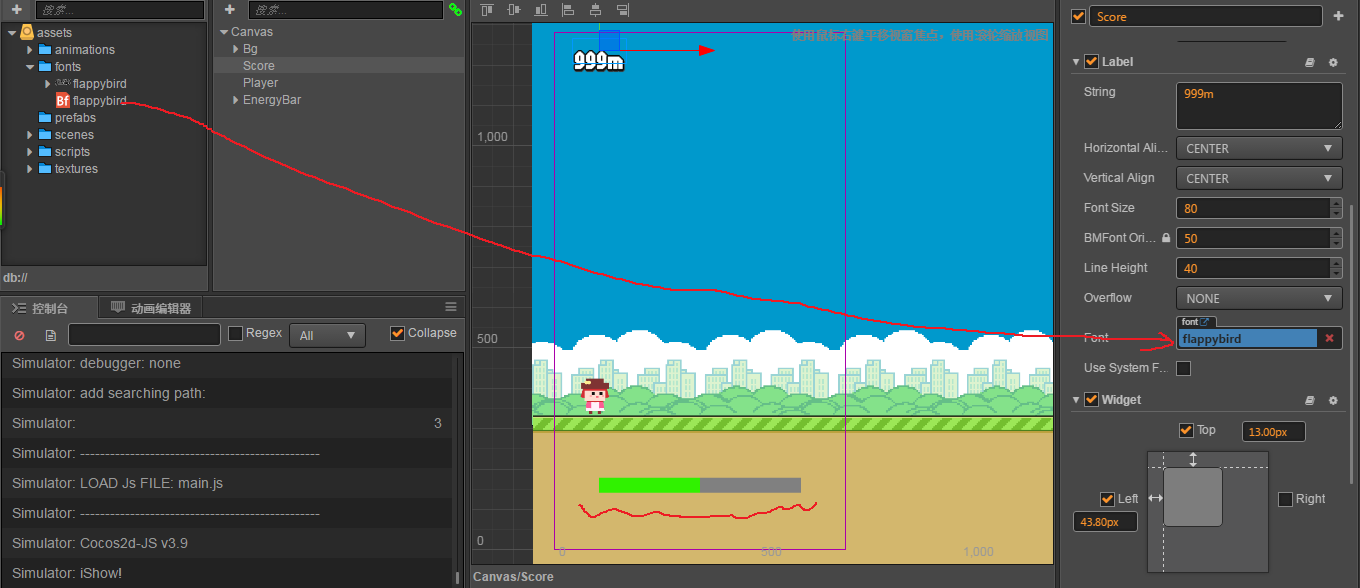
再添加几个元素
看到下面那个能量槽了么,是不是有点像天天酷跑了?(请说“一点也不像”和“没玩过天天酷跑”的那两位同学出去)
接下来就要添加水管了
因为水管是游戏中不断重复出现的,所以我们把它做成prefab
什么是prefab呢?就是游戏中需要重复出现的东西。。。
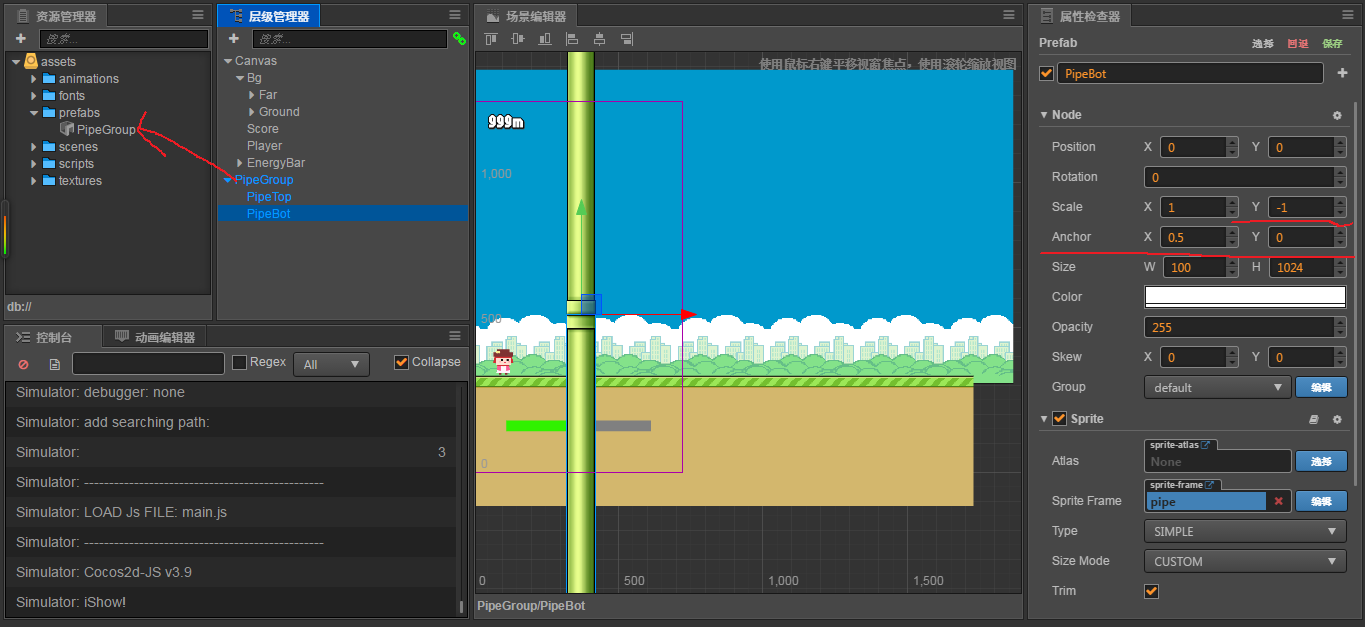
任意位置创建节点PipeGroup,并给其添加两个子节点PipeTop和PipeBot,改变大小位置如图
其中要更改上下两个水管的锚点,使其在管口的位置,下面的管子更改属性scaleY为-1即可使管子倒过来,最后将制作好的节点拖入资源管理器形成prefab,这样当需要用到时就可以“复制”一个出来
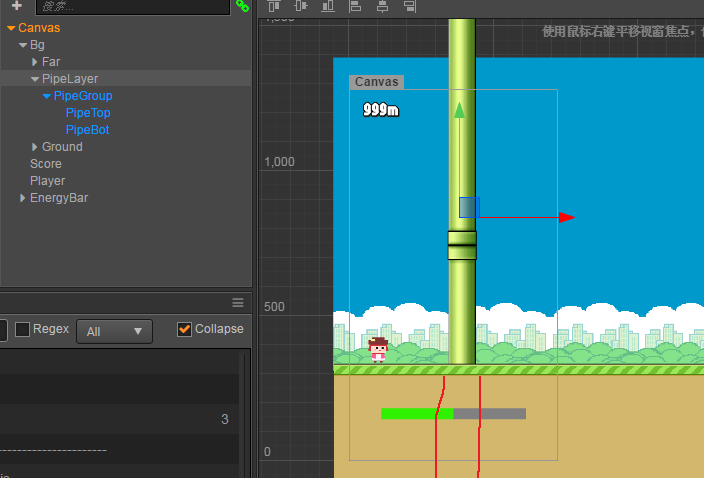
但好像有一个问题,这个水管兄弟好像太长了,上面的还好说,因为在屏幕外的看不见,但下面的水管和地面的显示效果不对,我们把它藏在地面后面
在天空和地面节点中间再添加一个空节点,取名为PipeLayer,不用设置大小和位置,他只是一个标记显示层次的节点,现在把水管兄弟添加到PipeLayer节点下,就能实现我们想要的效果了
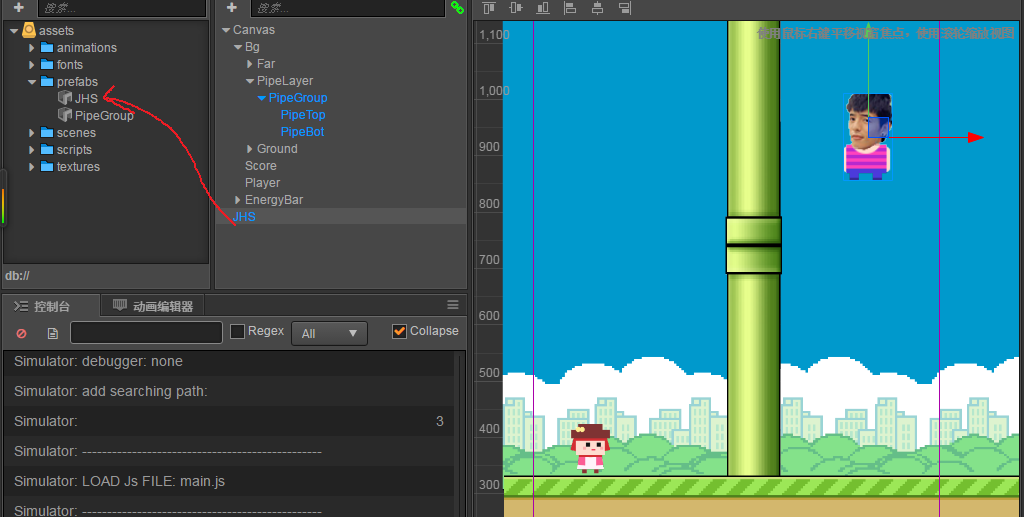
最后在加上我们主角的大老公(学PS技术请上【此处招商】)
初步设定,吃到一个老公加一个能量,集齐十个老公可以召唤神龙
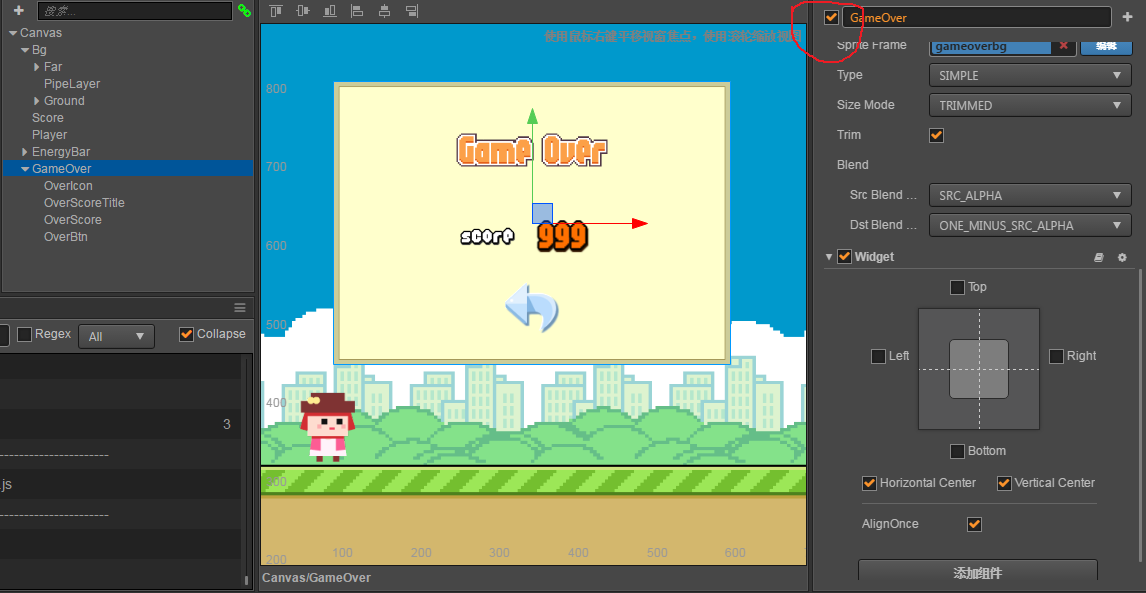
最后的最后,我们添加一个结束菜单
把右上角的勾去掉,结束菜单当然要在游戏结束才能显示,我们通过node.active = ture or false来控制它是否显示
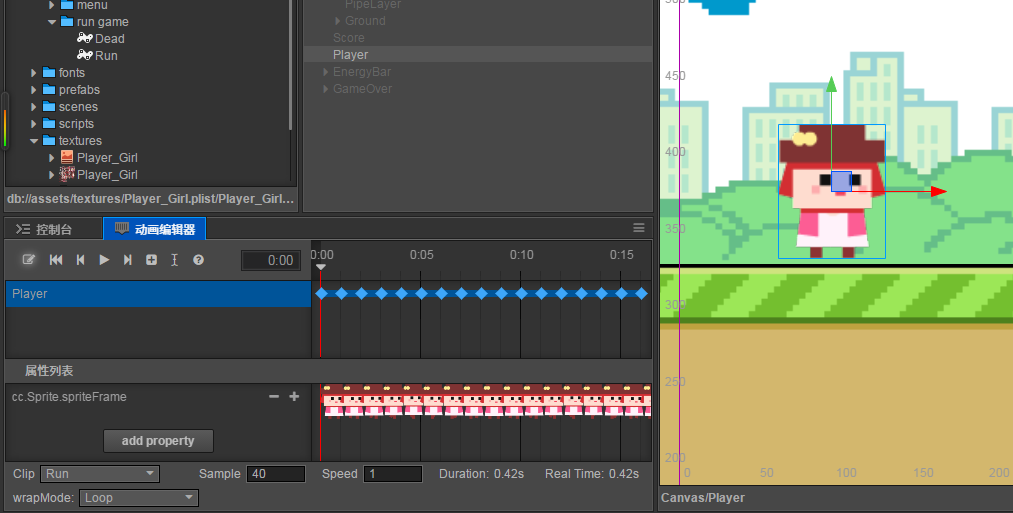
最后的最后的最后,给主角添加两个动画































 1150
1150

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








