本文将为您介绍如何使用 LangChain、NestJS 和 Gemma 2 构建 Agentic RAG 应用。然后,HTMX 和 Handlebar 模板引擎将响应呈现为列表。该应用使用 LangChain 创建内置的 DuckDuckGoSearch 工具以在互联网上查找信息。它还构建了一个自定义工具,用于调用 Dragon Ball Z API 来筛选角色,并返回其种族、隶属关系和能力等信息。最后构建了两个检索工具,用于从 angular.dev 检索 Angular Signal 和 Angular Form 网页。
这些工具均绑定到 Gemma 2 模型,然后模型、工具和聊天历史记录将传给 LangChain 智能体。智能体在收到查询请求时进行相应调用,可以智能生成函数调用,并使用正确的工具生成响应。
设置环境变量
将 .env.example 复制到 .env
PORT=3001
GROQ_API_KEY=<GROQ API KEY>
GROQ_MODEL=gemma2-9b-it
GEMINI_API_KEY=<GEMINI API KEY>
GEMINI_TEXT_EMBEDDING_MODEL=text-embedding-004
SWAGGER_TITLE='Langchain Search Agent'
SWAGGER_DESCRIPTION='Use Langchain tools and agent to search information on the Internet.'
SWAGGER_VERSION='1.0'
SWAGGER_TAG='Gemma 2, Langchain.js, Agent Tools'
DUCK_DUCK_GO_MAX_RESULTS=1
访问 https://aistudio.google.com/app/apikey,登录帐号以创建一个新的 API 密钥。将 API 密钥替换为 GENINI_API_KEY。
访问 Groq Cloud: https://console.groq.com/,登录帐号并注册一个新的 API 密钥。将 API 密钥替换为 GROQ_API_KEY。
安装依赖项
npm i -save-exact @google/generative-ai @langchain/community
@langchain/core @langchain/google-genai @langchain/groq @nestjs/axios @nestjs/config @nestjs/swagger @nestjs/throttler axios cheerio class-transformer class-validator compression duck-duck-scrape hbs langchain zod
定义应用的配置
创建 src/configs 文件夹并在其中添加 configuration.ts 文件。
export default () => ({
port: parseInt(process.env.PORT || '3001', 10),
groq: {
apiKey: process.env.GROQ_API_KEY || '',
model: process.env.GROQ_MODEL || 'gemma2-9b-it',
},
gemini: {
apiKey: process.env.GEMINI_API_KEY || '',
embeddingModel: process.env.GEMINI_TEXT_EMBEDDING_MODEL || 'text-embedding- 004',
},
swagger: {
title: process.env.SWAGGER_TITLE || '',
description: process.env.SWAGGER_DESCRIPTION || '',
version: process.env.SWAGGER_VERSION || '',
tag: process.env.SWAGGER_TAG || '',
},
duckDuckGo: {
maxResults: parseInt(process.env.DUCK_DUCK_GO_MAX_RESULTS || '1', 10),
},
});
创建 src/configs/types 文件夹,然后添加 duck-config.type.ts 和 groq-config.type.ts 文件。DuckDuckGoConfig 和 GroqConfig 是将环境变量存储到自定义对象的配置类型。


创建 Angular Doc 模块
为从 Angular 的官方文档中生成响应的检索工具创建一个 Angular Doc 模块。
nest g mo angularDoc
添加嵌入模型
添加 Gemini 文本嵌入模型,从而将文档计算为向量数组。在 application/embeddings 文件夹下创建 create-embedding-model.ts 文件。

// application/embeddings/create-embedding-model.ts
import { TaskType } from '@google/generative-ai';
import { GoogleGenerativeAIEmbeddings } from '@langchain/google-genai';
import { ConfigService } from '@nestjs/config';
import { EmbeddingModelConfig } from '../types/embedding-model-config.type';
export function createTextEmbeddingModel(configService: ConfigService, title = 'Angular') {
const { apiKey, embeddingModel: model } = configService.get<EmbeddingModelConfig>('gemini');
return new GoogleGenerativeAIEmbeddings({
apiKey,
model,
taskType: TaskType.RETRIEVAL_DOCUMENT,
title,
});
}
创建文档
辅助函数将网页列表的内容加载到文档中,并将文档拆分为小块。loadWebPage 是一个辅助函数,用于加载来自 angular.dev 的网页,并返回拆分后的文档。
// application/loaders/web-page-loader.ts
import { RecursiveCharacterTextSplitter } from '@langchain/textsplitters';
import { CheerioWebBaseLoader } from '@langchain/community/document_loaders/web/cheerio';
async function loadWebPages(webPages: string[]) {
const loaders = webPages.map((page) => new CheerioWebBaseLoader(page));
const docs = await Promise.all(loaders.map((loader) => loader.load()));
const signalDocs = docs.flat();
return splitter.splitDocuments(signalDocs);
}
loadSignalWebPages 函数将 Angular Signal 的页面加载到拆分后的文档中。

loadFormWebPages 函数将 Angular Form 的页面加载到拆分后的文档中。

创建检索器
文本嵌入模型通过计算将文档块转换为向量,为了简化操作,向量存储于 MemoryVectorStore 中。向量存储调用 asRetriever 方法以返回向量存储检索器。
private async createSignalRetriever() {
const docs = await loadSignalWebPages();
this.logger.log(`number of signal docs -> ${docs.length}`);
const embeddings = createTextEmbeddingModel(this.configService, 'Angular Signal');
const vectorStore = await MemoryVectorStore.fromDocuments(docs, embeddings);
return vectorStore.asRetriever();
}
private async createFormRetriever() {
const docs = await loadFormWebPages();
this.logger.log(`number of form docs -> ${docs.length}`);
const embeddings = createTextEmbeddingModel(this.configService, 'Angular Forms');
const vectorStore = await MemoryVectorStore.fromDocuments(docs, embeddings);
return vectorStore.asRetriever();
}
createSignalRetriever 函数返回一个用于 Angular Signal 的检索器,createFormRetriever 函数返回一个用于 Angular 模板驱动、响应式和动态表单的检索器。
从检索器创建检索工具
private async createSignalRetrieverTool(): Promise<DynamicStructuredTool<any>> {
const retriever = await this.createSignalRetriever();
return createRetrieverTool(retriever, {
name: 'angular_signal_search',
description: `Search for information about Angular Signal.
For any questions about Angular Signal API, you must use this tool!
Please Return the answer in markdown
If you do not know the answer, please say you don't know.
`,
})
}
private async createFormRetrieverTool(): Promise<DynamicStructuredTool<any>> {
const retriever = await this.createFormRetriever();
return createRetrieverTool(retriever, {
name: 'angular_form_search',
description: `Search for information about Angular reactive, typed reactive, template-drive, and dynamic forms.
For any questions about Angular Forms, you must use this tool!
Please return the answer in markdown.
If you do not know the answer, please say you don't know.`,
});
}
async createRetrieverTools(): Promise<DynamicStructuredTool<any>[]> {
return Promise.all([this.createSignalRetrieverTool(), this.createFormRetrieverTool()]);
}
createSignalRetrieverTool 函数调用 createRetrieverTool 方法从 Angular Signal 检索器创建工具。createFormRetrieverTool 从 Angular Form 检索器创建工具。最后,createRetrieverTools 函数调用 createSignalRetrieverTool 和 createFormRetrieverTool 来返回检索工具数组。
创建 Agent 模块
智能体模块负责创建一个 LangChain 智能体,该智能体执行各种工具以生成响应。

创建常量

定义常量是为了在 NestJS 应用中注入自定义资源。
Providers
GROQ_CHAT_MODEL 创建一个应用了 Gemma 2 模型的 Groq 聊天模型。

TOOLS 注入了一组工具,供智能体执行并生成结果。
// tool.provider.ts
import { DuckDuckGoSearch } from '@langchain/community/tools/duckduckgo_search';
import { Tool } from '@langchain/core/tools';
import { Provider } from '@nestjs/common';
import { ConfigService } from '@nestjs/config';
import { AngularDocsService } from '~angular-docs/application/angular-docs.service';
import { DuckDuckGoConfig } from '~configs/types/duck-config.type';
import { TOOLS } from '../constants/tools.constant';
import { DragonBallService } from '../dragon-ball.service';
export const ToolsProvider: Provider<Tool[]> = {
provide: TOOLS,
useFactory: async (service: ConfigService, dragonBallService: DragonBallService, docsService: AngularDocsService) => {
const { maxResults } = service.get<DuckDuckGoConfig>('duckDuckGo');
const duckTool = new DuckDuckGoSearch({ maxResults });
const characterFiltertool = dragonBallService.createCharactersFilterTool();
const retrieverTools = await docsService.createRetrieverTools();
return [duckTool, characterFiltertool, ...retrieverTools];
},
inject: [ConfigService, DragonBallService, AngularDocsService],
};
DuckDuckGoSearch 是一款用于在互联网上搜索信息的 LangChain 工具。characterFilterTool 是一款自定义工具,可调用 Dragon Ball API 根据给定条件筛选角色。retrieverTools 是一组工具,用于返回 Angular Signal 和 Angular Form 的知识。ToolsProvider 提供程序会返回一个工具列表,智能体可以执行这些工具来获取信息。
import { ChatPromptTemplate } from '@langchain/core/prompts';
import { Tool } from '@langchain/core/tools';
import { ChatGroq } from '@langchain/groq';
import { Inject, Provider } from '@nestjs/common';
import { AgentExecutor, createToolCallingAgent } from 'langchain/agents';
import { AGENT_EXECUTOR } from '../constants/agent.constant';
import { GROQ_CHAT_MODEL } from '../constants/groq-chat-model.constant';
import { TOOLS } from '../constants/tools.constant';
const prompt = ChatPromptTemplate.fromMessages([
['system', 'You are a helpful assistant.'],
['placeholder', '{chat_history}'],
['human', '{input}'],
['placeholder', '{agent_scratchpad}'],
]);
export function InjectAgent() {
return Inject(AGENT_EXECUTOR);
}
export const AgentExecutorProvider: Provider<AgentExecutor> = {
provide: AGENT_EXECUTOR,
useFactory: async (llm: ChatGroq, tools: Tool[]) => {
const agent = await createToolCallingAgent({ llm, tools, prompt, streamRunnable: false });
console.log('tools', tools);
return AgentExecutor.fromAgentAndTools({
agent,
tools,
verbose: true,
});
},
inject: [GROQ_CHAT_MODEL, TOOLS],
};
AgentExecutorProvider 提供程序使用智能体和工具创建智能体执行器。智能体执行器生成函数调用,智能体负责调用工具以生成相关响应。
在 DragonBall Service 中
创建自定义工具
import { DynamicStructuredTool, tool } from '@langchain/core/tools';
import { HttpService } from '@nestjs/axios';
import { Injectable } from '@nestjs/common';
import { z } from 'zod';
import { CharacterFilter } from './types/character-filter.type';
import { Character } from './types/character.type';
export const characterFilterSchema = z.object({
name: z.string().optional().describe('Name of a Dragon Ball Z character.'),
gender: z.enum(['Male', 'Female', 'Unknown']).optional().describe('Gender of a Dragon Ball Z caracter.'),
race: z.enum(['Human', 'Saiyan'])
.optional()
.describe('Race of a Dragon Ball Z character'),
affiliation: z.enum(['Z Fighter', 'Red Ribbon Army', 'Namekian Warrior'])
.optional()
.describe('Affiliation of a Dragon Ball Z character.'),
});
@Injectable()
export class DragonBallService {
constructor(private readonly httpService: HttpService) {}
async getCharacters(characterFilter: CharacterFilter): Promise<string> {
const filter = this.buildFilter(characterFilter);
if (!filter) {
return this.generateMarkdownList([]);
}
const characters = await this.httpService.axiosRef
.get<Character[]>(`https://dragonball-api.com/api/characters?${filter}`)
.then(({ data }) => data);
return this.generateMarkdownList(characters);
}
createCharactersFilterTool(): DynamicStructuredTool<any> {
return tool(async (input: CharacterFilter): Promise<string> => this.getCharacters(input), {
name: 'dragonBallCharacters',
description: `Call Dragon Ball filter characters API to retrieve characters by name, race, affiliation, or gender.`,
schema: characterFilterSchema,
});
}
getCharacters 方法接受姓名、性别、种族和隶属关系等可选条件。然后,它将查询参数附加到 Dragon Ball URL 以检索字符并生成 markdown 文件。createCharactersFilterTool 从 LangChain 导入工具,用于创建可供智能体使用的自定义工具。
创建 Agent 执行器服务
import { AIMessage, HumanMessage } from '@langchain/core/messages';
import { Injectable } from '@nestjs/common';
import { AgentExecutor } from 'langchain/agents';
import { ToolExecutor } from './interfaces/tool.interface';
import { InjectAgent } from './providers/agent-executor.provider';
import { AgentContent } from './types/agent-content.type';
@Injectable()
export class AgentExecutorService implements ToolExecutor {
private chatHistory = [];
constructor(@InjectAgent() private agentExecutor: AgentExecutor) {}
async execute(input: string): Promise<AgentContent[]> {
const { output } = await this.agentExecutor.invoke({ input, chat_history: this.chatHistory });
this.chatHistory = this.chatHistory.concat([new HumanMessage(input), new AIMessage(output)]);
if (this.chatHistory.length > 10) {
// remove the oldest Human and AI Messages
this.chatHistory.splice(0, 2);
}
return [
{
role: 'Human',
content: input,
},
{
role: 'Assistant',
content: output,
},
];
}
}
AgentExecutorService 服务非常简单。它注入 AgentExecutor 的实例,调用 invoke 方法,将输入提交到链上并输出一个字符串。该方法将聊天历史记录中人类和 AI 之间的聊天消息存储在内存中,并将对话返回给模板引擎进行渲染。

添加 Agent 控制器


Agent 控制器将查询提交到链上,获取结果,并将 HTML 代码发送回模板引擎进行渲染。
修改应用控制器以渲染 Handlebar 模板

应用控制器通知 Handlebar 模板引擎渲染 index.hbs 文件。
HTMX 和 Handlebar 模板引擎
这是一个用于显示对话的简单界面。
default.hbs
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="description" content="Angular tech book RAG powed by gemma 2 LLM." />
<meta name="author" content="Connie Leung" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>{{{ title }}}</title>
<style>
*, *::before, *::after {
padding: 0;
margin: 0;
box-sizing: border-box;
}
</style>
<script src="https://cdn.tailwindcss.com?plugins=forms,typography"></script>
</head>
<body class="p-4 w-screen h-screen min-h-full">
<script src="https://unpkg.com/htmx.org@2.0.1" integrity="sha384- QWGpdj554B4ETpJJC9z+ZHJcA/i59TyjxEPXiiUgN2WmTyV5OEZWCD6gQhgkdpB/" crossorigin="anonymous"></script>
<div class="h-full grid grid-rows-[70px_1fr_40px] grid-cols-[1fr]">
{{> header }}
{{{ body }}}
{{> footer }}
</div>
</body>
</html>
以上是具有页眉、页脚和正文的默认布局。正文最终显示的是 AI 与人类之间的对话。页眉部分则导入 Tailwind,用于设置 HTML 元素的样式,并导入 HTMX 来与服务器交互。
<div>
<div class="mb-2 p-1 border border-solid border-[#464646] rounded-lg">
<p class="text-[1.25rem] mb-2 text-[#464646] underline">Architecture</p>
<ul id="architecture" hx-trigger="load" hx-get="/agent/architecture"
hx-target="#architecture" hx-swap="innerHTML"></ul>
</div>
<div id="results" class="mb-4 h-[300px] overflow-y-auto overflow-x-auto"></div>
<form id="rag-form" hx-post="/agent" hx-target="#results" hx-swap="beforeend swap:1s">
<div>
<label>
<span class="text-[1rem] mr-1 w-1/5 mb-2 text-[#464646]">Question: </span>
<input type="text" name="query" class="mb-4 w-4/5 rounded-md p-2"
placeholder="Ask the agent"
aria-placeholder="Placeholder to ask any question to the agent"></input>
</label>
</div>
<button type="submit" class="bg-blue-500 hover:bg-blue-700 text-white p-2 text-[1rem] flex justify-center items-center rounded-lg">
<span class="mr-1">Send</span><img class="w-4 h-4 htmx-indicator" src="/images/spinner.gif">
</button>
</form>
</div>
用户可以在文本框中输入问题,然后点击 “发送” 按钮。该按钮向 /agent 发出 POST 请求并将对话附加到列表中。
这个 LangChain Agentic RAG 应用到此就创建完成了,创建时用到了 Gemma 2 模型和各种工具,以生成响应。
如何学习大模型
现在社会上大模型越来越普及了,已经有很多人都想往这里面扎,但是却找不到适合的方法去学习。
作为一名资深码农,初入大模型时也吃了很多亏,踩了无数坑。现在我想把我的经验和知识分享给你们,帮助你们学习AI大模型,能够解决你们学习中的困难。
我已将重要的AI大模型资料包括市面上 AI大模型各大白皮书、AGI大模型系统学习路线、AI大模型视频教程、实战学习,等录播视频免费分享 出来,需要的小伙伴可以扫取。

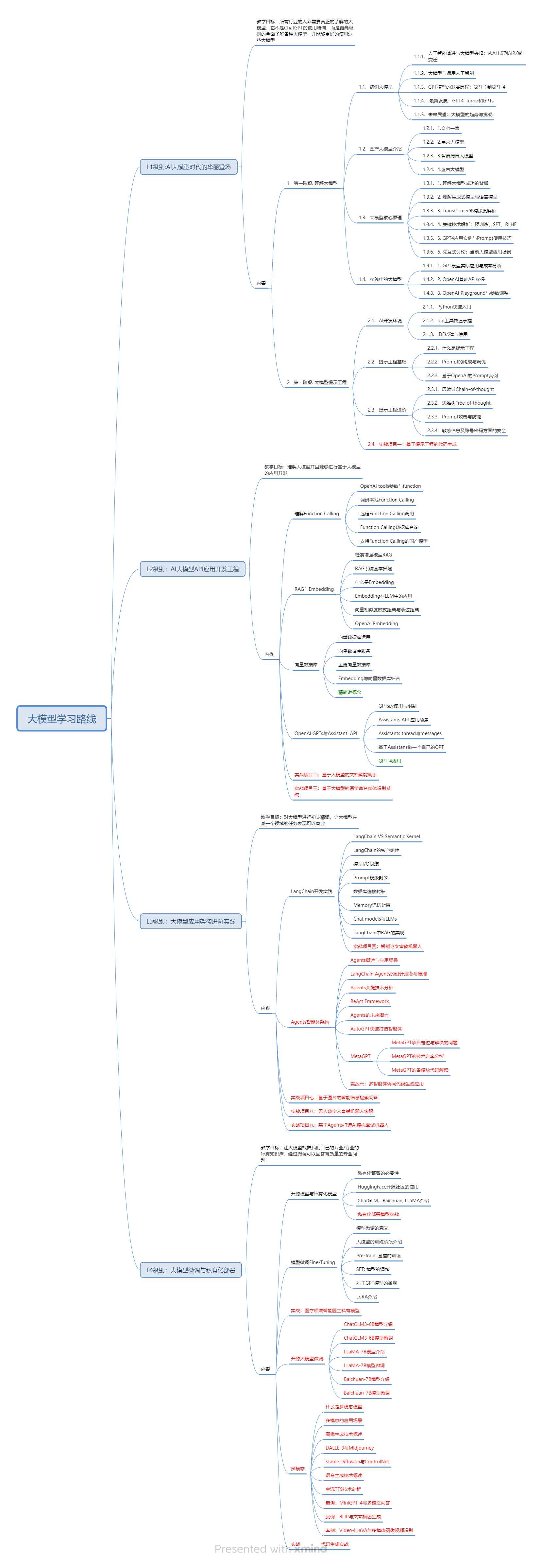
一、AGI大模型系统学习路线
很多人学习大模型的时候没有方向,东学一点西学一点,像只无头苍蝇乱撞,我下面分享的这个学习路线希望能够帮助到你们学习AI大模型。

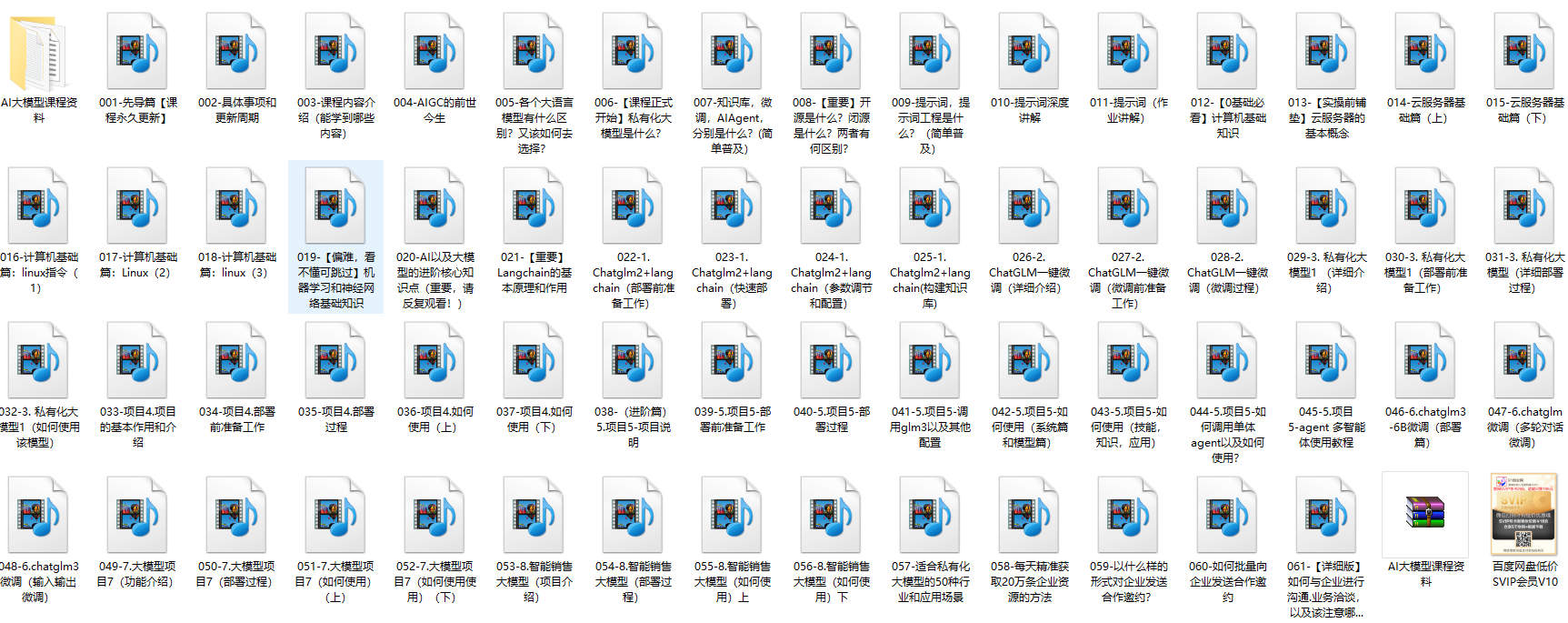
二、AI大模型视频教程

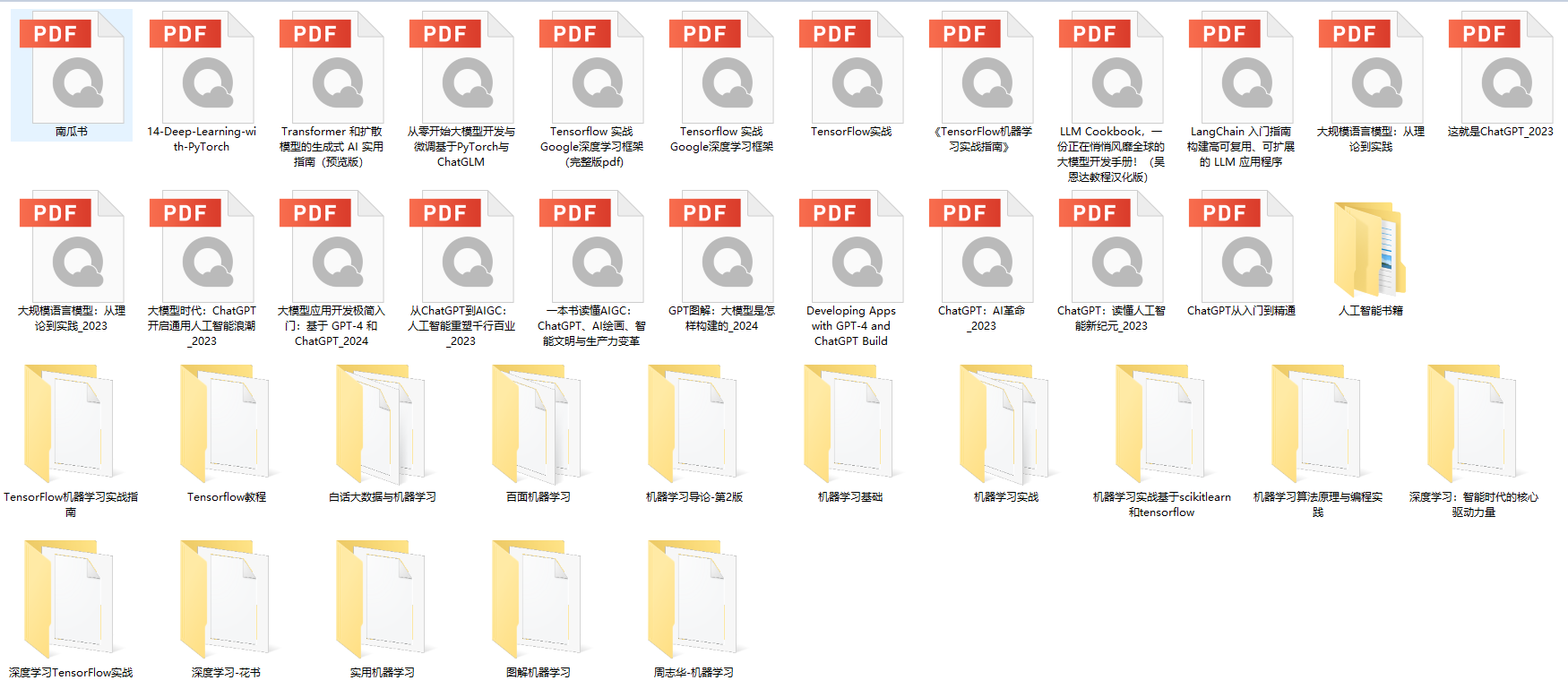
三、AI大模型各大学习书籍

四、AI大模型各大场景实战案例

五、结束语
学习AI大模型是当前科技发展的趋势,它不仅能够为我们提供更多的机会和挑战,还能够让我们更好地理解和应用人工智能技术。通过学习AI大模型,我们可以深入了解深度学习、神经网络等核心概念,并将其应用于自然语言处理、计算机视觉、语音识别等领域。同时,掌握AI大模型还能够为我们的职业发展增添竞争力,成为未来技术领域的领导者。
再者,学习AI大模型也能为我们自己创造更多的价值,提供更多的岗位以及副业创收,让自己的生活更上一层楼。
因此,学习AI大模型是一项有前景且值得投入的时间和精力的重要选择。





















 4543
4543

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








