一条移动的光柱
Shader "Custom/LogoBlink" {
Properties {
_MainTex ("Texture", 2D) = "white" { }
}
SubShader {
Tags{"Queue" = "Transparent" "IgnoreProjector"="True" "RenderType"="Transparent"}
Fog{Mode Linear Color (0.87,0.87,0.87,1) Density 0.1 Range 0,300}
Blend SrcAlpha OneMinusSrcAlpha
AlphaTest Greater 0.1
Pass{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
sampler2D _MainTex;
float4 _MainTex_ST;
struct v2f {
float4 pos : SV_POSITION;
float2 uv : TEXCOORD0;
} ;
v2f vert (appdata_base v)
{
//和之前一样
v2f o;
o.pos = mul (UNITY_MATRIX_MVP, v.vertex);
o.uv = TRANSFORM_TEX (v.texcoord, _MainTex);
return o;
}
float inFlash(float angle,float2 uv,float xLength,int interval,int beginTime, float offX, float loopTime )
{
//亮度值
float brightness =0;
//倾斜角
float angleInRad = 0.0174444 * angle;
//当前时间
float currentTime = _Time.y;
//获取本次光照的起始时间
int currentTimeInt = _Time.y/interval;
currentTimeInt *=interval;
//获取本次光照的流逝时间 = 当前时间 - 起始时间
float currentTimePassed = currentTime -currentTimeInt;
if(currentTimePassed >beginTime)
{
//底部左边界和右边界
float xBottomLeftBound;
float xBottomRightBound;
//此点边界
float xPointLeftBound;
float xPointRightBound;
float x0 = currentTimePassed-beginTime;
x0 /= loopTime;
//设置右边界
xBottomRightBound = x0;
//设置左边界
xBottomLeftBound = x0 - xLength;
//投影至x的长度 = y/ tan(angle)
float xProjL;
xProjL= (uv.y)/tan(angleInRad);
//此点的左边界 = 底部左边界 - 投影至x的长度
xPointLeftBound = xBottomLeftBound - xProjL;
//此点的右边界 = 底部右边界 - 投影至x的长度
xPointRightBound = xBottomRightBound - xProjL;
//边界加上一个偏移
xPointLeftBound += offX;
xPointRightBound += offX;
//如果该点在区域内
if(uv.x > xPointLeftBound && uv.x < xPointRightBound)
{
//得到发光区域的中心点
float midness = (xPointLeftBound + xPointRightBound)/2;
//趋近中心点的程度,0表示位于边缘,1表示位于中心点
float rate= (xLength -2*abs(uv.x - midness))/ (xLength);
brightness = rate;
}
}
brightness= max(brightness,0);
//返回颜色 = 纯白色 * 亮度
float4 col = float4(1,1,1,1) *brightness;
return brightness;
}
half4 frag (v2f i) : COLOR
{
float4 outp;
//根据uv取得纹理颜色,和常规一样
float4 texCol = tex2D(_MainTex,i.uv);
//传进i.uv等参数,得到亮度值
float tmpBrightness;
tmpBrightness = inFlash(75,i.uv,0.25f,5,2,0.15f,0.7f);
//图像区域,判定设置为 颜色的A > 0.5,输出为材质颜色+光亮值
if(texCol.w >0.5)
outp =texCol+float4(1,1,1,1)*tmpBrightness;
//空白区域,判定设置为 颜色的A <=0.5,输出空白
else
outp =float4(0,0,0,0);
return outp;
}
ENDCG
}
}
FallBack "Diffuse"
}其主要就是在特定的区域加大亮度输出。
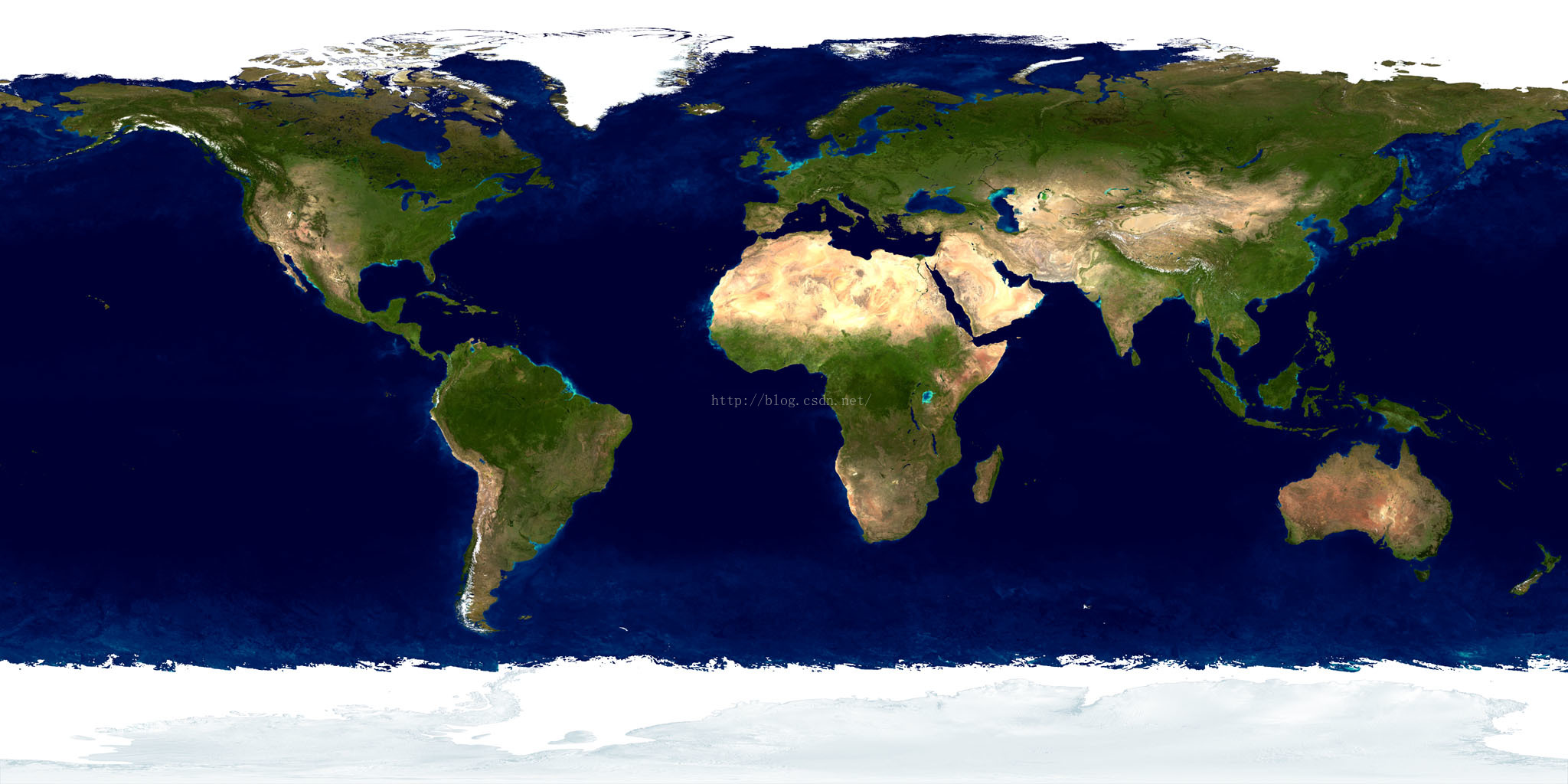
看看一个旋转的地球,这个太漂亮了,把图片放上来
创建一个球体,绑定shader
Shader "Custom/RotateBall" {
Properties {
_MainTex ("Texture", 2D) = "white" { }
_Cloud ("_Cloud", 2D) = "white" { }
}
SubShader {
Tags{"Queue" = "Transparent" "RenderType"="Transparent"}
Pass{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
float4 _Color;
sampler2D _MainTex;
sampler2D _Cloud;
struct v2f {
float4 pos : SV_POSITION;
float2 uv : TEXCOORD0;
} ;
float4 _MainTex_ST;
v2f vert (appdata_base v)
{
//和之前一样
v2f o;
o.pos = mul (UNITY_MATRIX_MVP, v.vertex);
o.uv = TRANSFORM_TEX (v.texcoord, _MainTex);
return o;
}
half4 frag (v2f i) : COLOR
{
//地球的贴图uv, x即横向在动
float u_x = i.uv.x + -1.0*_Time;
float2 uv_earth=float2( u_x , i.uv.y);
half4 texcolor_earth = tex2D (_MainTex, uv_earth);
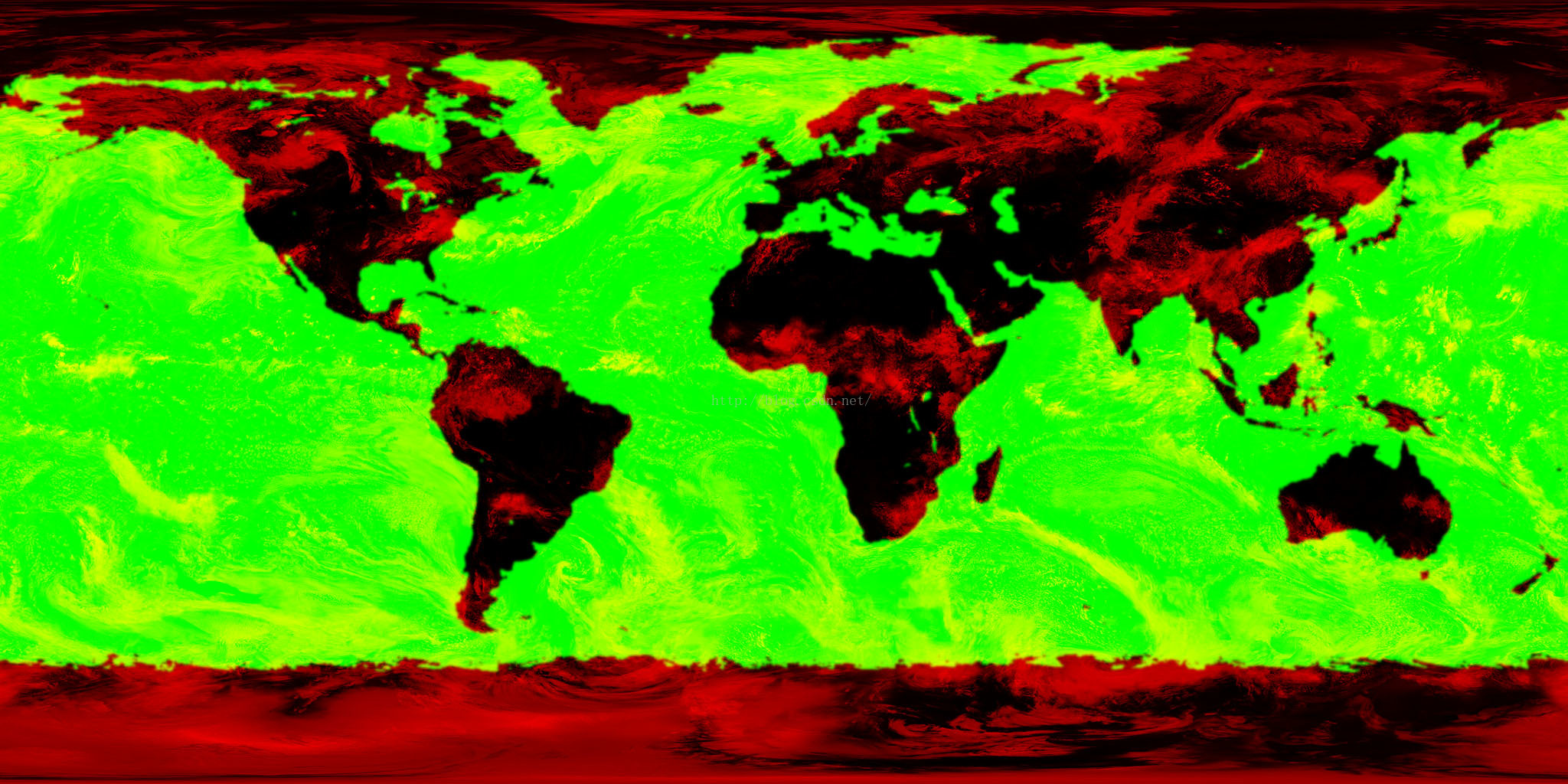
//云层的贴图uv的x也在动,但是动的更快一些
float2 uv_cloud;
u_x = i.uv.x + -2.0*_Time;
uv_cloud=float2( u_x , i.uv.y);
half4 tex_cloudDepth = tex2D (_Cloud, uv_cloud);
//纯白 x 深度值= 该点的云颜色
half4 texcolor_cloud = float4(1,1,1,0) * (tex_cloudDepth.x);
//地球云彩颜色混合
return lerp(texcolor_earth,texcolor_cloud,0.5f);
}
ENDCG
}
}
FallBack "Diffuse"
}


























 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








