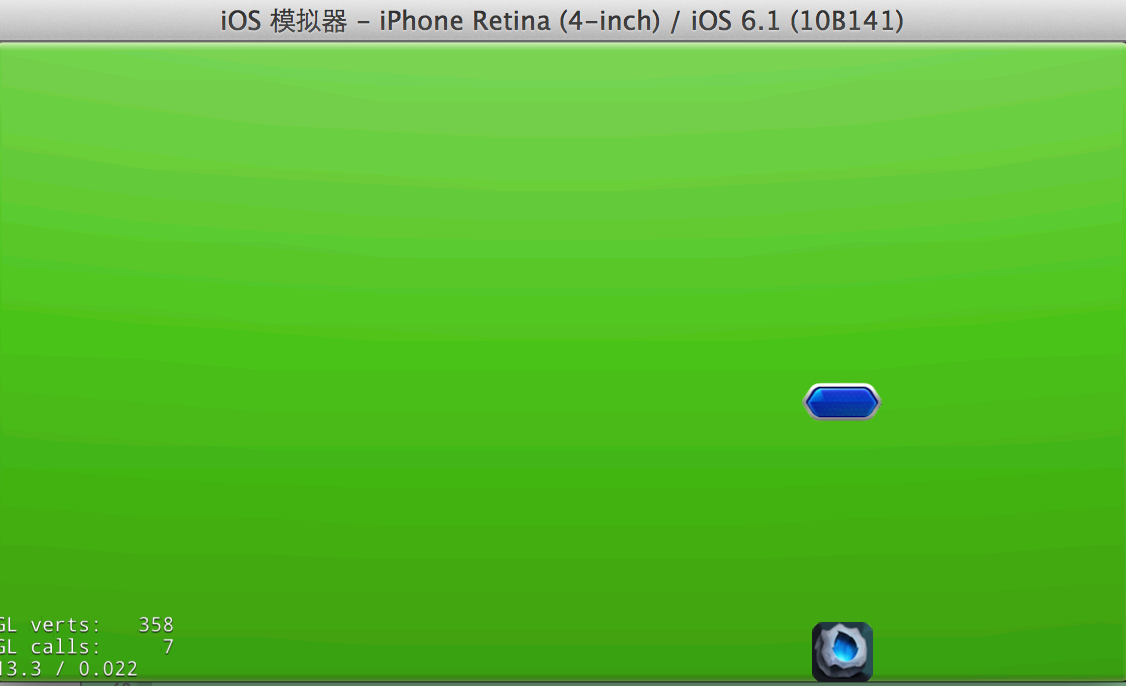
1、ScrollView纵向滑动
.h
#include "cocos2d.h"
#include "cocos-ext.h"
#include "ui/CocosGUI.h"
#include "cocostudio/CocoStudio.h"
USING_NS_CC;
USING_NS_CC_EXT;
using namespace ui;
.cpp
layout = Layout::create();
layout->setSize(Size(widgetSize.width, widgetSize.height));
//横向排列,这里类似Android里的线性布局
//layout->setLayoutType(LAYOUT_RELATIVE);
/*以图片为背景*/
layout->setBackGroundImageScale9Enabled(true);
layout->setBackGroundImage("green_edit.png");
layout->setPosition(Point(0,0));
addChild(layout);
/******************************************************************************************/
ui::ScrollView* scrollView = ui::ScrollView::create();
scrollView->setSize(Size(widgetSize.width / 2, widgetSize.height ));
scrollView->setPosition(Point(widgetSize.width / 2, 0));
layout->addChild(scrollView);
ImageView* imageView = ImageView::create("ccicon.png");
float innerWidth = scrollView->getSize().width;
float innerHeight = scrollView->getSize().height + imageView->getSize().height;
scrollView->setInnerContainerSize(Size(innerWidth, innerHeight));
Button* button = Button::create("animationbuttonnormal.png", "animationbuttonpressed.png");
button->setPosition(Point(innerWidth / 2.0f, scrollView->getInnerContainerSize().height - button->getSize().height / 2.0f));
scrollView->addChild(button);
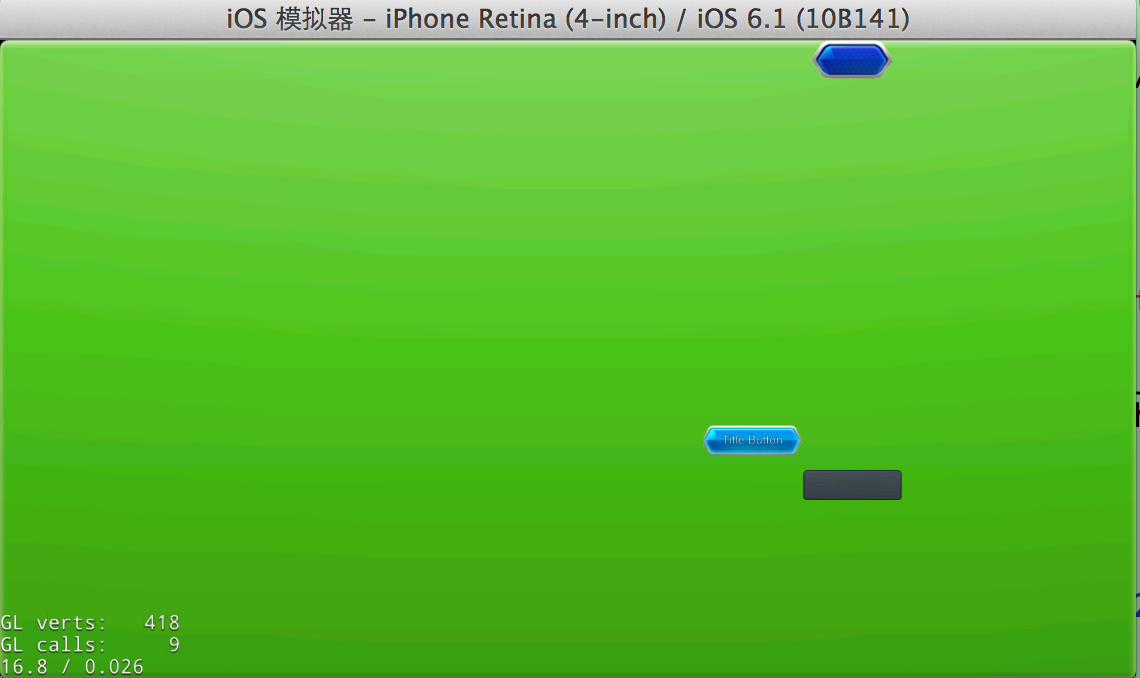
Button* titleButton = Button::create("backtotopnormal.png", "backtotoppressed.png");
titleButton->setTitleText("Title Button");
titleButton->setPosition(Point(innerWidth / 2.0f - 100, 300));
scrollView->addChild(titleButton);
Button* button_scale9 = Button::create("button.png", "buttonHighlighted.png");
button_scale9->setScale9Enabled(true);
button_scale9->setSize(Size(100.0f, button_scale9->getVirtualRendererSize().height));
button_scale9->setPosition(Point(innerWidth / 2.0f, titleButton->getBottomInParent() - titleButton->getSize().height));
scrollView->addChild(button_scale9);
imageView->setPosition(Point(innerWidth / 2.0f, imageView->getSize().height / 2.0f));
scrollView->addChild(imageView);
2、ScrollView横向
layout = Layout::create();
layout->setSize(Size(widgetSize.width, widgetSize.height));
//横向排列,这里类似Android里的线性布局
//layout->setLayoutType(LAYOUT_RELATIVE);
/*以图片为背景*/
layout->setBackGroundImageScale9Enabled(true);
layout->setBackGroundImage("green_edit.png");
layout->setPosition(Point(0,0));
addChild(layout);
/******************************************************************************************/
ui::ScrollView* scrollView = ui::ScrollView::create();
scrollView->setBounceEnabled(true);
scrollView->setSize(Size(widgetSize.width / 2, widgetSize.height ));
scrollView->setDirection(SCROLLVIEW_DIR_HORIZONTAL);
scrollView->setSize(Size(560.0f, 300.0f));
scrollView->setInnerContainerSize(scrollView->getSize());
scrollView->setPosition(Point(widgetSize.width / 2, 0));
layout->addChild(scrollView);
ImageView* imageView = ImageView::create("ccicon.png");
float innerWidth = scrollView->getSize().width;
float innerHeight = scrollView->getSize().height;
scrollView->setInnerContainerSize(Size(innerWidth, innerHeight));
Button* button = Button::create("animationbuttonnormal.png","animationbuttonpressed.png");
button->setPosition(Point(innerWidth / 2.0f, innerHeight - button->getSize().height / 2.0f));
scrollView->addChild(button);
imageView->setPosition(Point(innerWidth/ 2.0f, imageView->getSize().height / 2.0f));
scrollView->addChild(imageView);
























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










