先来看UIEventlistener脚本,以鼠标点击消息为例;
首先定义一个委托类型,
public delegate void VoidDelegate (GameObject go);
接着定义这个委托类型的变量onClick,用于存储响应点击事件的方法
public VoidDelegate onClick;
定义事件响应有有函数OnClick,有消息传来时,首先判断委托是否为空,及判断是否有响应方法,如果有,就开始给委托中的方法们传参(gameobject一般都为附着的物体本身,这个应该不难理解),接着一个个地执行
void OnClick () { if (onClick != null) onClick(gameObject); }
使用时,通过Get()函数获取要监听的物体,函数会自动为其添加UIEventlistener脚本,这样该物体就能监听UIEventlistener中定义的事件了
static public UIEventListener Get (GameObject go)
{
UIEventListener listener = go.GetComponent<UIEventListener>();
if (listener == null) listener = go.AddComponent<UIEventListener>();
return listener;
}
eg:
GameObject button = GameObject.Find("Button");
UIEventListener.Get(button).onClick = ButtonClick;
void ButtonClick(GameObject button)
{
Debug.Log("GameObject " + button.name);
}因为在UIButton中为鼠标点击响应事件添加方法的原理和在UIEventlistener中为鼠标点击事件添加响应方法的原理相同,接下来就通过UIbutton进一步说明NGUI的消息机制
1,UIbutton中定义了一个委托代理类型的列表onClick,来存储多个响应的方法,
public List<EventDelegate> onClick = new List<EventDelegate>();
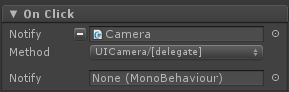
2,UIButtonEditor在unity编辑器中绘制了编辑界面供使用者添加方法,代码如下:
NGUIEditorTools.DrawEvents("On Click", button,button.onClick, false);编辑界面如图:
既然委托本身就可以存储多个方法,为什么还要将每个方法放入不同的委托,再将委托放入列表?笔者认为这和在编辑器中的绘制有关,编辑器中每添加一个方法,列表的长度就加一
3,鼠标点击时,UICamera发出OnClick消息,UIbutton中的OnClick函数默认调用委托onClick中的方法
public virtual void OnClick ()
{
if (current == null && isEnabled)
{
current = this;
EventDelegate.Execute(onClick);
current = null;
}
}EventDelegate中的Execute函数执行onClick中的方法
static public void Execute (List<EventDelegate> list)
{
if (list != null)
{
for (int i = 0; i < list.Count; )
{
EventDelegate del = list[i];
if (del != null)
{
del.Execute();
if (i >= list.Count) break;
if (list[i] != del) continue;
if (del.oneShot)
{
list.RemoveAt(i);
continue;
}
}
++i;
}
}当然,也可以直接在OnClick()中添加响应方法,这里就不详细说了哈,有兴趣的可以去试试~~

























 5112
5112

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








