8.数据绑定

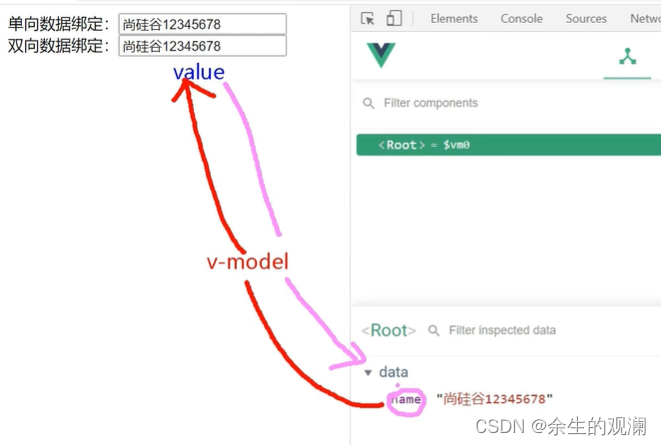
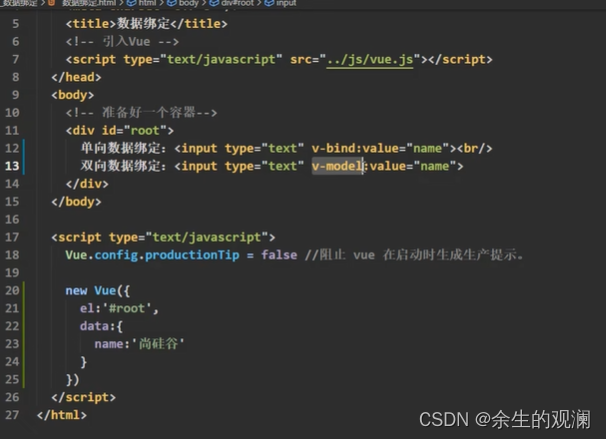
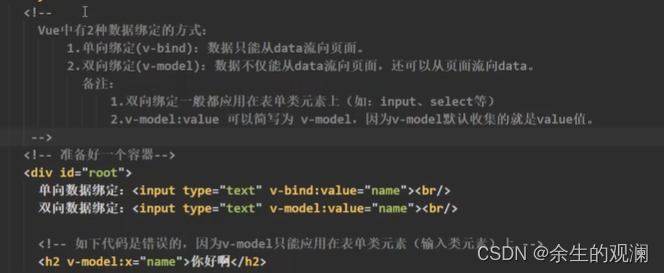
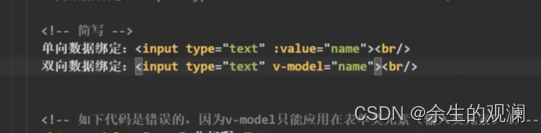
单向数据绑定就是我们学的v-bind的方式,vue对象变了,页面才变。但是页面变了,vue对象不会变。
双向数据绑定需要用v-model,就能实现双向的改变。


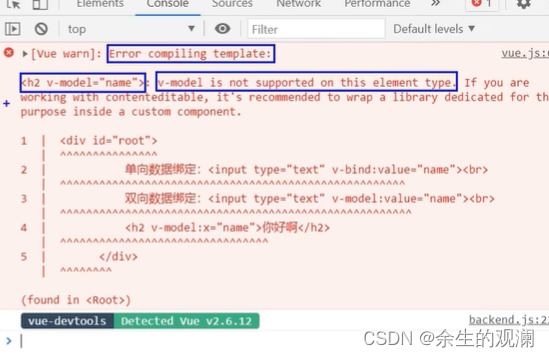
注意:不是所有的标签都能使用v-model属性的。如果用在了不支持的元素类型上会报错如下图。使用了

总结:v-model只能用于输入类元素上。多是表单类元素。


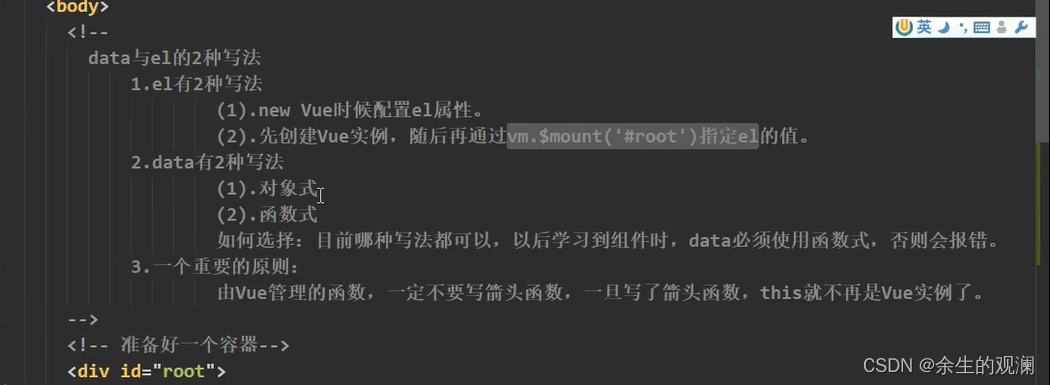
9.el与data的2种写法

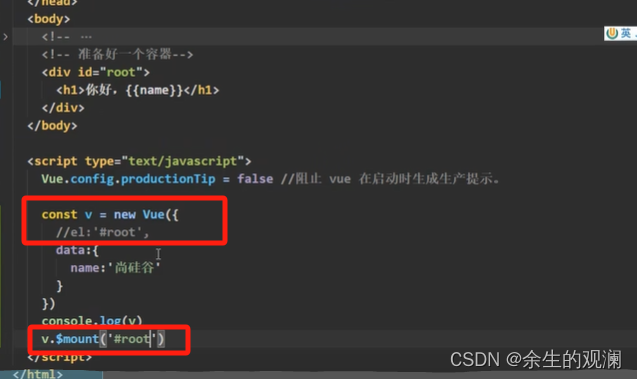
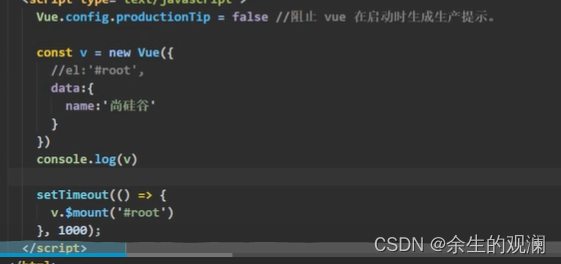
这个$mount是Vue对象的一个全局参数,每个实例都可以用。mount这种方式更灵活,比如想让界面等1s钟再显示数据。

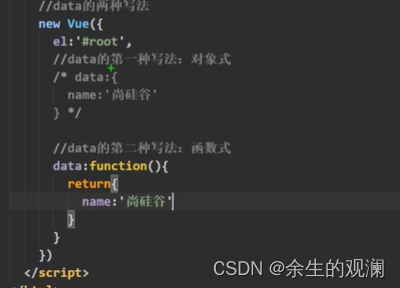
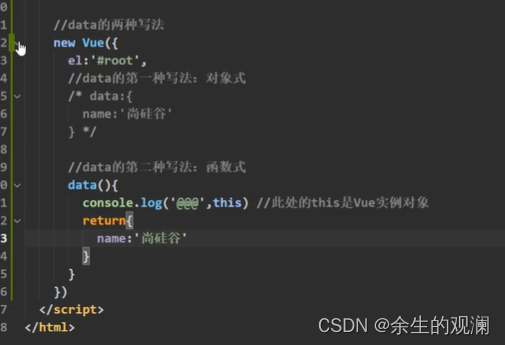
- date的2种写法

对象式和函数式,用到组件的时候,必须使用函数式。

函数式,是全局Vue实例对象帮你调用的。
总结:

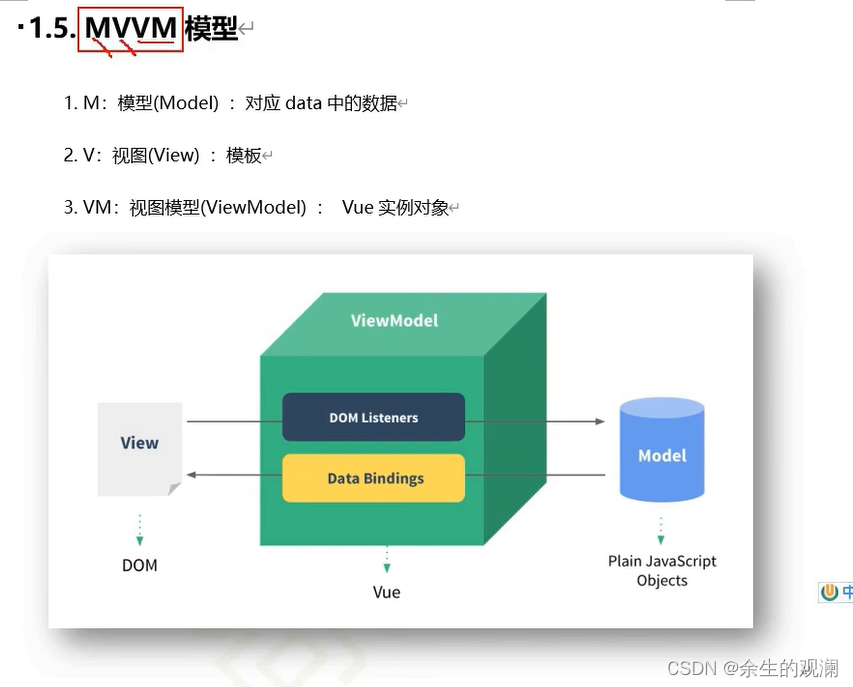
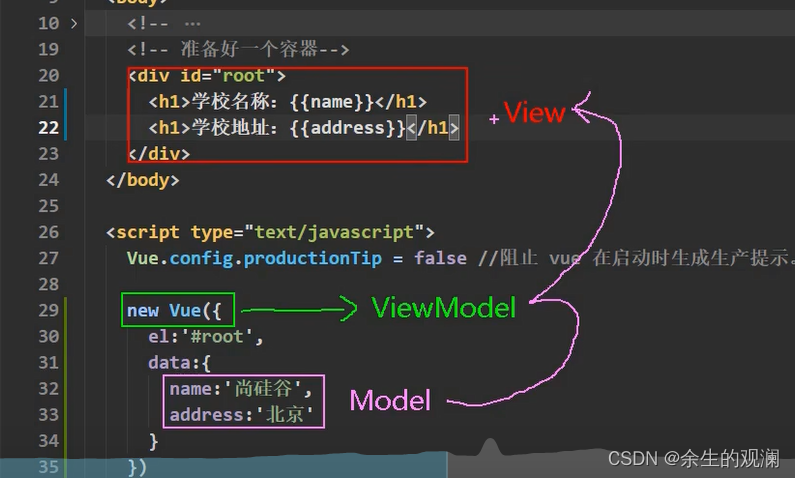
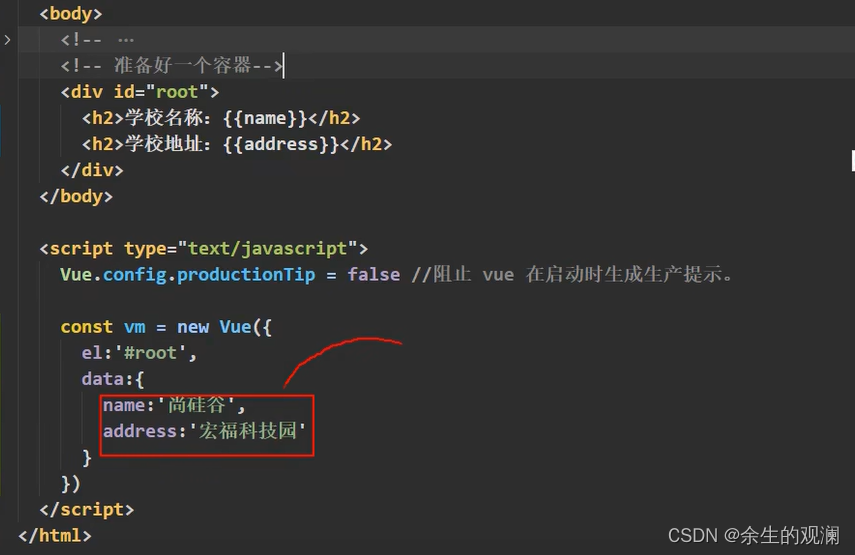
10.理解mvvm



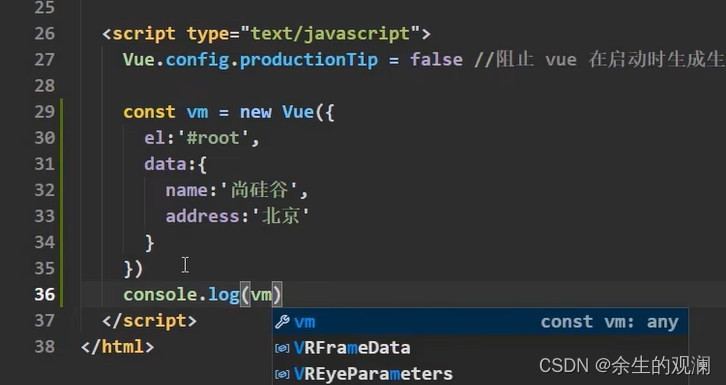
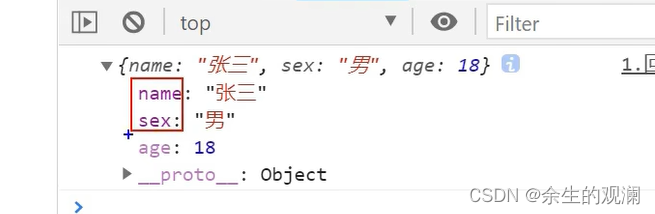
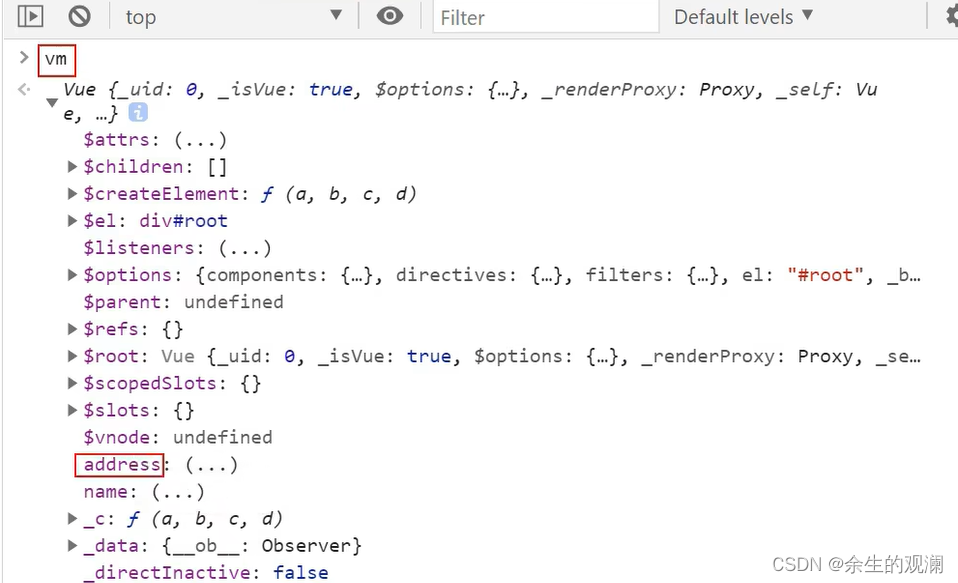
输出一下这个vm对象:

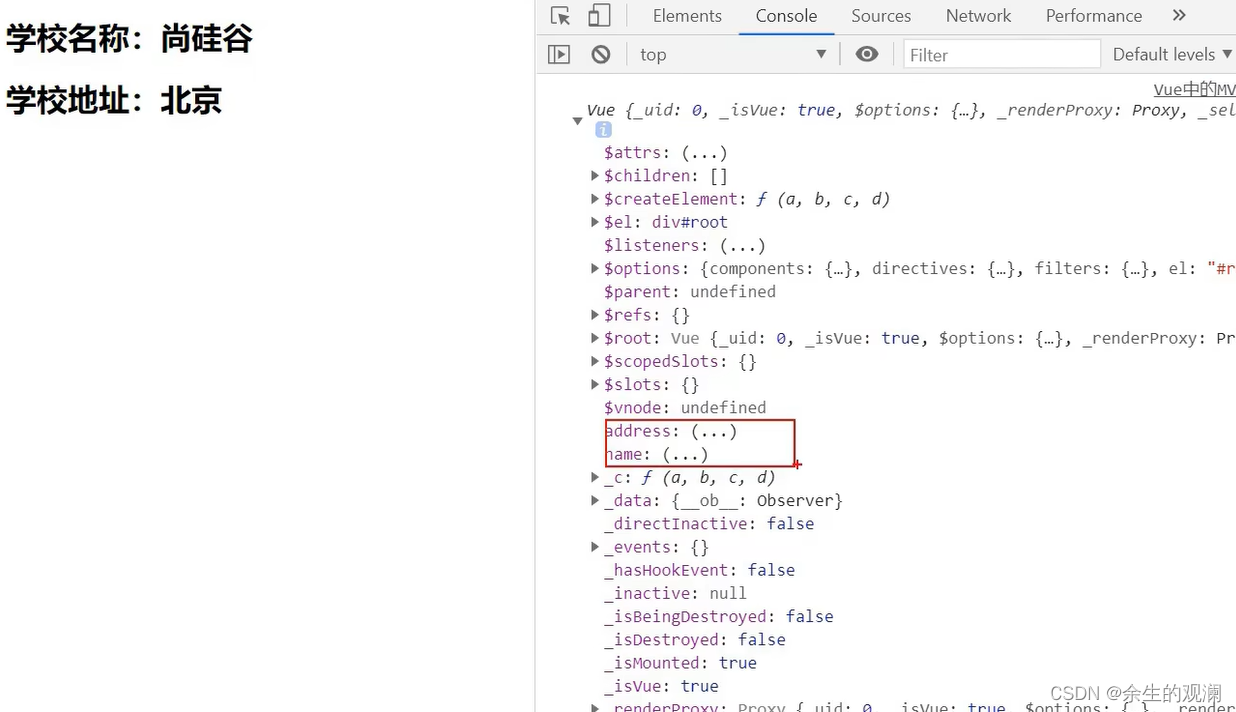
界面f12:

说明vm的data阈里面,不管写什么kv映射,最后都出现在vm实例对象里面了。vm实例对象有的属性,都可以在容器里直接访问到。
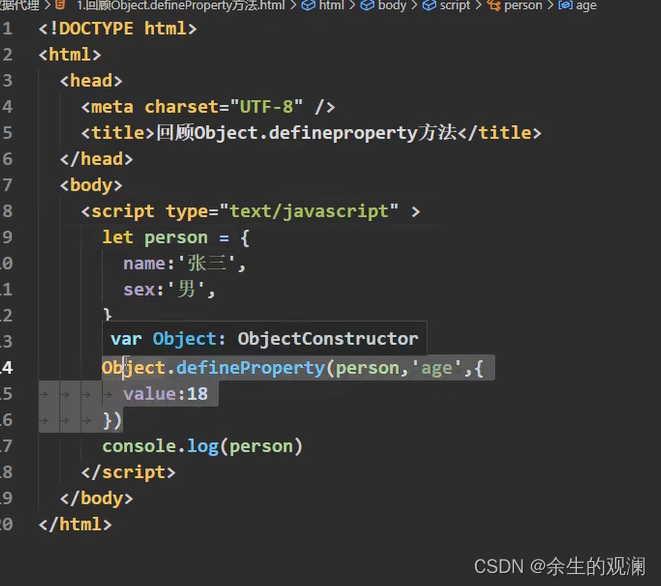
11.object.defineProperty
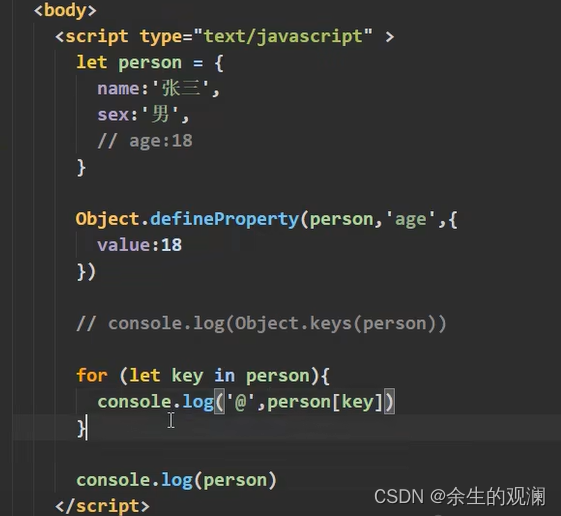
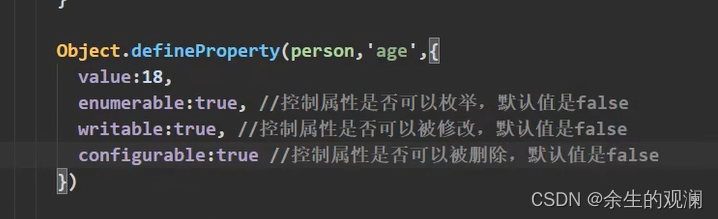
需求:给一个对象增加一个属性,并赋值。

这种方式声明的比较高级,这种方式声明的属性,颜色比较淡,如下图。淡的颜色,代表不可以被枚举。

调用这种枚举的代码,不会被枚举出来。也可以理解为不能遍历。


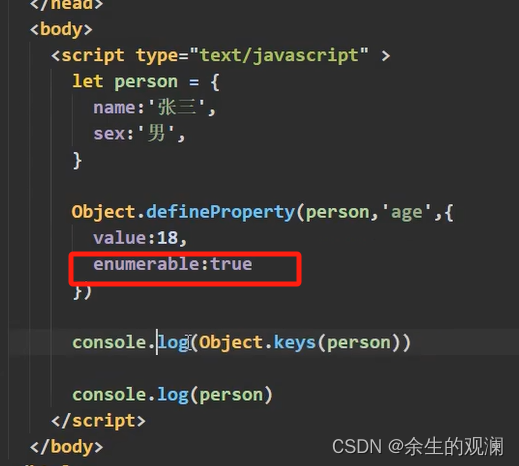
可以修改这种方式变为可以枚举:

但是这种方式,还有个特点,就是设置的属性,默认是不会被更改的。

这个不可被修改的特性,也可以改变,如下图。

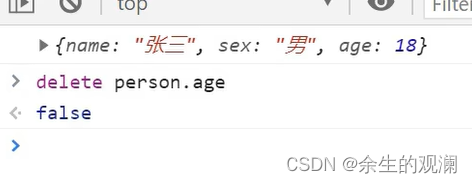
通过属性定义得来的字段不能被删掉。删除会返回false。

也可以更改这一特性。

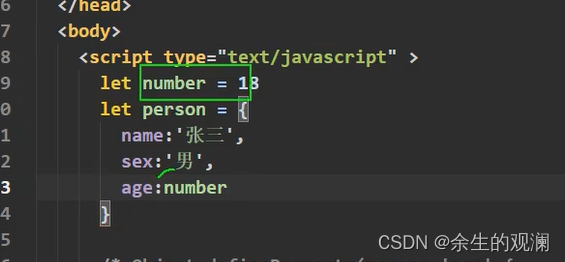
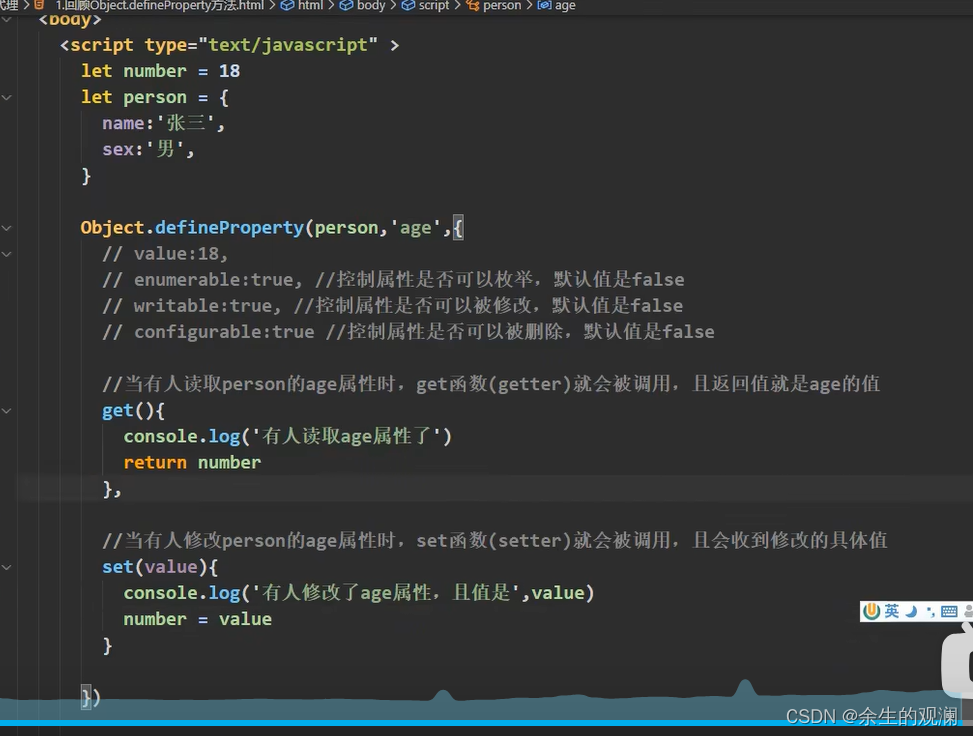
问题引入,如果想用一个变量给属性赋值,如下图:

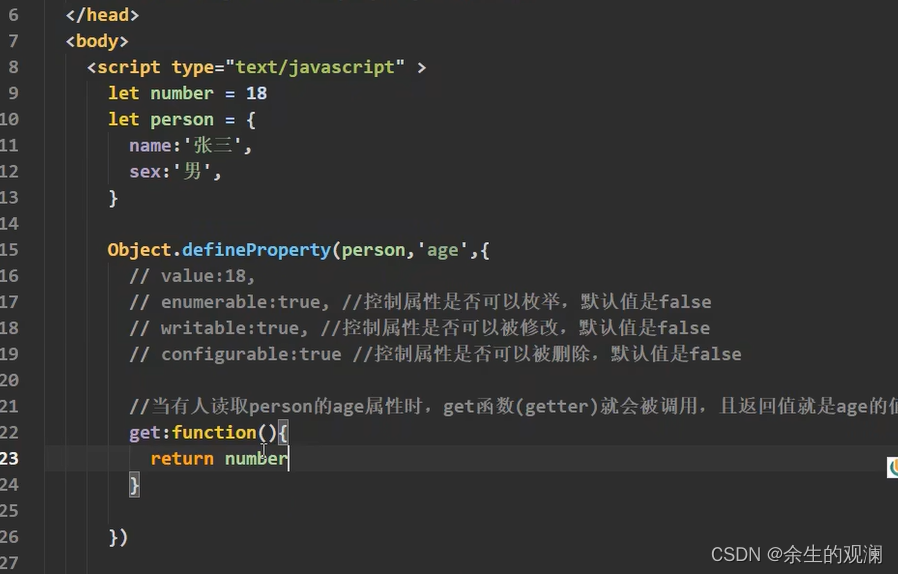
这种情况,修改numer的值,person里面的不会改变。想要实现属性绑定效果,如下图:

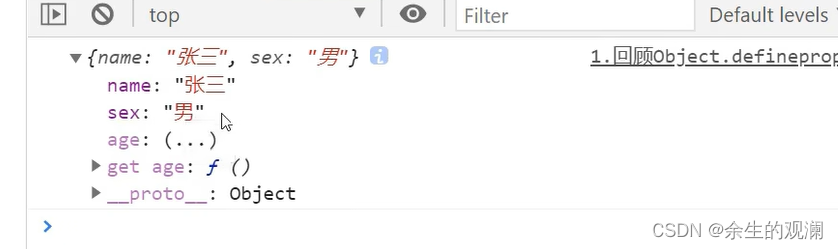
界面上调用调试工具,会看到age是一个省略号,真正去获得的时候,会调用getter(就是上图的get函数)来获得。

有get方法,同样也会有set方法:

通过getset就实现了类似双向绑定的效果。
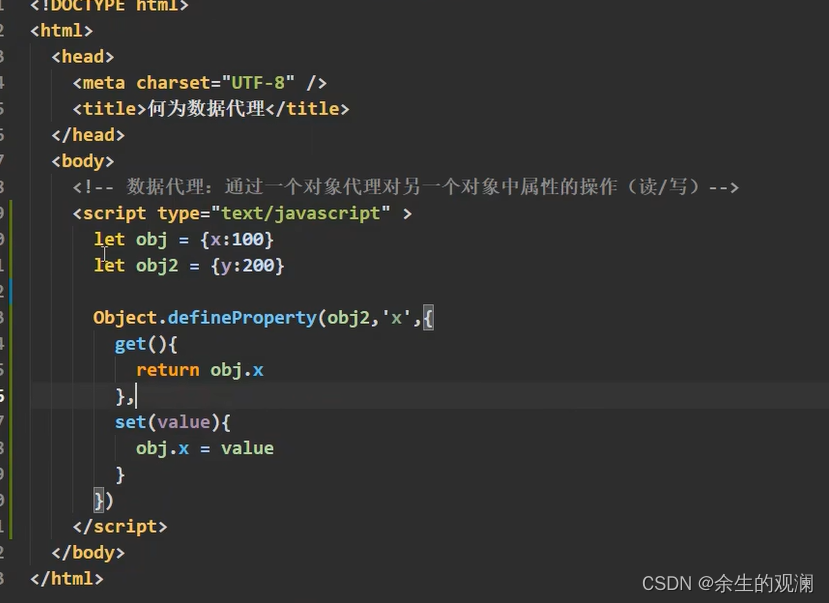
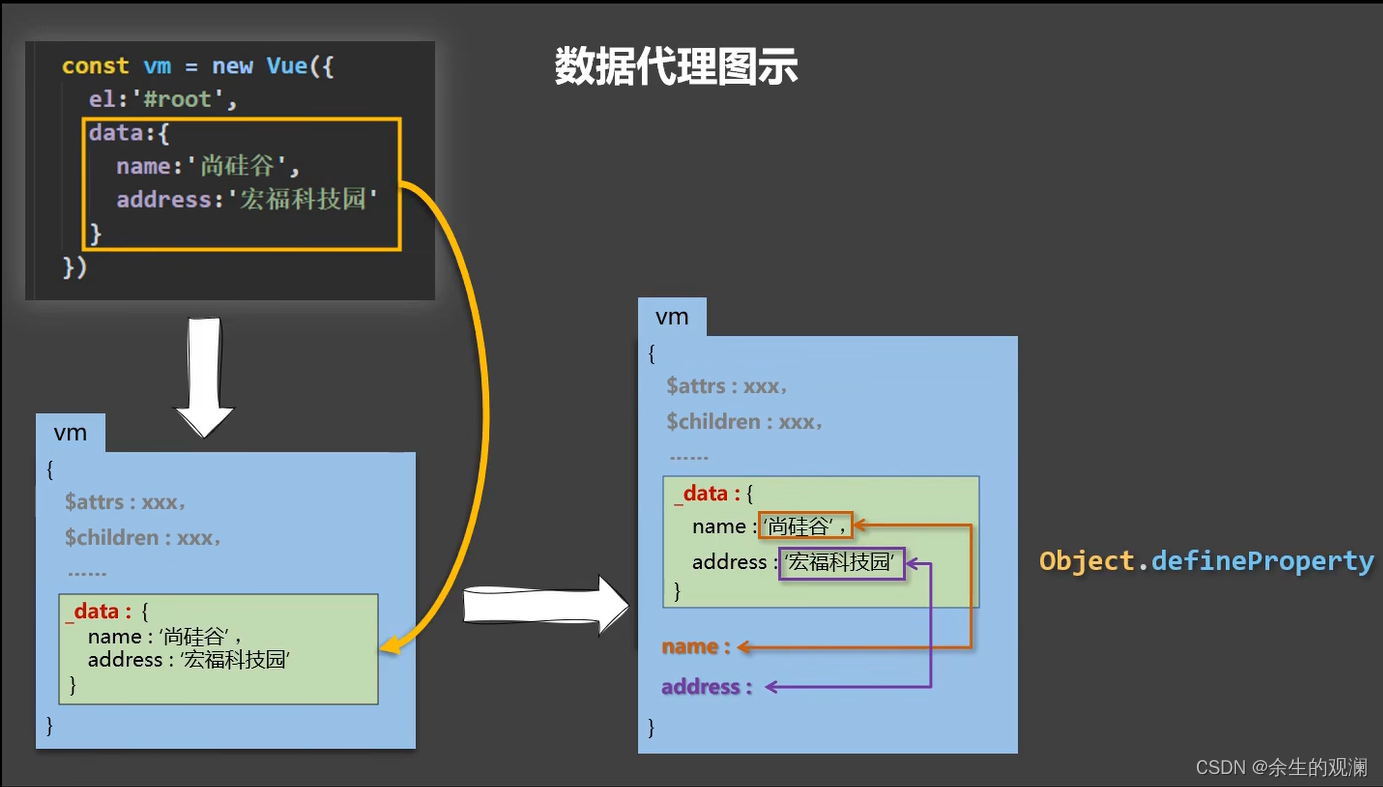
12. 理解数据代理

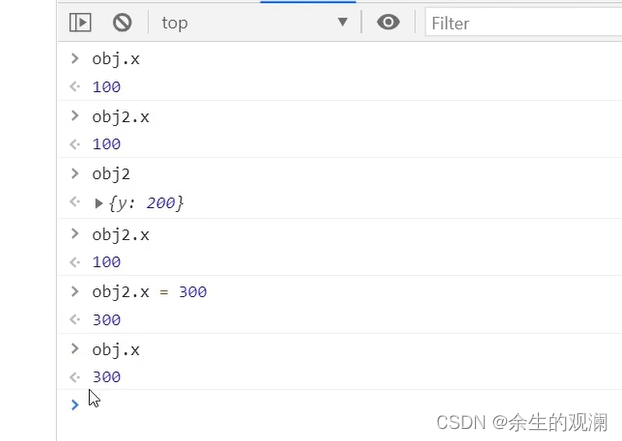
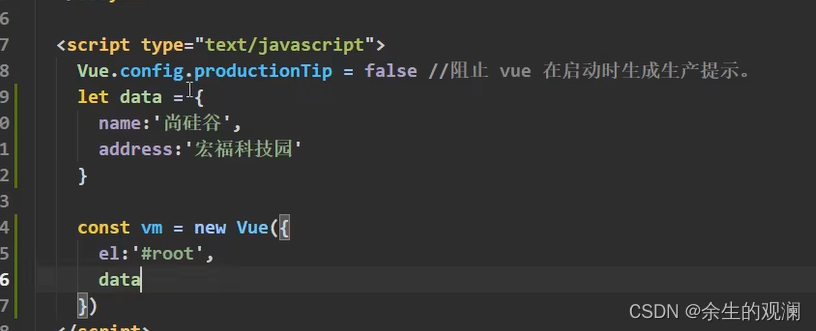
实际效果:

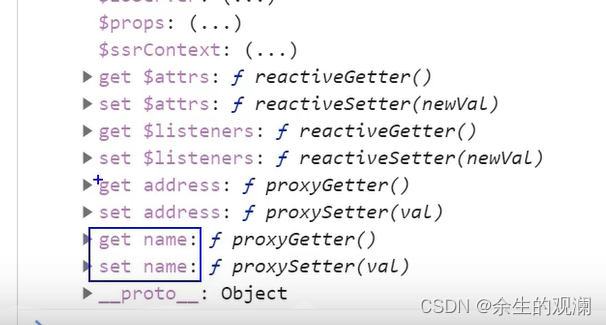
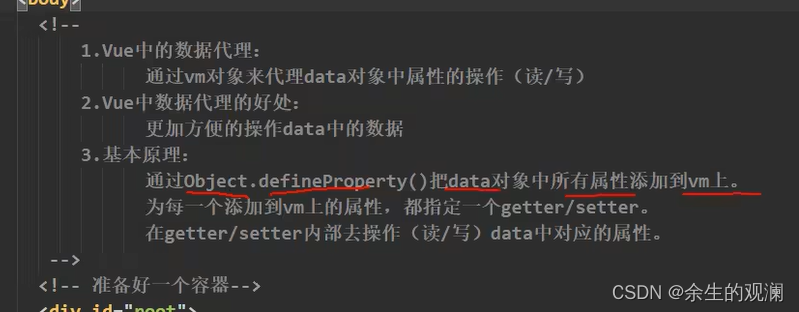
13 vue中的数据代理



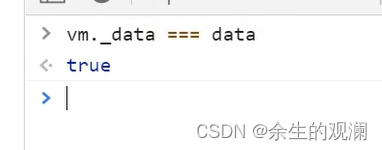
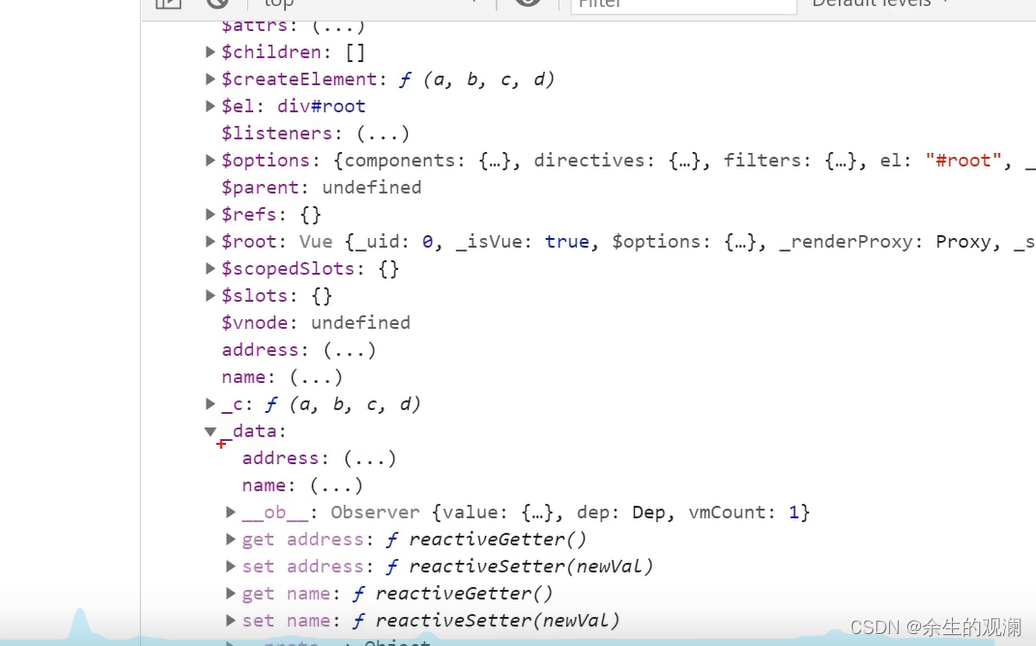
上述这个例子,可以发现data里面的属性,是用了数据代理的,有getter和setter。可以验证一下:




上面2个截图就证明了,vm确实把data拿来做了存储和kv映射。
总结:

数据代理就是为了让编码更方便。


_data 里面做的是数据劫持,不是数据代理。这个数据劫持,主要是为了监控属性对象的变化,然后渲染到界面上。






















 821
821











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








