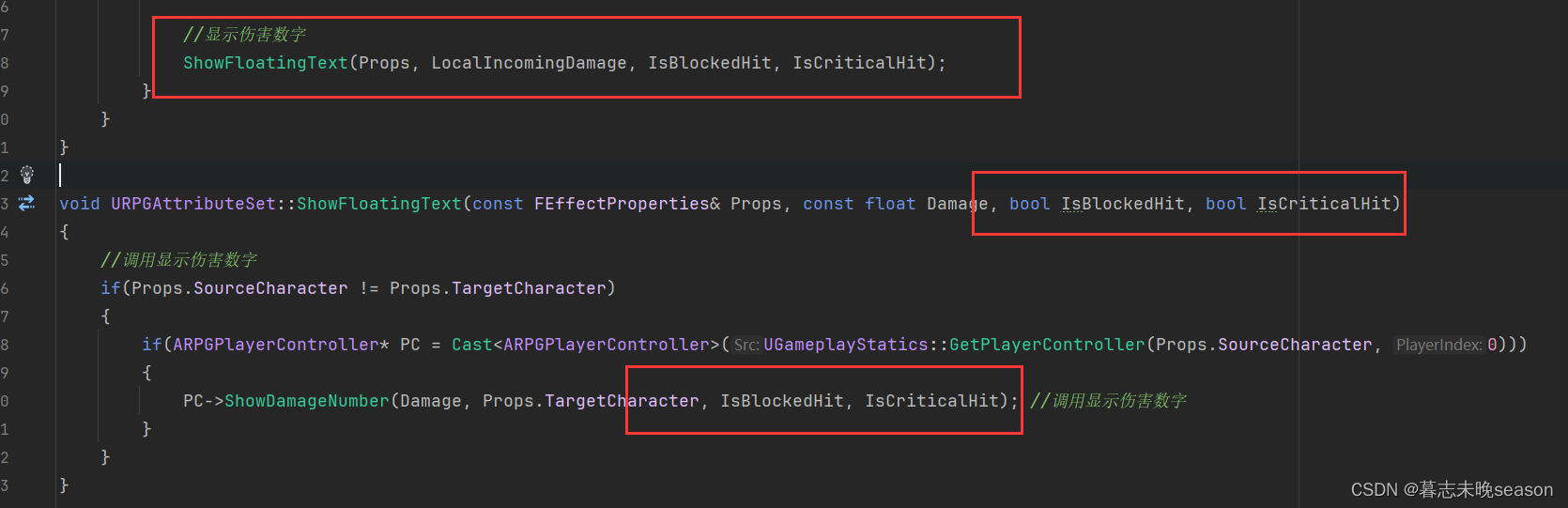
书接上回,我们实现了在AttributeSet里面获取是否触发格挡和暴击的变量。那么,我们就可以将变量传递给PC的函数中,我们是通过PlayerController里的函数去实现的创建伤害数字的UI

在PlayerController里面调用的主要原因是,为了获取到技能施放者,然后通过它自身的PC来调用函数,这个函数只在客户端运行。

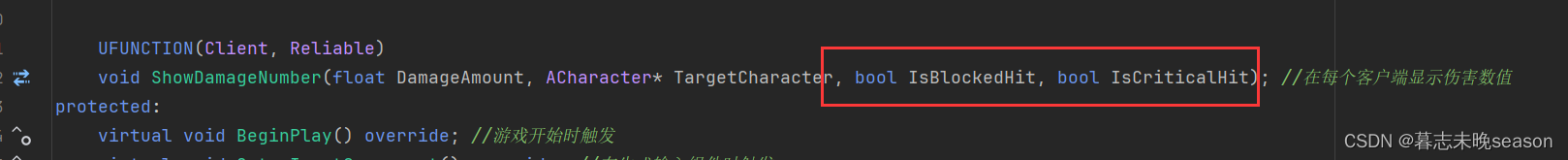
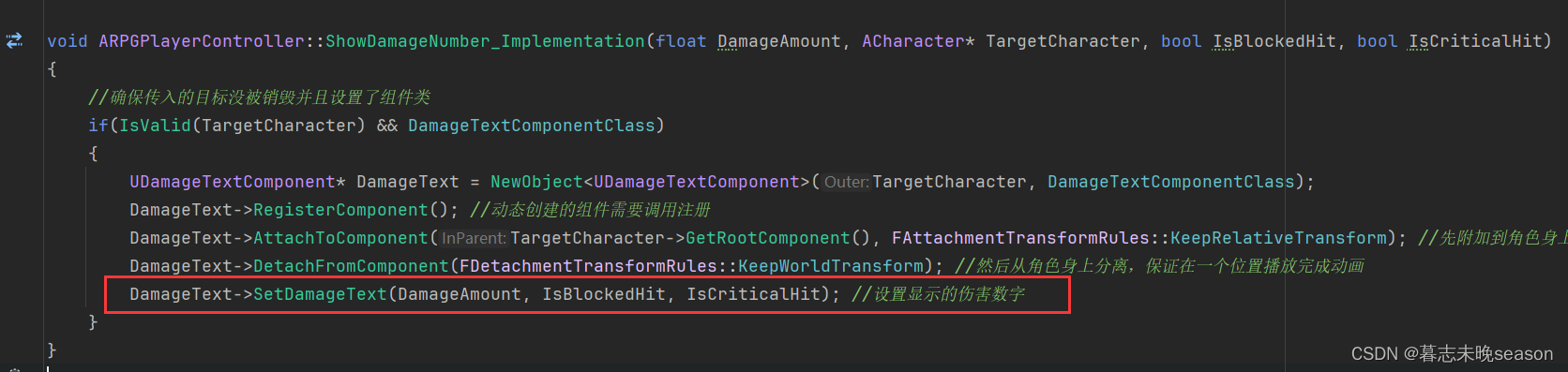
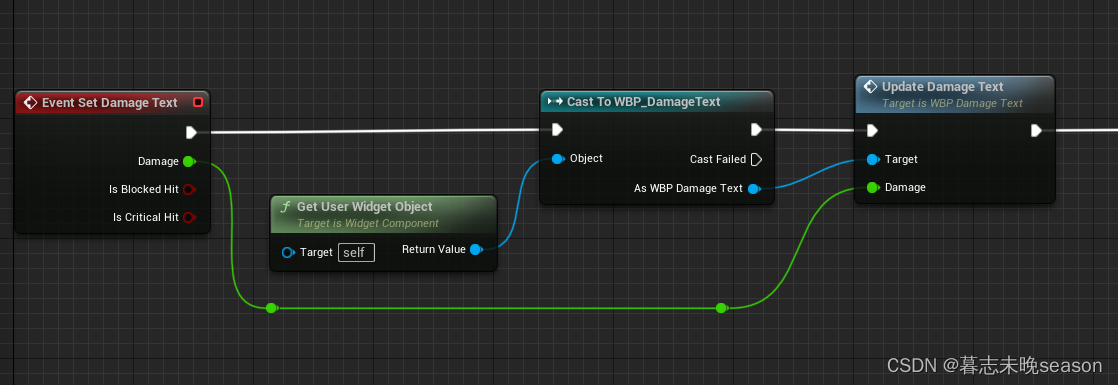
函数内部实现创建了一个显示伤害数字的组件,然后在设置显示伤害数字时,我们将格挡和暴击传递过去

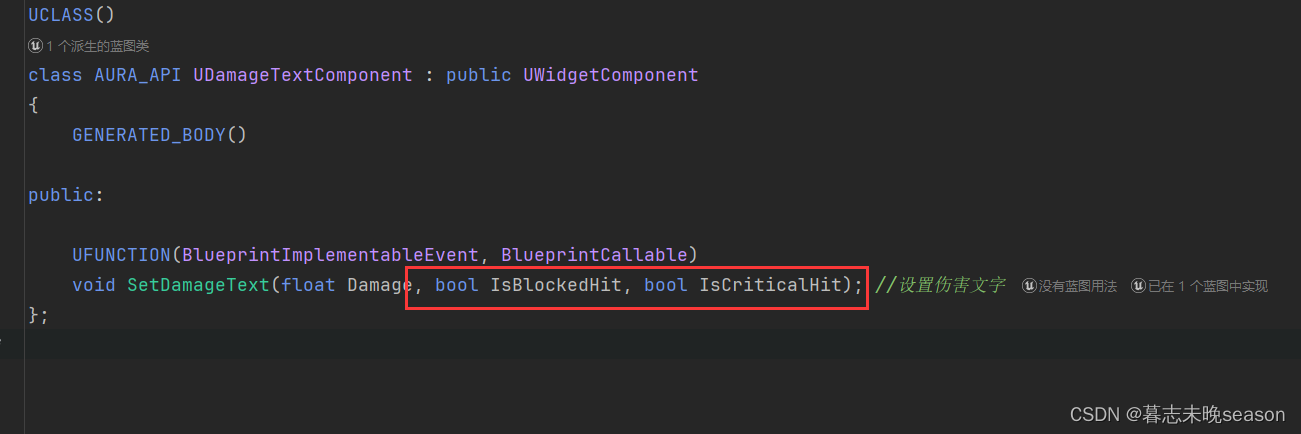
设置伤害的函数是在蓝图中实现的,所以我们只需要增加对应的参数,去蓝图中实现功能即可。

编译后打开我们创建的组件蓝图,你会发现多出了对应的配置项,我们接下来就是在蓝图中扩展函数,然后UI中实现对应的效果。

修改用户控件
接下来,我们将修改用户控件,来实现对格挡和暴击效果的表现。
这里,我找了两张图,作为格挡和暴击的表现

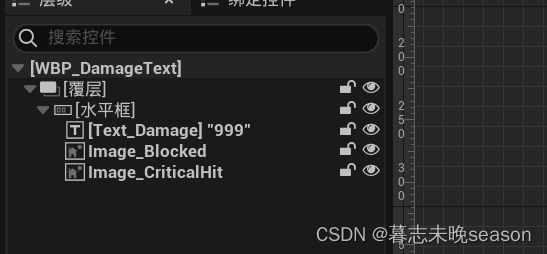
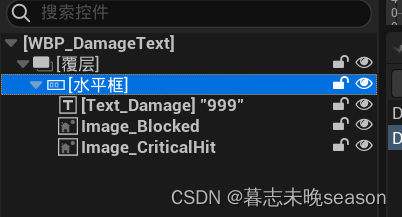
然后在显示伤害的用户控件中增加两个图像,并用水平框将它们包裹起来

将这两个图标设置成图片,并将其设置为变量,方便后续修改颜色以及设置显隐

编辑后的效果如下

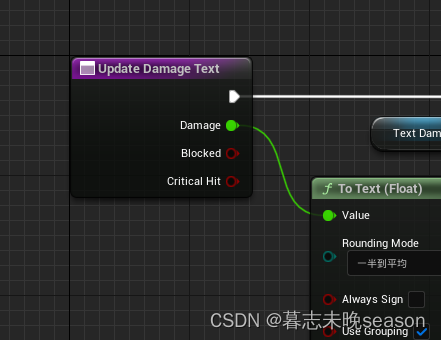
在更新显示伤害数字文本函数这里,增加两个参数,用于接收格挡和暴击的布尔值

接下来,我们将在控件蓝图中创建所需的函数。
根据格挡和暴击设置颜色
首先创建一个蓝图函数,增加两个输入和一个输出

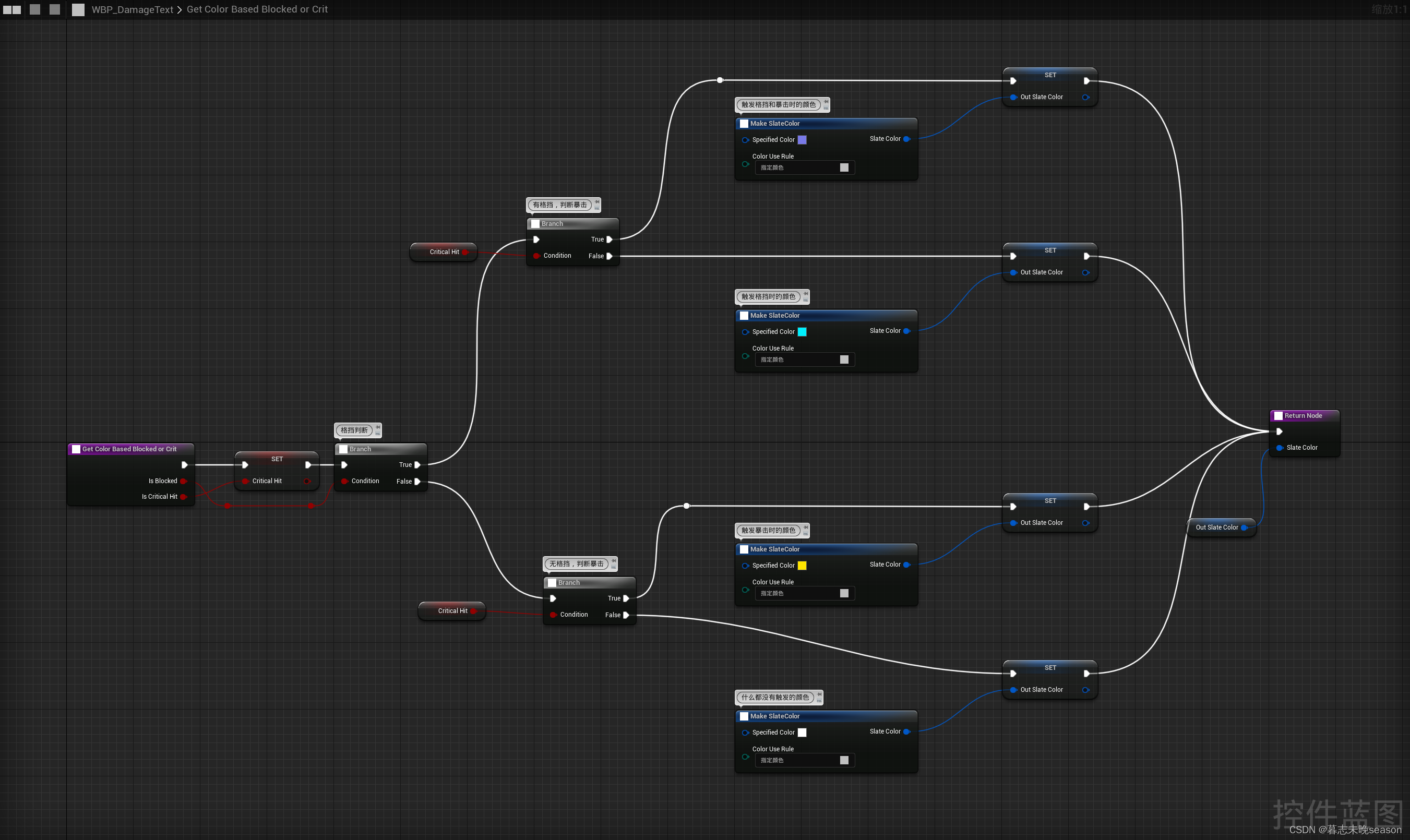
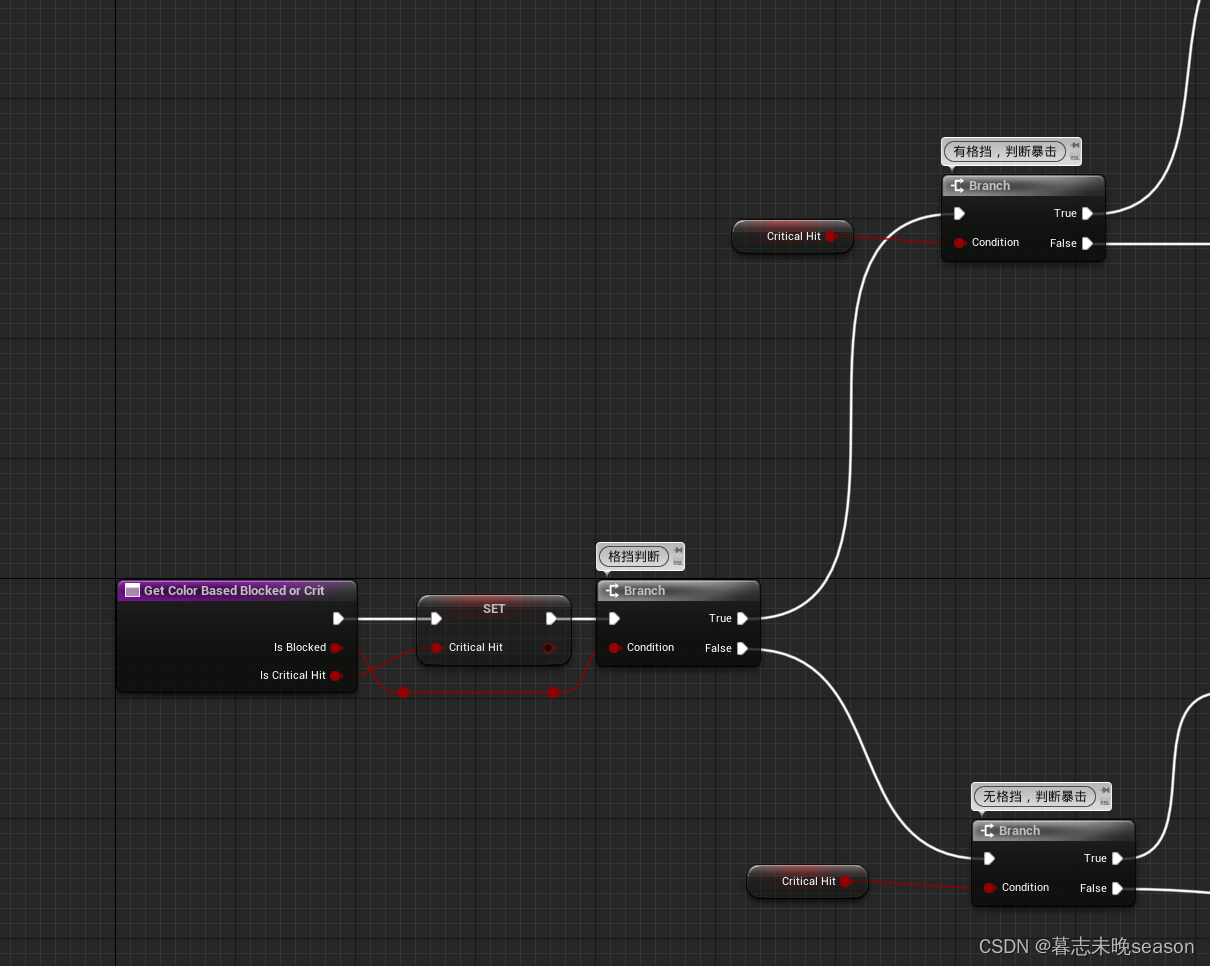
完整的逻辑运算是这样的

主要就是格挡和暴击组合能够出现四种情况,我们想对每一种情况设置一个颜色

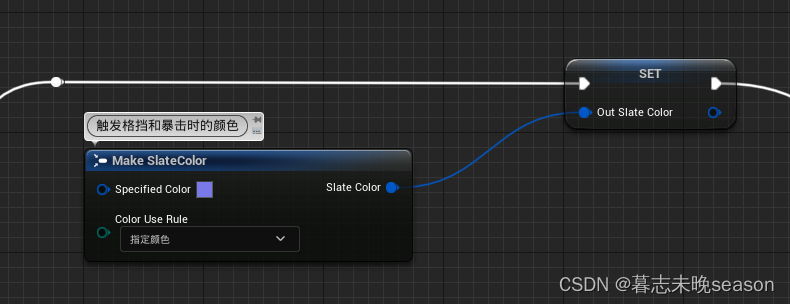
然后我们在不同的分支,设置不同的颜色

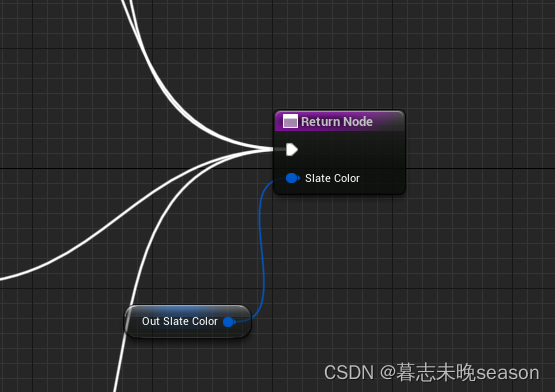
最后执行输出,将颜色输出出去

设置格挡和暴击的显示与颜色
我们还需要两个函数,用于设置格挡和暴击的显示与颜色,如果当前触发了格挡与暴击,我们就显示对应的图标,如果没有触发,我们就隐藏。
所以,我需要传入两个值,就是是否触发的布尔变量,和需要设置的颜色,颜色我们就选择和前面返回的颜色类型相同,这样不需要再单独去获取,直接调用时传入即可。

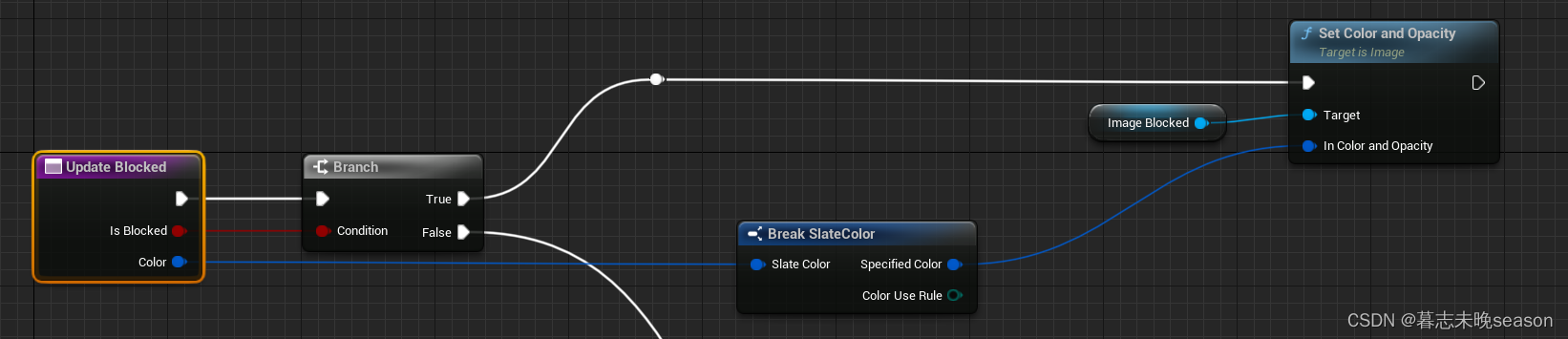
这里以格挡的函数举例,如果触发了格挡,我们就执行设置颜色的逻辑,由于图片需要线性颜色,我们只需要从SlateColor中取出LinearColor设置即可。

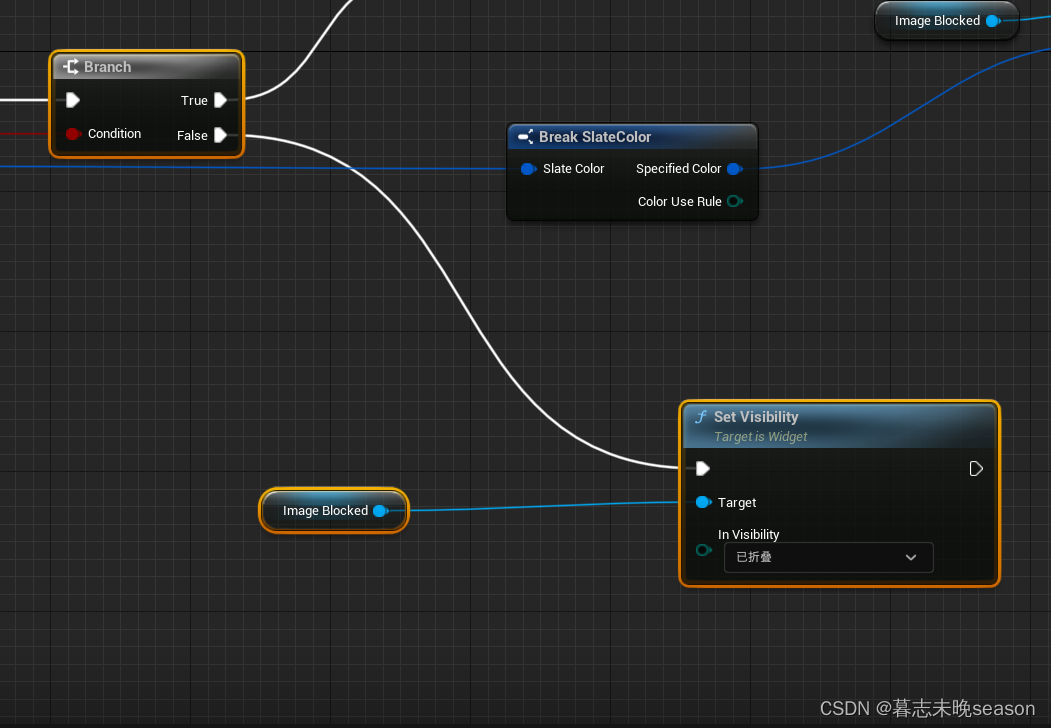
如果没有触发格挡,那么我们就将对应的图标隐藏即可

暴击的逻辑和格挡相同这里略过。
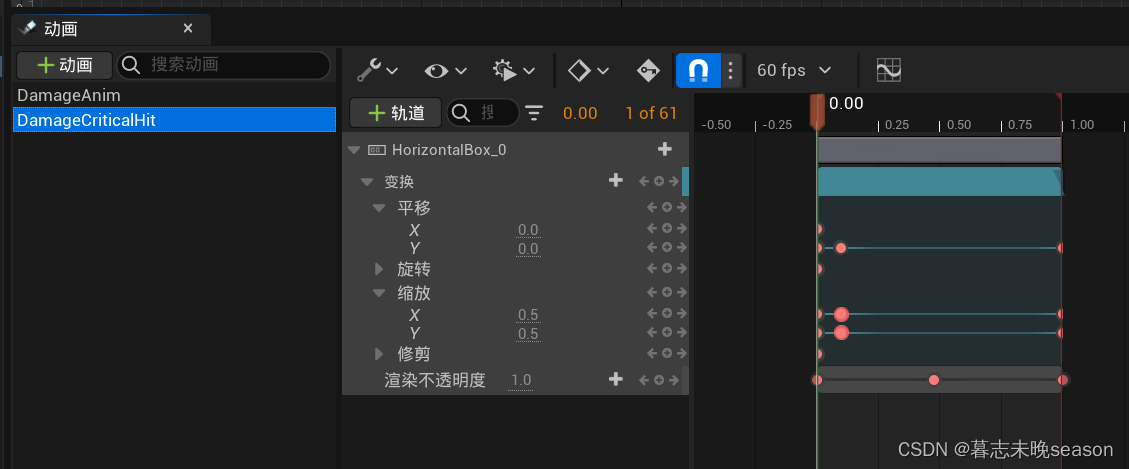
创建一个新的暴击动画
这里我还创建了一个新的暴击时使用的动画,现在的动画不能够去更新文本了,需要更新文本外面的水平框,让文本和图标一块播放动画。
所以我这里直接将节点修改成了水平框

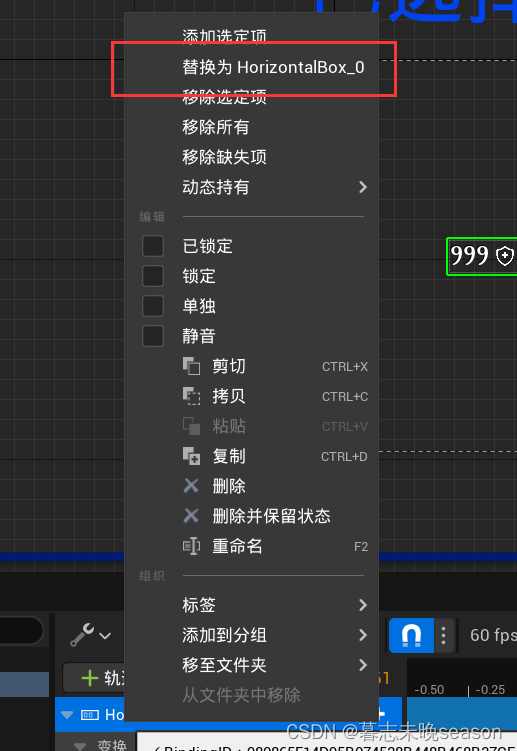
如果你想切换播放动画的节点,需要先选中切换的目标节点

然后在动画修改的节点上右键,它会出现替换目标节点选项

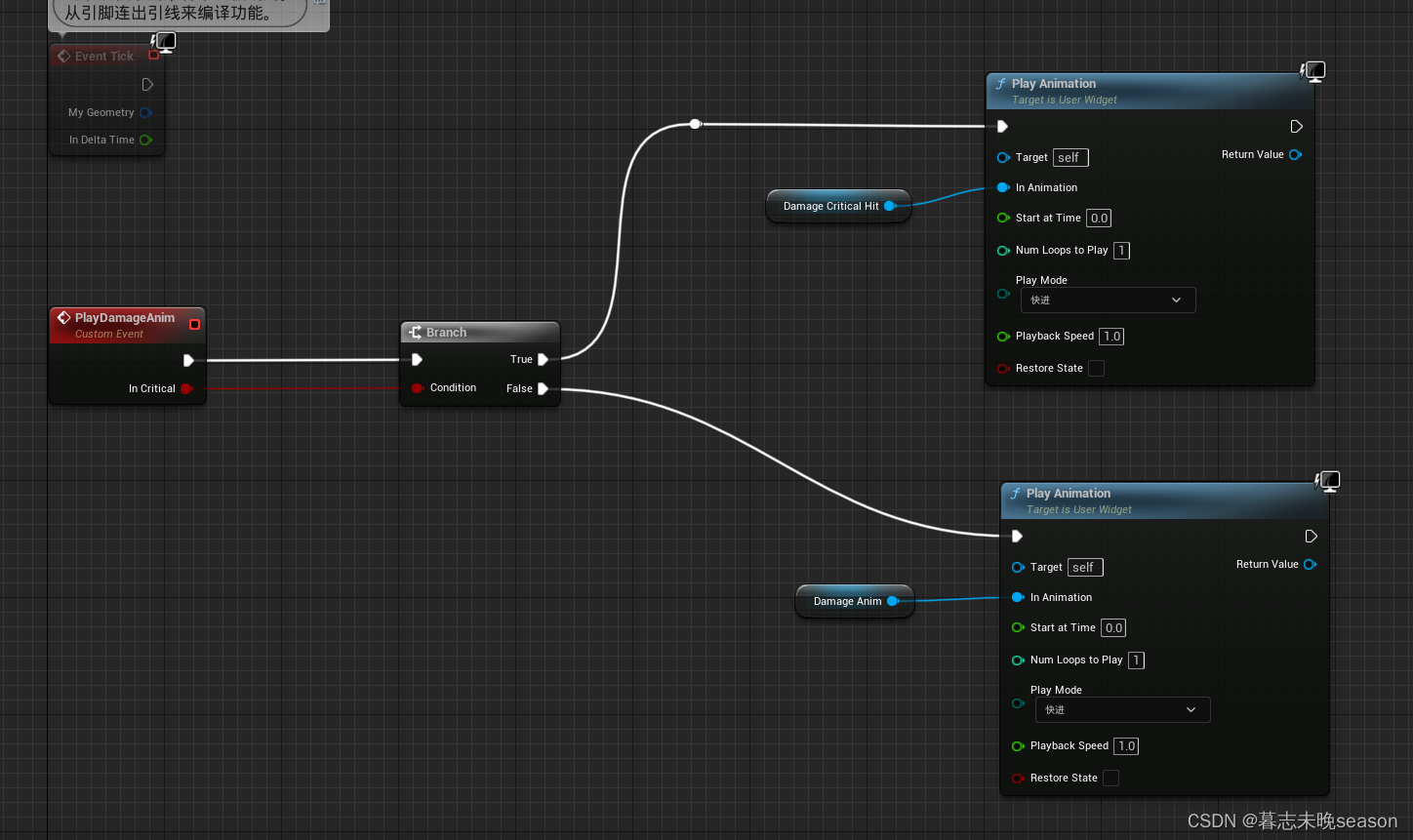
现在,我们有了两个动画,我希望根据暴击去切换它的播放动画

所以,动画不再初始化完成的事件后调用,而是修改外在设置完伤害数值以及伤害文本的颜色后去调用一个自定义事件,所以,我们通过自定义事件去实现需要播放哪个动画
这里我创建了一个自定义事件,需要一个是否暴击的布尔变量,然后根据值去判断播放哪个动画。

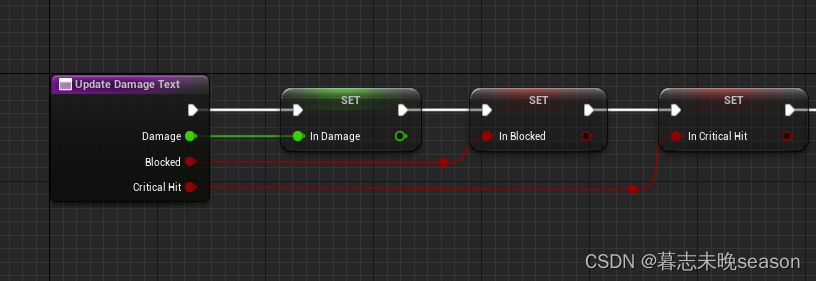
修改UpdateDamageText
之前我们在这个函数中,只是用来修改文本的显示内容,也就是伤害数字,现在,我们需要接受格挡和暴击的变量

我们将这些变量存储为局部变量,方便后续使用,也让蓝图的线简单,不再变成盘丝洞

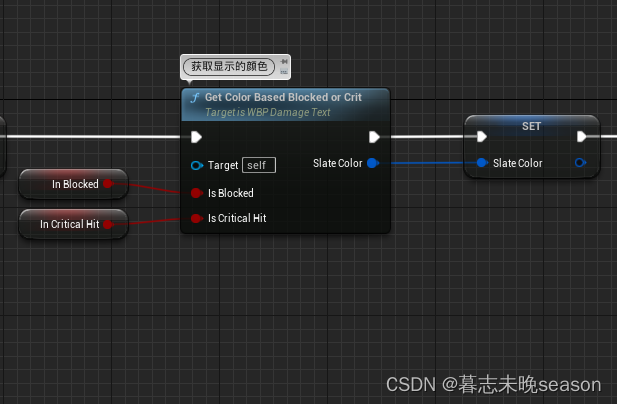
接着,我们将通过前面的函数获取需要设置的颜色,也设置为变量

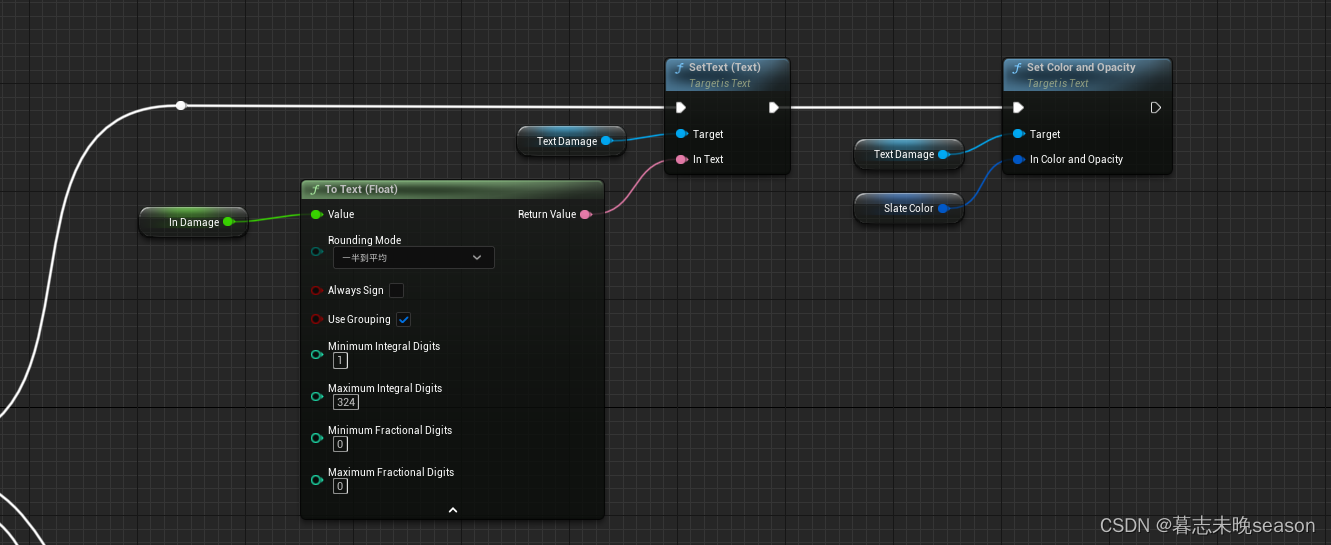
然后,我先设置文本显示伤害数值,再增加一个设置颜色的逻辑

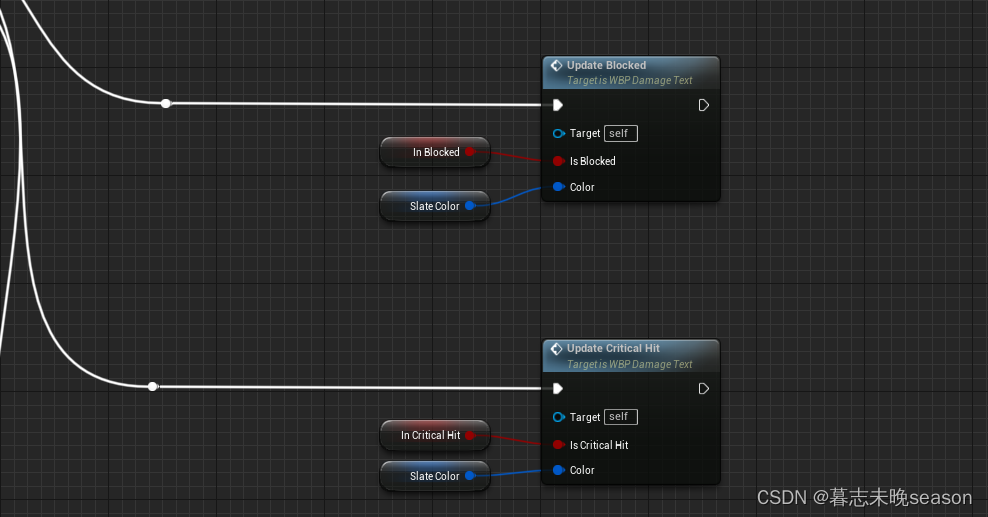
接着就是设置格挡和暴击的显示和颜色

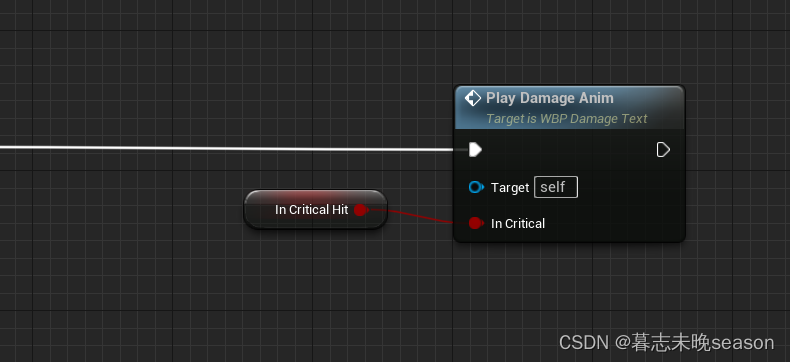
最后,设置播放动画

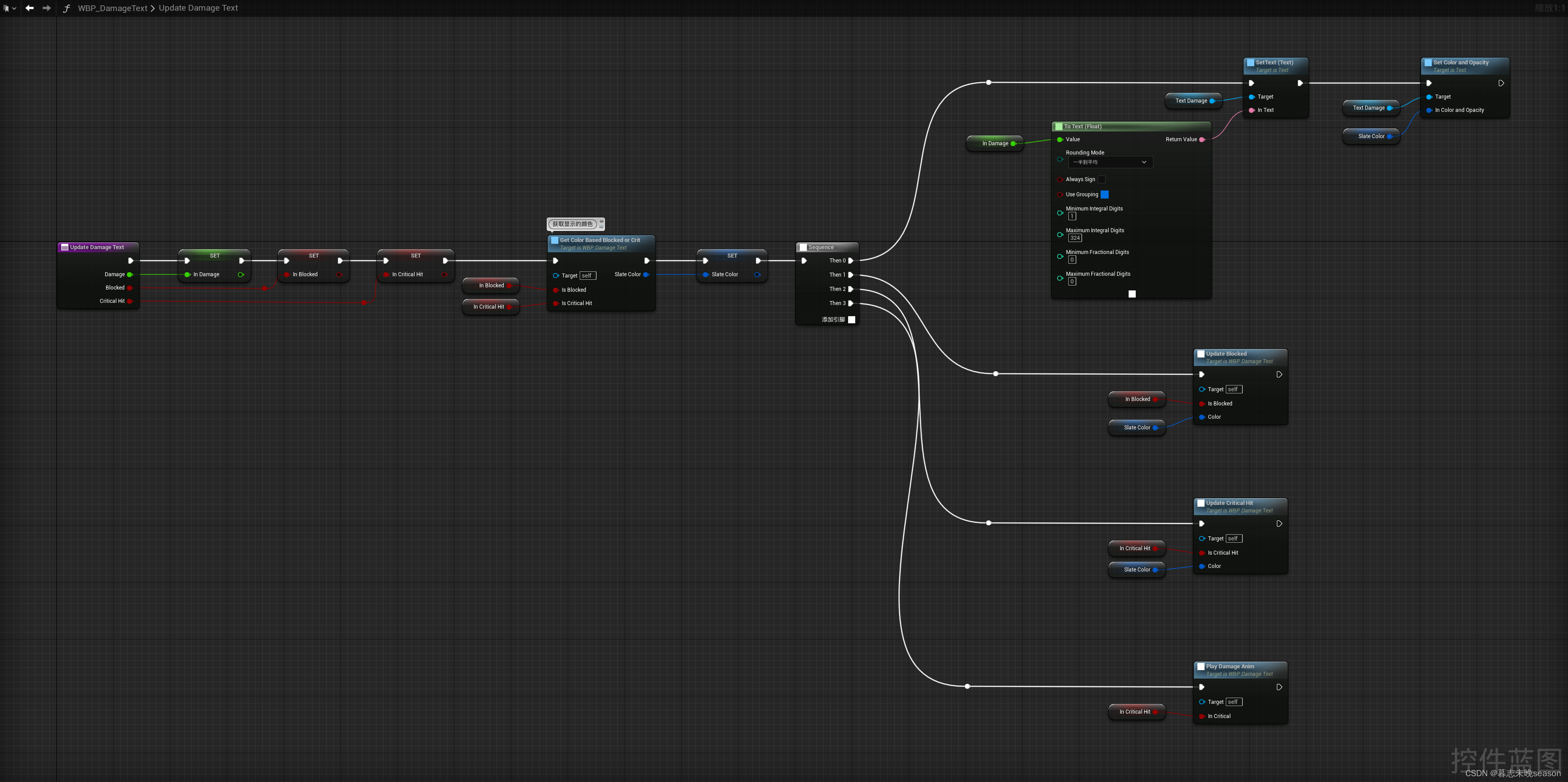
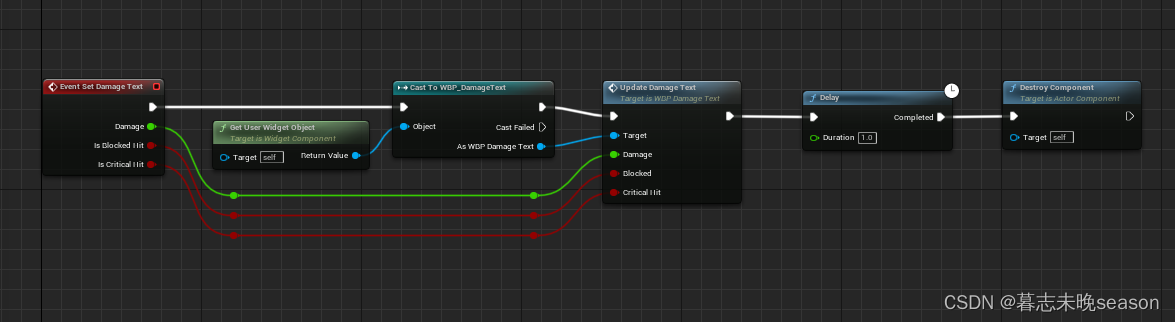
以下是完整的蓝图结构

到这里,我们的用户控件的修改就完成了。
测试
接下来,我们还需要修改一些东西,就是设置伤害的组件里,将线连上

工作就大功告成



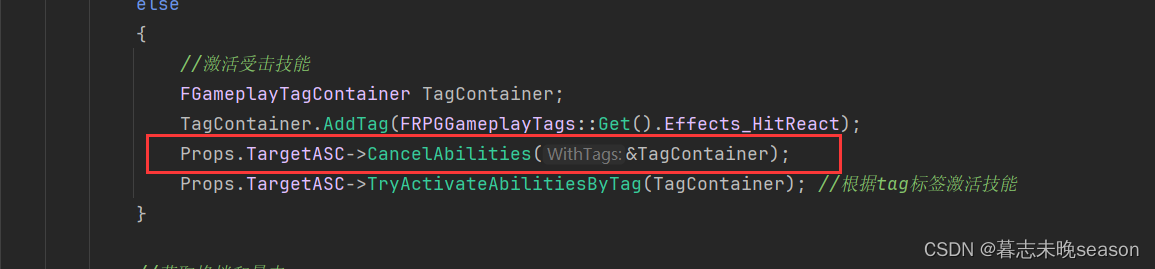
ps:由于我们的受击技能是每个Avatar只实例化一个,如果在受击状态再次触发受击,它会接着播放原来的受击,不会重写播放,所以,我们需要在设置受击那里,应用受击前,先取消之前的受击,在尝试激活新的受击

























 1258
1258











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








