很多小伙伴都会有疑惑,有的大神可以有自己独特的加载界面,其实这个编辑过程很简单,今天带大家来一起Try一Try!
长话短说,如果我们不做改变,每一个编辑器加载时的界面都是一样的,那我们怎么样去根据自己的喜好来改变这个logo呢?

1.打开虚幻编辑器,项目设置

2.项目设置中找到这个更改界面,然后把鼠标放在logo上,我们可以看到这个图片是虚幻自带的文件中原本就默认存在的,那我们就可以更改它。

3.找到计算机中路径下的图片
1
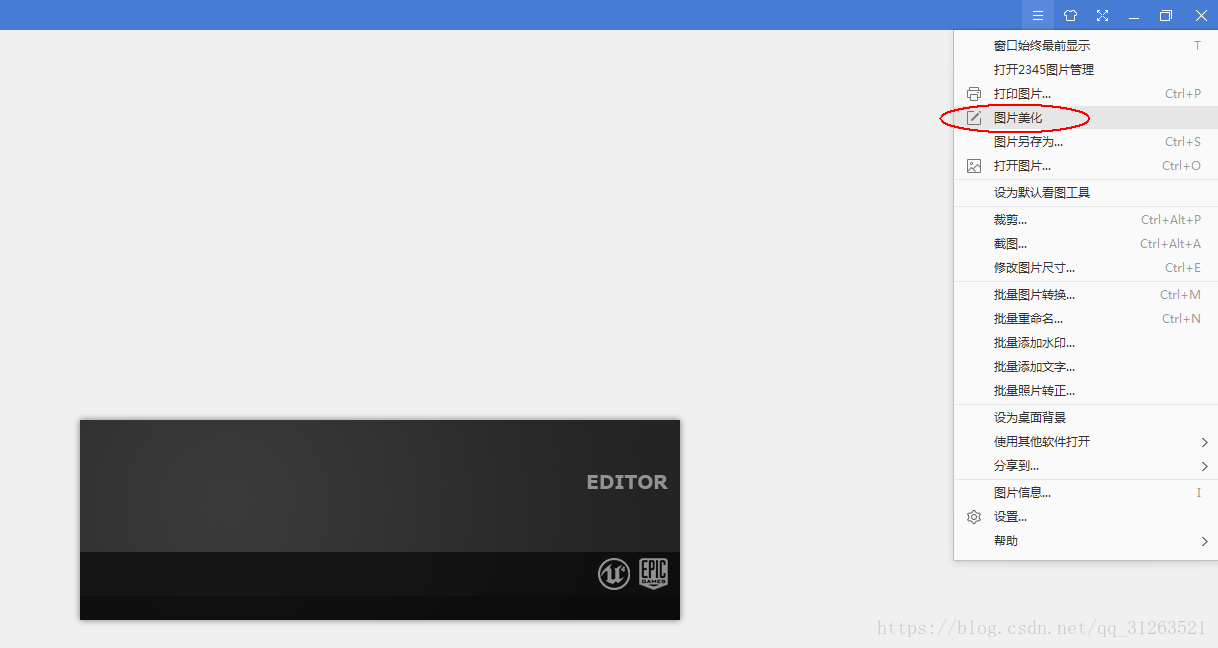
4.选择EdSplash这张图片,点击图片编辑(应该任意的图片编辑都可以),我这里选择了图片美化,我觉的只要大小和默认保持一致600x200,颜色图案随自己喜欢来就行了,然后继续保存在这个路径中。






 本文介绍了如何在UE4中替换默认加载界面的Logo,通过项目设置,选择并编辑自定义图片,然后保存并应用到虚幻编辑器,实现个性化加载界面。只需保持图片大小为600x200,就可以自由发挥创造力,使用图片美化或其他工具设计独特的Logo。
本文介绍了如何在UE4中替换默认加载界面的Logo,通过项目设置,选择并编辑自定义图片,然后保存并应用到虚幻编辑器,实现个性化加载界面。只需保持图片大小为600x200,就可以自由发挥创造力,使用图片美化或其他工具设计独特的Logo。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 6985
6985

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








