1.实验主题
基于p5.js创作一幅自画像。
2.实验要求
编程语言与工具:编程可以用p5,processing,若想用其他语言或工具,提前向老师说明情况;
作品: 一件编程创意作品,必须实现动态效果或交互效果;作品录制一段一分钟内的视频;作品可以是具象化地描绘自己的形象,也可以是任何形式表现自己的兴趣、追求、特色、经历等;报告:写一篇文章,发表为博文/推文等形式,描述运用的规律,若用到了数学/物理/化学等学科中的知识,要用平实易懂的语言介绍原理,尝试运用凝练的数学语言表达(公式、方程、推导等),特别要描述出这些原理如何在作品中呈现的。
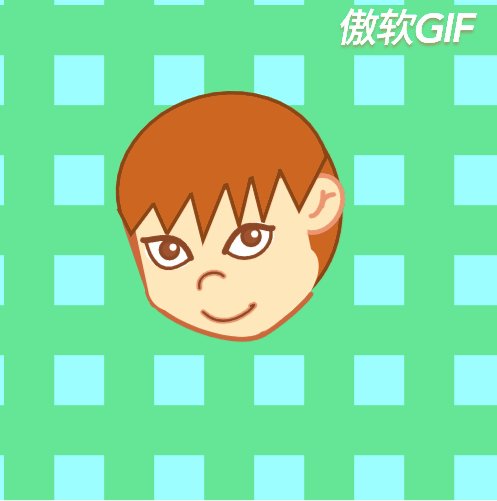
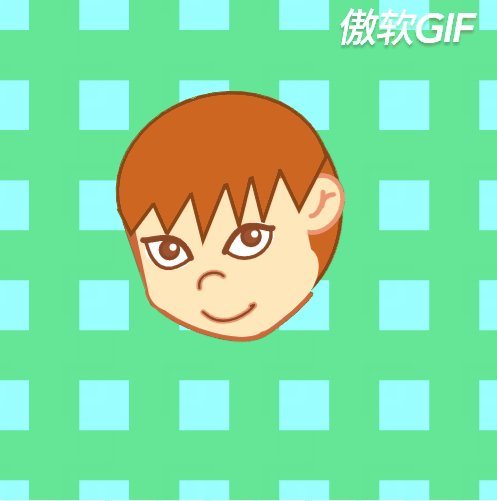
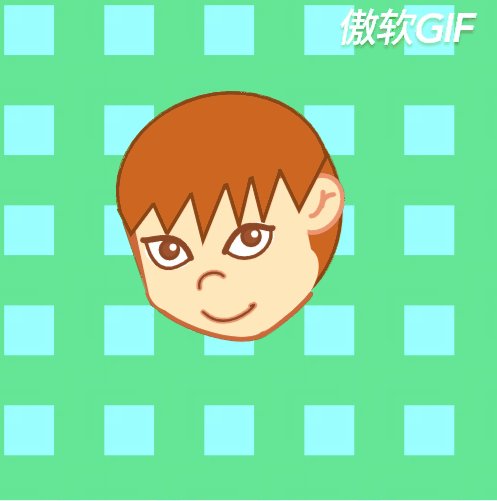
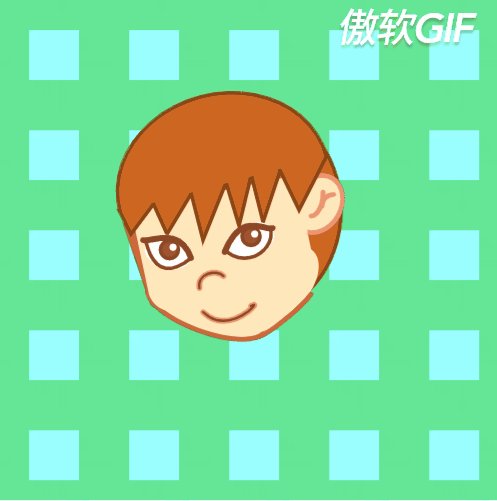
3.实验结果

4.实验步骤
头像是通过各种形状拼接而成的,有半圆和椭圆(使用arc函数实现),三角形(使用triangle函数实现),还有各种曲线,就是不断调试位置,并进行旋转,平移,放置到自己想要的位置,没有什么技术性,主要花费的还是时间。动态的背景是通过两个rect函数实现的,看起来运动方向是斜向下的,其实是一个向下的矩形和一个向右的矩形组成的,也可以修改参数,实现方向的变换,具体实现可以参见代码,代码中各个部分都有注释标注。
function setup() {
createCanvas(500, 500);
}
function draw() {
background(155,255,255);
var time = millis() / 10;
drawBackground(time);
scale(1.2);
translate(-100, 25);
drawHead();
}
//画头
function drawHead()
{
//头
stroke(139, 69, 19);
strokeWeight(3);
fill(205, 102, 29);
ellipse(310, 150, 150, 175);
//脸的轮廓
stroke(205, 104, 57);
strokeWeight(8);
noFill();
push();
translate(273, 232);
rotate(PI / 9);
ellipse(0, 0, 100, 35);
pop();
strokeWeight(14);
line(210, 160, 232, 225);
//脸
fill(255, 231, 186);
noStroke();
push();
translate(210, 150);
rotate(-PI / 15);
rect(0, 0, 140, 90, 0, 10, 15, 20);
pop();
push();
translate(330, 216);
rotate(-PI / 4);
ellipse(0, 0, 90, 50);
pop();
push();
translate(273, 232);
rotate(PI / 9);
ellipse(0, 0, 100, 35);
pop();
stroke(205, 104, 57);
strokeWeight(4);
curve(360, 190, 360, 220, 315, 256, 315, 226);
//耳朵
fill(255, 231, 186);
stroke(238, 149, 114);
strokeWeight(4);
push();
translate(365, 145);
rotate(-PI / 3);
ellipse(0, 0, 50, 40);
pop();
push();
noStroke();
arc(357, 150, 40, 40, PI / 2, +PI + PI / 2);
pop();
noFill();
arc(360, 135, 20, 40, 0, HALF_PI);
arc(379, 147, 20, 20, PI, PI + PI / 2);
//头发
push();
fill(205, 102, 29);
stroke(139, 69, 19);
strokeWeight(3);
triangle(210, 170, 200, 150, 240, 130);
triangle(240, 170, 222, 130, 270, 120);
triangle(270, 175, 256, 120, 300, 100);
triangle(300, 163, 275, 80, 320, 80);
triangle(320, 160, 305, 100, 340, 100);
triangle(350, 150, 326, 100, 373, 105);
pop();
push();
fill(205, 102, 29);
stroke(139, 69, 19);
strokeWeight(3);
translate(2, 70);
rotate(-PI / 12);
arc(260, 130, 178, 150, PI, 0);
pop();
//左眼
noStroke();
fill(255, 255, 255);
push();
translate(241, 185);
rotate(PI / 12);
ellipse(0, 0, 40, 28);
pop();
noFill();
stroke(139, 71, 38);
strokeWeight(5);
curve(280, 340, 260, 190, 220, 175, 220, 175);
strokeWeight(3);
curve(350, 70, 260, 190, 222, 175, 230, 60);
fill(160, 82, 45);
circle(242, 183, 15);
noStroke();
fill(255);
circle(245, 181, 6);
//右眼
noStroke();
fill(255, 255, 255);
push();
translate(310, 175);
rotate(-PI / 8);
ellipse(0, 0, 40, 28);
pop();
noFill();
stroke(139, 71, 38);
strokeWeight(5);
curve(240, 380, 288, 185, 328, 165, 325, 165);
strokeWeight(3);
curve(210, 80, 290, 185, 326, 165, 260, 90);
fill(160, 82, 45);
circle(310, 172, 15);
noStroke();
fill(255);
circle(313, 170, 6);
//鼻子
push();
stroke(238, 149, 114);
noFill();
strokeWeight(5);
curve(300, 280, 267, 215, 287, 205, 300, 250);
stroke(139, 71, 38);
strokeWeight(2);
curve(300, 280, 267, 215, 287, 205, 300, 250);
pop();
//嘴巴
stroke(238, 149, 114);
noFill();
strokeWeight(5);
curve(180, 100, 270, 235, 310, 230, 200, 280);
stroke(139, 71, 38);
strokeWeight(2);
curve(180, 100, 270, 235, 310, 230, 200, 280);
}
//动态背景
function drawBackground(time) {
push();
fill(100, 230, 150);
noStroke();
for(var i=0; i<11; i++)
{
rect(0,(time-i*100)%500,500,50);
rect((time-i*100)%500,0,50,500);
}
pop();
}
总结
码绘比起手绘真的要难好多,在构建图形上时,要不断进行试验,来确定具体的位置,单纯时间上的花费就要很多。





















 1262
1262











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








