原文链接: cocos draw call 优化实现超多节点的彩色拖尾
上一篇: css 伪类 transform transition实现一个比较好看的下划线过渡效果
下一篇: cocos 引入lodash库对鼠标移动做节流处理
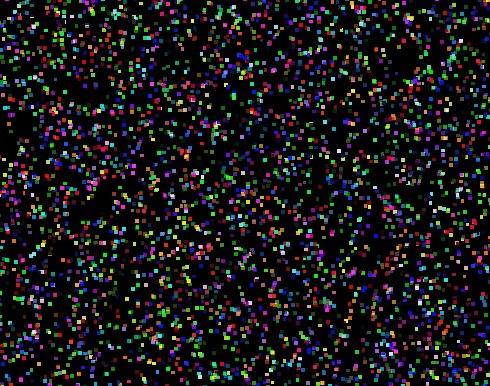
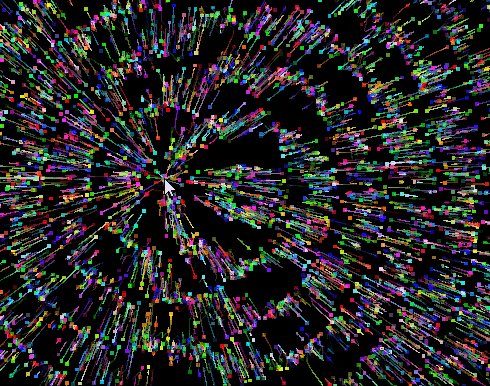
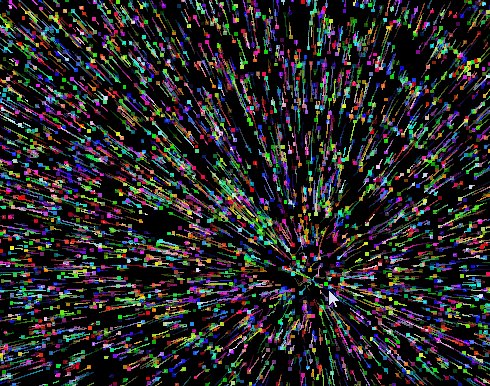
效果:
相比之前的加了和父节点一样的颜色, 以及减少了dc, 之前五千节点的dc上万了....可以看到这次dc只有个位数

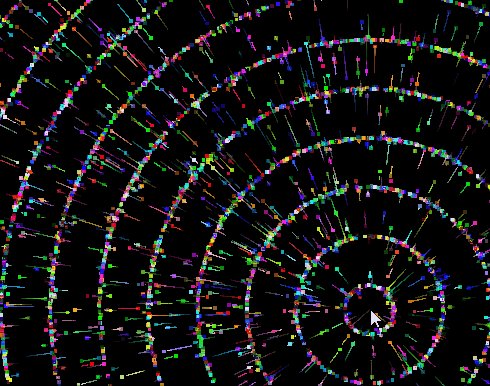
拖尾和粒子同心圆的实现和前面一样, 不过是组合了一下
cocos 随机变色的拖尾
优化思路
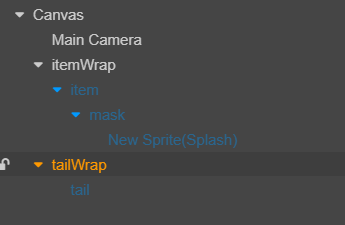
用两个父节点, 一个父节点只挂载小球, 一个父节点只挂载拖尾, 这样就能分开了, 在小球移动的时候修改对应的拖尾节点位置展示拖尾





















 3054
3054











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








