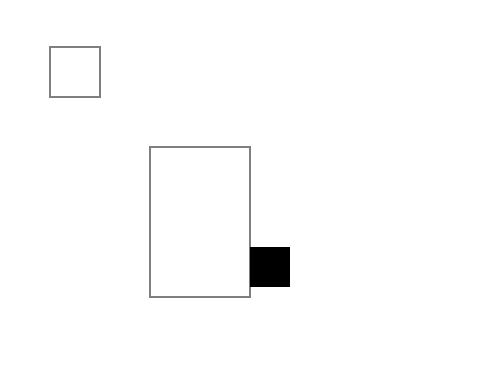
一张画布上不可能只画一个图形的,所以我们需要把画笔抬起来,好让他开始画另外一个东西,这就可以用beginPath()来抬起画笔。
这就画出了三个独立的线了
上面三个咋一看你会认为它是线吗,不不,你一定认为他是矩形,所以我们来看看怎么画矩形,有三种画矩形的方法
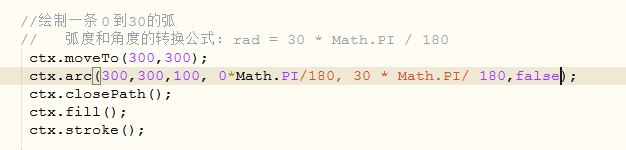
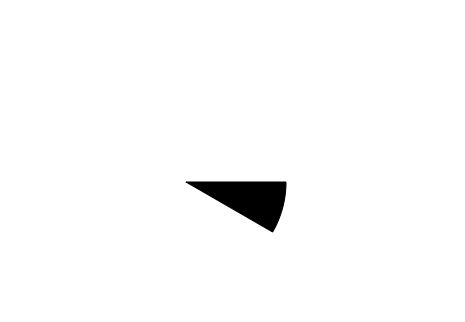
绘制圆形
arc() 方法创建弧/曲线(用于创建圆或部分圆)。
*语法:ctx.arc(x,y,r,sAngle,eAngle,counterclockwise);
*arc: 弧(度)弧形物;天穹 英 [ɑːk] 美[ɑrk]
*解释:
- x,y:圆心坐标。
- r:半径大小。
- sAngle:绘制开始的角度。 圆心到最右边点是0度,顺时针方向弧度增大。
- eAngel:结束的角度,注意是弧度。π
- counterclockwise:是否是逆时针。true是逆时针,false:顺时针
- 弧度和角度的转换公式: rad = deg*Math.PI/180;
- 在Math提供的方法中**sin、cos等都使用的弧度**
那么来实际应用一下这个新操作吧
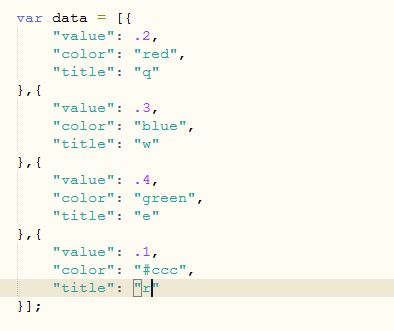
首先,准备一点静态数据、
var tempAngle = -90;//绘制到哪个角度了,起始角度是-90度。
//设置角度的中间变量
var x0 = 400, y0 = 400;
var radius = 200;
// 从-90度开始绘制
for( var i = 0; i < data.length; i++ ) {
ctx.beginPath();//因为设置不同的颜色,所以每次绘制完起一个新状态
ctx.moveTo(x0,y0);
//当前扇形的角度
var angle = data[i].value * 360;
ctx.fillStyle = data[i].color;
//开始从 tempAngle绘制
var startAngle = tempAngle * Math.PI / 180;
//从tempAngle绘制到 我们自己的angle区域
var endAngle = (tempAngle + angle) * Math.PI / 180;
//参数: x0,y0 圆心坐标, radius:半径
// startAngle:开始绘制的弧度
// endAngle:结束绘制的弧度!!
ctx.arc(x0, y0, radius, startAngle, endAngle);
//绘制文字:
var txt = data[i].value * 100 + '%';
var x, y;
// 计算出文字的要放的角度
var txtAngle = tempAngle + 1/2 * angle;
//计算文字的 坐标
x = x0 + Math.cos( txtAngle * Math.PI / 180 ) * (radius + 20);
y = y0 + Math.sin( txtAngle * Math.PI / 180 ) * (radius + 20);
//如果文字在圆形的左侧,那么让文字 对齐方式为 文字结尾对齐当前坐标。
if( txtAngle > 90 && txtAngle < 270 ) {
ctx.textAlign = 'end';
}
//把文字绘制到 扇形区域的 旁边
ctx.fillText(txt, x, y);
ctx.fill();
tempAngle += angle;//下一次绘制的起始角度
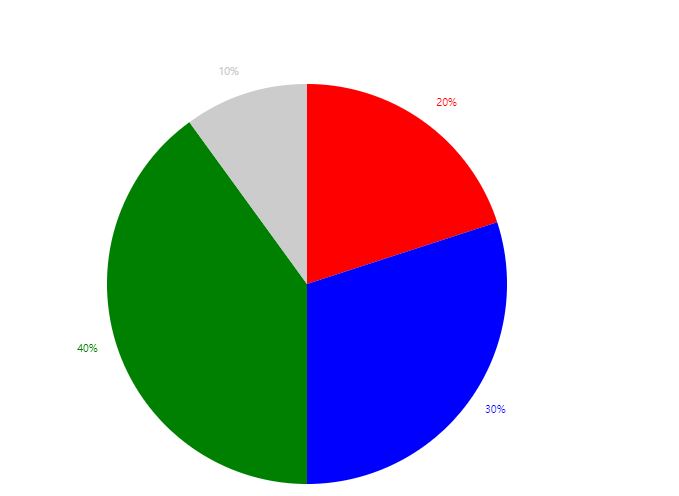
一个扇形统计图就出来了
设置文字的对齐方式
apitextAlign 设置或返回文本内容的当前对齐方式
*start : 默认。文本在指定的位置开始。
*end : 文本在指定的位置结束。
*center: 文本的中心被放置在指定的位置。
*left : 文本左对齐。
*right : 文本右对齐。






























 1104
1104

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








