前言:在开始之前,建议大家先了解一下Unity的原生点击事件以及UGUI的基础知识(旁白:少废话,谢谢)
我们知道,Game窗口左下角坐标为(0,0),右上角为自己设置分辨率的值,比如我分辨率是1920*1080,那么我Game窗口的右上角就是(1920,1080)

然后我们注意到上篇的UI和实体地图都是正方形(这里可以根据需求自由变化,只需要注意比例即可),那么,我们就可以依据比例来反射小地图上的点到实体地图上。
我们先给多边形碰撞体添上点击事件,注意继承接口IPointerDownHandler。
public void OnPointerDown(PointerEventData eventData)
{
if (!polygonCollider2D.OverlapPoint(eventData.position))
{
return;
}
OrPoint.position = eventData.position;
Debug.Log("点击了地图,点击的点为"+eventData.position.ToString());
Debug.Log("OrPoint的本地坐标为" + OrPoint.localPosition.ToString());
}
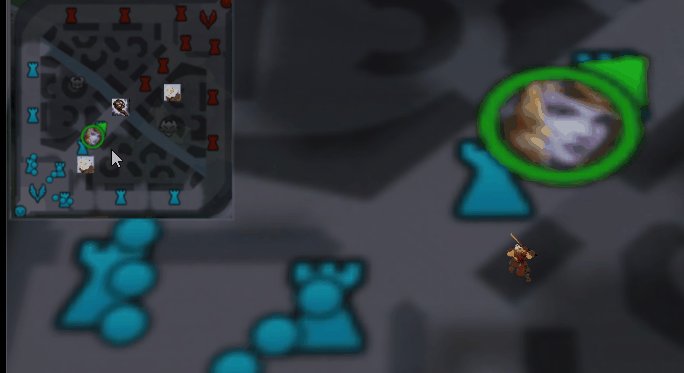
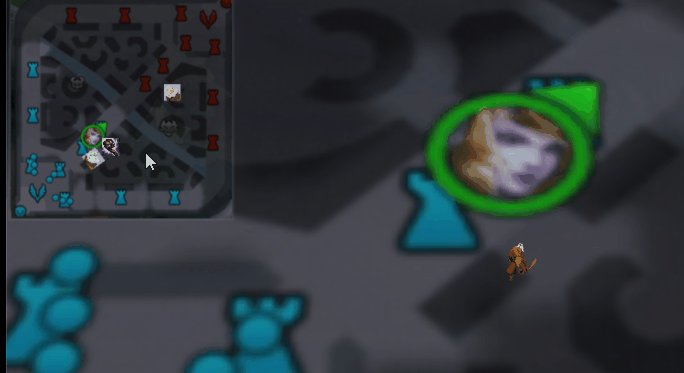
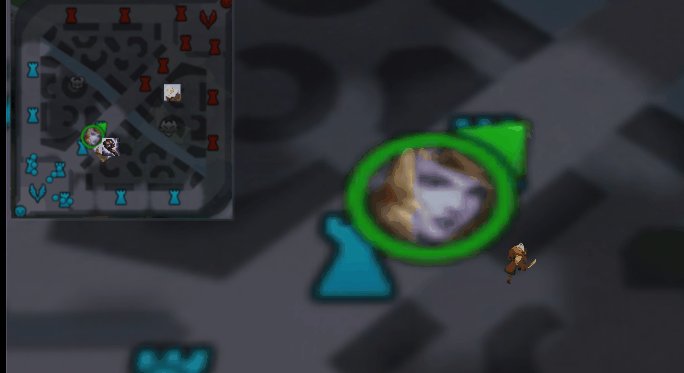
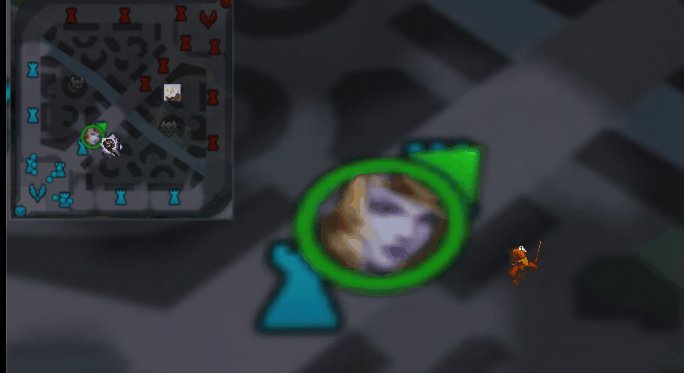
比如我点击这个英雄的头像,就会把那个深渊权杖移动到点击位置,说明还是发生在UI(屏幕)层的点击事件,OrPoint.localPosition就是深渊权杖的本地坐标(相当于父物体MapMask位置而言),那么,我们依据等比例换算就能得到物体在实体地图的位置。

完整代码
MapResponse.cs
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.EventSystems;
public class MapResponse : MonoBehaviour,IPointerDownHandler
{
private PolygonCollider2D polygonCollider2D;
private Transform OrPoint;
private Vector3 mapSize;
private Vector2 miniMapSize;
private void Awake()
{
polygonCollider2D = GetComponent<PolygonCollider2D>();
OrPoint = transform.Find("OrPoint");
mapSize = new Vector3(200f, 0.01f, 200f);//地图实体大小
miniMapSize = new Vector2(GetComponent<RectTransform>().rect.width,GetComponent<RectTransform>().rect.height);//小地图大小
}
public void OnPointerDown(PointerEventData eventData)
{
if (!polygonCollider2D.OverlapPoint(eventData.position))
{
return;
}
OrPoint.position = eventData.position;
Debug.Log("点击了地图,点击的点为"+eventData.position.ToString());
Debug.Log("OrPoint的本地坐标为" + OrPoint.localPosition.ToString());
SetTargetPosition(OrPoint.localPosition);
}
void SetTargetPosition(Vector2 vector2 )
{
Vector3 target = new Vector3(vector2.x *mapSize.x/miniMapSize.x,0,vector2.y*mapSize.z/miniMapSize.y);//等比例求点击点在实体地图中的位置
Move.Instance.suc = true;
Move.Instance.MapMove(target);//传递到Move类进行移动
}
}
Move.cs
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Move : MonoBehaviour
{
private RaycastHit hit;
private Ray ray;
public bool suc;
private Animator animator;
private GameObject Hero;
private static Move instance;
public static Move Instance
{
get
{
return instance;
}
set { }
}
private bool startToRun;
float t = 0, w = 0;
private void Awake()
{
instance = this;
Hero = transform.Find("juggment").gameObject;
animator = Hero.GetComponent<Animator>();
}
void FixedUpdate()
{
if (Input.GetMouseButtonDown(1))
{
TargetMove();
}
CheckPerFrame();
}
public void TargetMove()
{
ray = Camera.main.ScreenPointToRay(Input.mousePosition);
suc = Physics.Raycast(ray, out hit);
if (suc)
{
Debug.Log(hit.transform.gameObject.name + ":" + hit.transform.gameObject.layer);
if (t <= 0.01f)
{
startToRun = true;
}
animator.SetFloat("Blend", 1);//防止在奔跑状态转到默认状态途中发出行走指令,导致Blend的值恒定
Hero.transform.localPosition = Vector3.zero;
Hero.transform.localRotation = Quaternion.Euler(0, 0, 0);
transform.LookAt(hit.point);
}
}
public void MapMove(Vector3 target)
{
if (t <= 0.01f)
{
startToRun = true;
}
animator.SetFloat("Blend", 1);//防止在奔跑状态转到默认状态途中发出行走指令,导致Blend的值恒定
Hero.transform.localPosition = Vector3.zero;
Hero.transform.localRotation = Quaternion.Euler(0, 0, 0);
transform.LookAt(target);
hit.point = target;
}
private void CheckPerFrame()
{
if (suc)
{
Debug.DrawLine(transform.position, hit.point);
transform.position = Vector3.MoveTowards(transform.position, hit.point, Time.fixedDeltaTime * 16);
}
if (Vector3.Distance(transform.position, hit.point) <= 0.01f && suc)
{
w = Mathf.Clamp(w -= Time.fixedDeltaTime * 5, -1, 0);//近似到达终点时,开始过渡到默认动画
t = Mathf.InverseLerp(0, 1, 1 + w);//求比例
animator.SetFloat("Blend", t);
if (t <= 0.01f)
{
w = 0;
t = 0;
suc = false;
}
}
if (startToRun)
{
w = Mathf.Clamp(w += Time.fixedDeltaTime * 10, 0, 1);
t = Mathf.InverseLerp(0, 1, w);
animator.SetFloat("Blend", t);
if (t >= 0.99f)
{
w = 0;
t = 1;
startToRun = false;
}
}
}
}
效果图






















 870
870











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








