目录
摘要
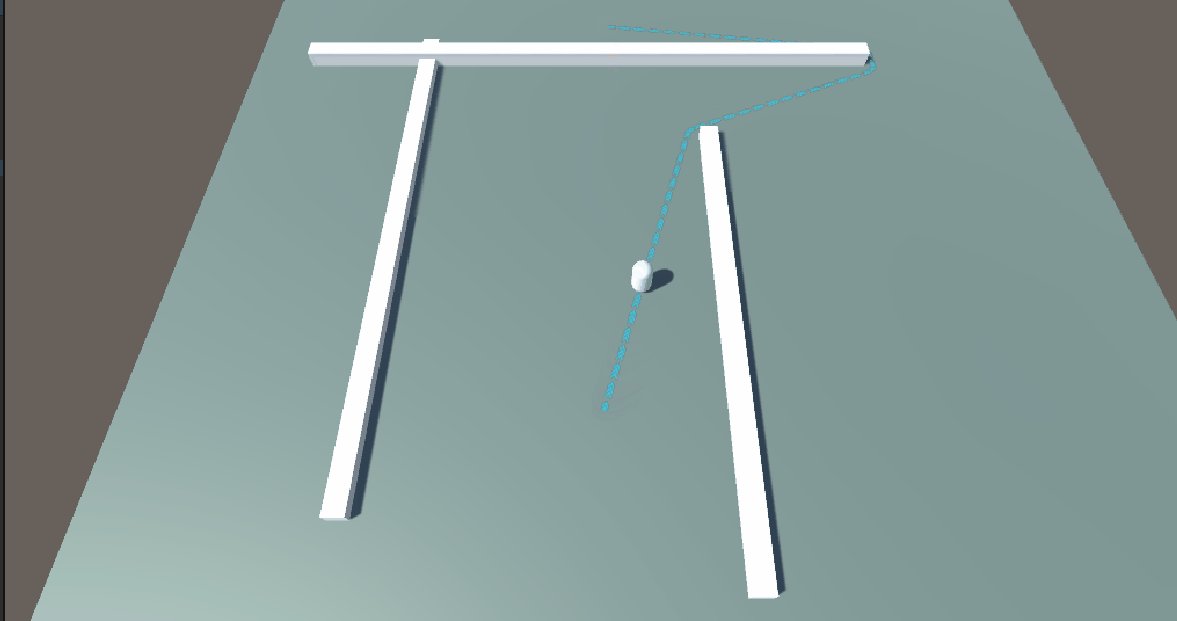
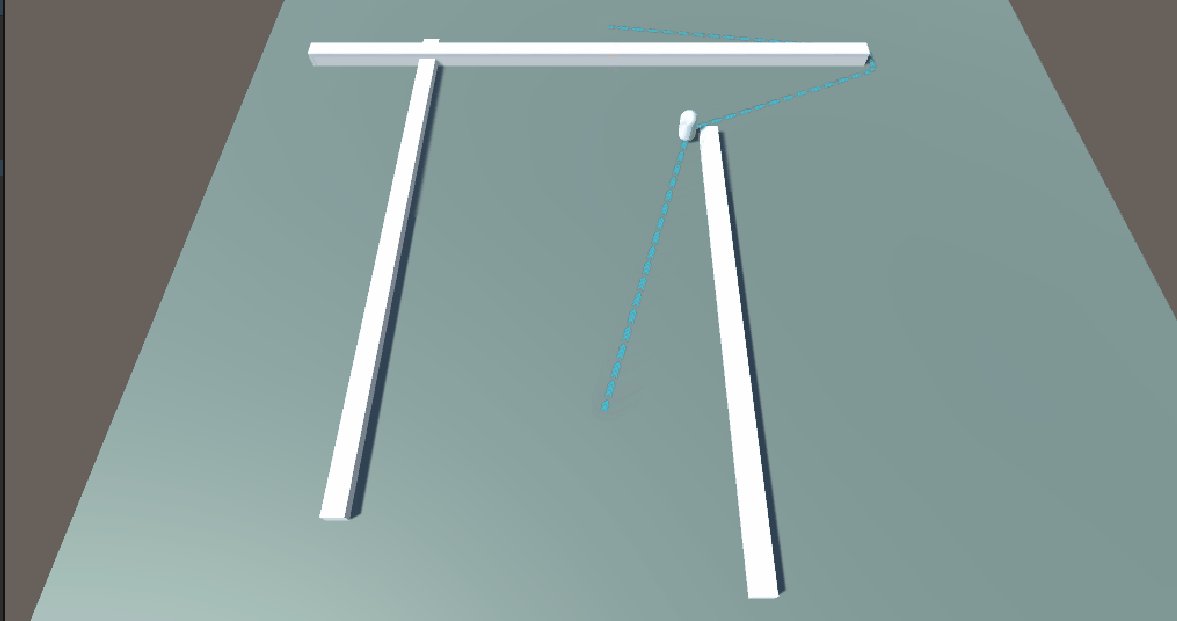
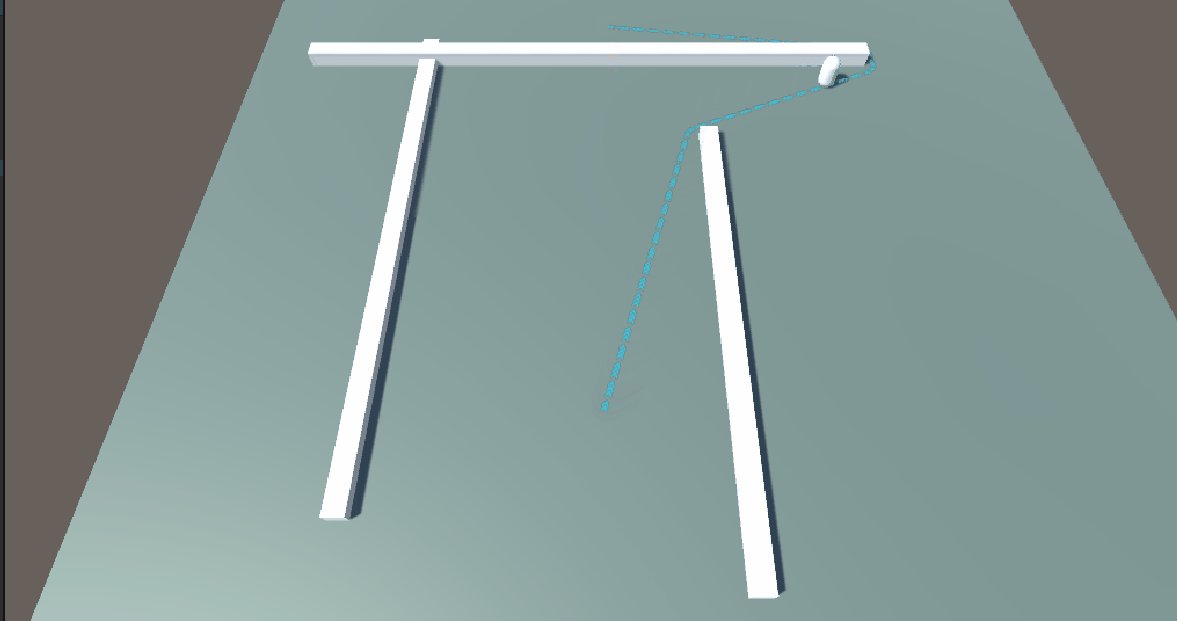
实现效果:
 基本思路:unity自带的AavMeshAgent实现巡线,创建shader箭头材质,利用MeshRanderer实现线路绘制。至于为什么不用LineRander,可能是渲染起来费劲吧(其实是我不会)~
基本思路:unity自带的AavMeshAgent实现巡线,创建shader箭头材质,利用MeshRanderer实现线路绘制。至于为什么不用LineRander,可能是渲染起来费劲吧(其实是我不会)~
1、场景创建
这里就不多说了,添加平面和障碍以及移动物体。
1.1场景烘焙
点击“组件”、“导航”,对场景进行烘焙(bake),就是将地面或者障碍进行可移动范围定义。

烘焙(bake)参数决定了可进行移动的范围,可以预览效果。
1.2 添加导航
点击“组件”、“导航”、“Nav Mesh Agent”。

相关参数自行调整。
2、创建shader
//导航箭头
Shader "Custom/NavPathArrow"
{
Properties
{
_MainTex ("Texture", 2D) = "white" {}
_ScrollYSpeed("Y Scroll Speed", Range(-20, 20)) = 20
}
SubShader
{
Tags { "Queue" = "Transparent" "RenderType"="Transparent" }
LOD 100
//双面渲染
Cull Off
//Alpha混合
Blend SrcAlpha OneMinusSrcAlpha
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
};
struct v2f
{
float2 uv : TEXCOORD0;
float4 vertex : SV_POSITION;
};
sampler2D _MainTex;
float4 _MainTex_ST;
fixed _ScrollYSpeed;
v2f vert (appdata v)
{
v2f o;
o.vertex = UnityObjectToClipPos(v.vertex);
o.uv = TRANSFORM_TEX(v.uv, _MainTex);
return o;
}
fixed4 frag(v2f i) : SV_Target
{
fixed2 uv = i.uv;
uv.y += _ScrollYSpeed * _Time;
fixed4 col = tex2D(_MainTex, uv);
return col;
}
ENDCG
}
}
}3、创建材质

创建material,Shader添加以上创建的shader,贴图添加合适的贴图即可。
4、创建脚本
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.AI;
public class Nav_pro : MonoBehaviour
{
private NavMeshAgent agent;
public MeshRenderer meshRenderer;//箭头3D对象Quad
private List<Transform> points = new List<Transform>();//路径点
private List<MeshRenderer> lines = new List<MeshRenderer>();//显示的路径
private Vector3[] path;
public float xscale = 1f;//缩放比例
public float yscale = 1f;
private void Start()
{
agent = GetComponent<NavMeshAgent>();
//箭头宽度缩放值
xscale = meshRenderer.transform.localScale.x;
//箭头长度缩放值
yscale = meshRenderer.transform.localScale.y;
meshRenderer.gameObject.SetActive(false);
}
[System.Obsolete]
private void Update()
{
if (Input.GetMouseButtonDown(0))
{
Ray ray = Camera.main.ScreenPointToRay(Input.mousePosition);
RaycastHit hit;
if (Physics.Raycast(ray, out hit,100))
{
HidePath();
Vector3 point = hit.point;
agent.destination = hit.point;
path = agent.path.corners;
//线段整体y轴加高,使轨迹悬浮
for (int i = 0; i < path.Length; i++)
{
path[i] = path[i] + new Vector3(0, 0.01f, 0);
}
//绘制路径
DrawPath();
}
}
}
//画路径
public void DrawPath()
{
if (path == null || path.Length <= 1)
return;
for (int i = 0; i < path.Length - 1; i++)
{
DrawLine(path[i], path[i + 1], i);
}
}
//隐藏路径
public void HidePath()
{
for (int i = 0; i < lines.Count; i++)
lines[i].gameObject.SetActive(false);
}
//画路径
private void DrawLine(Vector3 start, Vector3 end, int index)
{
MeshRenderer mr;
if (index >= lines.Count)
{
mr = Instantiate(meshRenderer);
lines.Add(mr);
}
else
{
mr = lines[index];
}
var tran = mr.transform;
var length = Vector3.Distance(start, end);
tran.localScale = new Vector3(xscale, length, 1);
tran.position = (start + end) / 2;
//指向
tran.LookAt(start);
//旋转偏移
tran.Rotate(90, 0, 0);
mr.material.mainTextureScale = new Vector2(1, length * yscale);
mr.gameObject.SetActive(true);
}
}
给所要移动物体挂载本脚本即可,有点小bug,需要双击才能达到完美效果。



























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










