目录
2.想:记录笔记,下次不用看视频,直接看笔记就可以快速回忆。
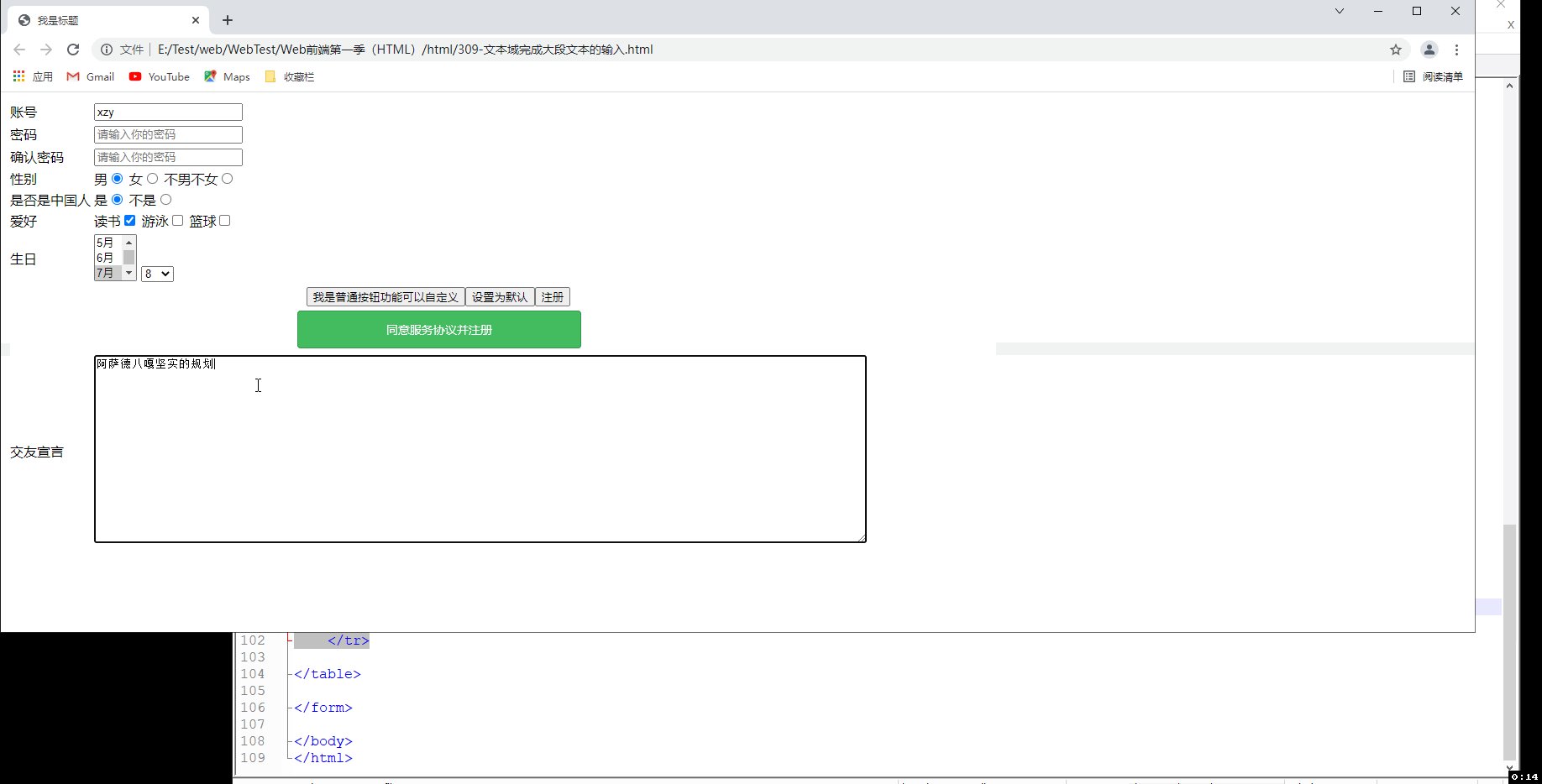
四.操作:1:成功:课时 38 : 309-文本域完成大段文本的输入
1.运行结果:成功:能实现文件上传,暂时不用考虑文件上传到什么位置
一.目的
1.想:学习前端知识
2.想:记录笔记,下次不用看视频,直接看笔记就可以快速回忆。
二.参考
1.我自己代码的GitHub网址
GitHub - xzy506670541/WebTest: SIKI学院的Web前端
1.SIKI学院:我参考此视频实操
- 我参考此视频实操
1.w3school官网:当做字典使用
1.菜鸟教程:当做字典使用
三.注意
四.操作:1:成功:课时 38 : 309-文本域完成大段文本的输入
1.运行结果:成功:
<!DOCTYPE html>
<html>
<head>
<title>我是标题</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
<!-- utf-8 gbk gb2012 -->
</head>
<body>
<!-- <table> 标签定义 HTML 表格。简单的 HTML 表格由 table 元素以及一个或多个 tr、th 或 td 元素组成。tr 元素定义表格行,th 元素定义表头,td 元素定义表格单元。更复杂的 HTML 表格也可能包括 caption、col、colgroup、thead、tfoot 以及 tbody 元素。 -->
<!--<form> 标签用于为用户输入创建 HTML 表单。表单能够包含 input 元素,比如文本字段、复选框、单选框、提交按钮等等。表单还可以包含 menus、textarea、fieldset、legend 和 label 元素。表单用于向服务器传输数据。 -->
<!-- <input> 标签用于搜集用户信息。根据不同的 type 属性值,输入字段拥有很多种形式。输入字段可以是文本字段、复选框、掩码后的文本控件、单选按钮、按钮等等。
type="text":类型为文本
name="username":发给服务端时候,让服务端知道文本的名字是什么;
value="xzy":此文本默认值
maxlength="7":文本内容最长7个数量,中文也是不能超过7个。
placeholder="请输入你的用户名",和value="xzy"会冲突,俩个只能用一个,默认使用value
-->
<form>
<table><!-- 向服务器传递数值:username=XXXXXXX password=xxxxxx sex=man hobby=1234 -->
<tr>
<!-- <td>账号</td><td><input type="text" name="username" value="xzy" maxlength="7" placeholder="请输入你的用户名"/></td> -->
<td>账号</td><td><input type="text" name="username" maxlength="7" placeholder="请输入你的用户名" value="xzy"/></td>
</tr>
<tr>
<!-- <td>密码</td><td><input type="password" value="123" /></td> -->
<td>密码</td><td><input type="password" name="password" placeholder="请输入你的密码" /></td>
</tr>
<tr>
<td>确认密码</td><td><input type="password" name="repassword" placeholder="请输入你的密码" /></td>
</tr>
<tr>
<td>性别</td> <td>男<input type="radio" name="sex" value="man" checked="true"/> 女<input type="radio" name="sex" value="woman"/> 不男不女<input type="radio" name="sex" value="manwoman"/> </td>
</tr>
<tr>
<td>是否是中国人</td> <td>是<input type="radio" name="isChinese" value="true" checked="true"/> 不是<input type="radio" name="isChinese" value="false"/> </td>
</tr>
<tr>
<td>爱好 </td><td > 读书<input type="checkbox" name="hobby" value="1" checked > 游泳<input type="checkbox" name="hobby" value="2"> 篮球<input type="checkbox" name="hobby" value="3" ></td>
<tr>
<tr>
<td>生日</td>
<td>
<select size="3" multiple name="month"><!-- size="3":一次性显示3个月 --><!-- multiple按住ctrl后是可以多选 -->
<option value="1">1月</option>
<option value="2">2月</option>
<option value="3">3月</option>
<option value="4">4月</option>
<option value="5">5月</option>
<option value="6">6月</option>
<option value="7"selected>7月</option><!-- selected被选择 -->
<option value="8">8月</option>
<option value="9">9月</option>
<option value="10">10月</option>
<option value="11">11月</option>
<option value="12">12月</option>
</select>
<select name="day">
<option value="1">1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
<option>6</option>
<option>7</option>
<option selected>8</option>
<option>9</option>
<option>10</option>
<option>11</option>
<option>12</option>
<option>13</option>
<option>14</option>
<option>15</option>
<option>16</option>
<option>17</option>
<option>18</option>
<option>19</option>
<option>20</option>
<option>21</option>
<option>22</option>
<option>23</option>
<option>24</option>
<option>25</option>
<option>26</option>
<option>27</option>
<option>28</option>
<option>29</option>
<option>30</option>
<option>31</option>
</select>
</td>
<tr>
<tr><td colspan="2" align="center"><input type="button" value="我是普通按钮功能可以自定义"><input type="reset" name="reset" value="设置为默认"><input type="submit" name="register" value="注册"></td> </tr>
<tr><td colspan="2" align="center"> <input type="image" src="img/register.png"> </td></tr><!-- 图片点击默认是提交按钮的效果 -->
<input type="hidden" name="id" value="100" ><!-- 隐藏控件,也叫做隐藏域,给服务端发送消息 -->
<tr>
<td>交友宣言</td><td><textarea name="message" placeholder="可以说一下你的交友理由!" rows="10" cols="100"></textarea></td>
</tr>
</table>
</form>
</body>
</html>


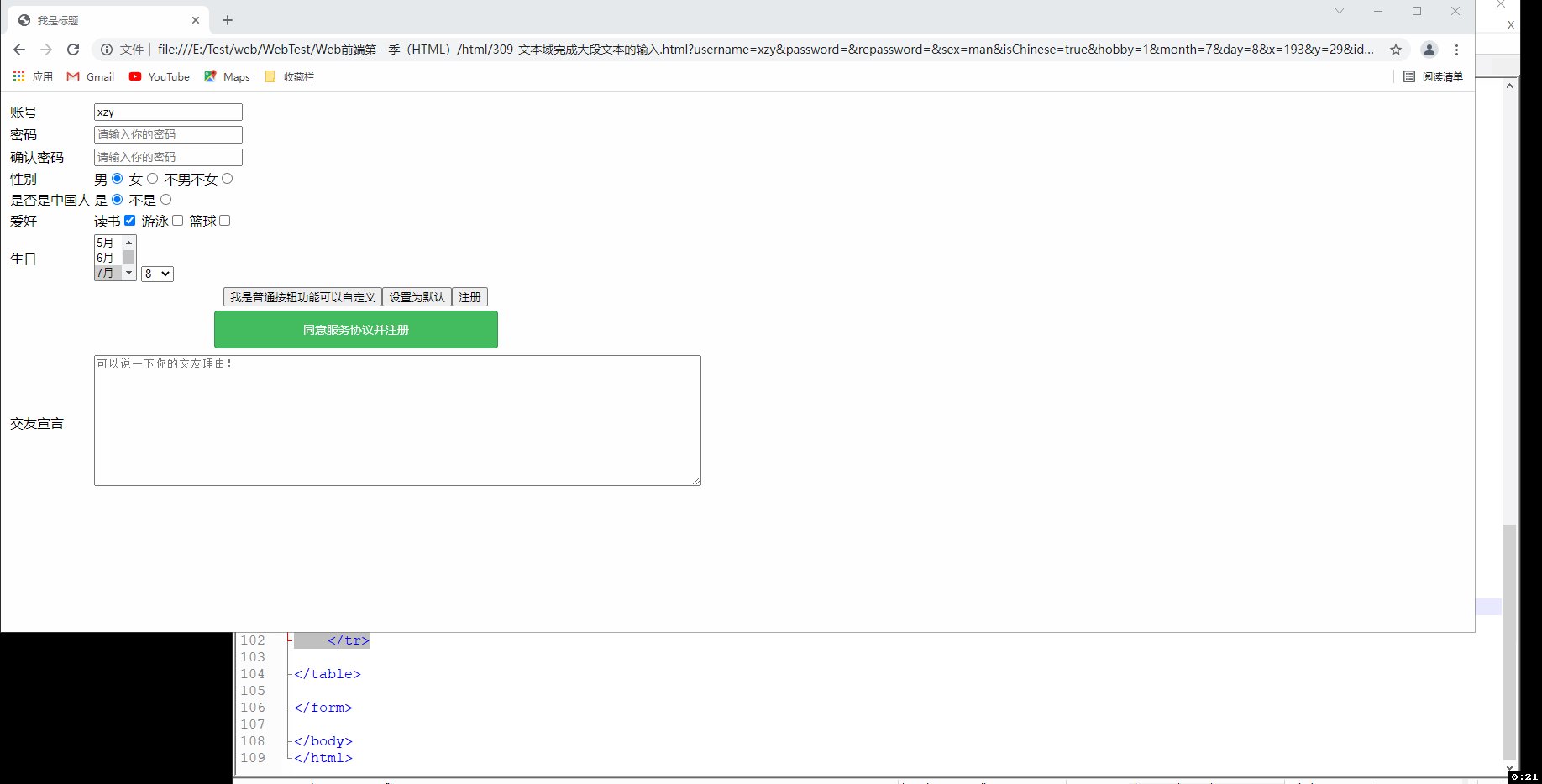
四.操作:2:成功:课时 39 : 310-表单的属性
1.运行结果:成功:

![]()
<!DOCTYPE html>
<html>
<head>
<title>我是标题</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
<!-- utf-8 gbk gb2012 -->
</head>
<body>
<!-- <table> 标签定义 HTML 表格。简单的 HTML 表格由 table 元素以及一个或多个 tr、th 或 td 元素组成。tr 元素定义表格行,th 元素定义表头,td 元素定义表格单元。更复杂的 HTML 表格也可能包括 caption、col、colgroup、thead、tfoot 以及 tbody 元素。 -->
<!--<form> 标签用于为用户输入创建 HTML 表单。表单能够包含 input 元素,比如文本字段、复选框、单选框、提交按钮等等。表单还可以包含 menus、textarea、fieldset、legend 和 label 元素。表单用于向服务器传输数据。 -->
<!-- <input> 标签用于搜集用户信息。根据不同的 type 属性值,输入字段拥有很多种形式。输入字段可以是文本字段、复选框、掩码后的文本控件、单选按钮、按钮等等。
type="text":类型为文本
name="username":发给服务端时候,让服务端知道文本的名字是什么;
value="xzy":此文本默认值
maxlength="7":文本内容最长7个数量,中文也是不能超过7个。
placeholder="请输入你的用户名",和value="xzy"会冲突,俩个只能用一个,默认使用value
-->
<!-- <form action="09自定义列表.html" method="get" name="registerform"> -->
<form action="09自定义列表.html" method="post" name="registerform">
<!-- action URL 规定当提交表单时向何处发送表单数据。 -->
<!--采用POST方法,浏览器将会按照下面两步来发送数据。首先,浏览器将与action属性中指定的表单处理服务器建立联系,一旦建立连接之后,浏览器就会按分段传输的方法将数据发送给服务器。 -->
<table><!-- 向服务器传递数值:username=XXXXXXX password=xxxxxx sex=man hobby=1234 -->
<tr>
<!-- <td>账号</td><td><input type="text" name="username" value="xzy" maxlength="7" placeholder="请输入你的用户名"/></td> -->
<td>账号</td><td><input type="text" name="username" maxlength="7" placeholder="请输入你的用户名" value="xzy"/></td>
</tr>
<tr>
<!-- <td>密码</td><td><input type="password" value="123" /></td> -->
<td>密码</td><td><input type="password" name="password" placeholder="请输入你的密码" /></td>
</tr>
<tr>
<td>确认密码</td><td><input type="password" name="repassword" placeholder="请输入你的密码" /></td>
</tr>
<tr>
<td>性别</td> <td>男<input type="radio" name="sex" value="man" checked="true"/> 女<input type="radio" name="sex" value="woman"/> 不男不女<input type="radio" name="sex" value="manwoman"/> </td>
</tr>
<tr>
<td>是否是中国人</td> <td>是<input type="radio" name="isChinese" value="true" checked="true"/> 不是<input type="radio" name="isChinese" value="false"/> </td>
</tr>
<tr>
<td>爱好 </td><td > 读书<input type="checkbox" name="hobby" value="1" checked > 游泳<input type="checkbox" name="hobby" value="2"> 篮球<input type="checkbox" name="hobby" value="3" ></td>
<tr>
<tr>
<td>生日</td>
<td>
<select size="3" multiple name="month"><!-- size="3":一次性显示3个月 --><!-- multiple按住ctrl后是可以多选 -->
<option value="1">1月</option>
<option value="2">2月</option>
<option value="3">3月</option>
<option value="4">4月</option>
<option value="5">5月</option>
<option value="6">6月</option>
<option value="7"selected>7月</option><!-- selected被选择 -->
<option value="8">8月</option>
<option value="9">9月</option>
<option value="10">10月</option>
<option value="11">11月</option>
<option value="12">12月</option>
</select>
<select name="day">
<option value="1">1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
<option>6</option>
<option>7</option>
<option selected>8</option>
<option>9</option>
<option>10</option>
<option>11</option>
<option>12</option>
<option>13</option>
<option>14</option>
<option>15</option>
<option>16</option>
<option>17</option>
<option>18</option>
<option>19</option>
<option>20</option>
<option>21</option>
<option>22</option>
<option>23</option>
<option>24</option>
<option>25</option>
<option>26</option>
<option>27</option>
<option>28</option>
<option>29</option>
<option>30</option>
<option>31</option>
</select>
</td>
<tr>
<tr><td colspan="2" align="center"><input type="button" value="我是普通按钮功能可以自定义"><input type="reset" name="reset" value="设置为默认"><input type="submit" name="register" value="注册"></td> </tr>
<tr><td colspan="2" align="center"> <input type="image" src="img/register.png"> </td></tr><!-- 图片点击默认是提交按钮的效果 -->
<input type="hidden" name="id" value="100" ><!-- 隐藏控件,也叫做隐藏域,给服务端发送消息 -->
<tr>
<td>交友宣言</td><td><textarea name="message" placeholder="可以说一下你的交友理由!" rows="10" cols="100"></textarea></td>
</tr>
</table>
</form>
</body>
</html>
四.操作:3:成功:课时 40 : 311-文件上传
1.运行结果:成功:能实现文件上传,暂时不用考虑文件上传到什么位置

![]()
<!DOCTYPE html>
<html>
<head>
<title>我是标题</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
<!-- utf-8 gbk gb2012 -->
</head>
<body>
<!-- <table> 标签定义 HTML 表格。简单的 HTML 表格由 table 元素以及一个或多个 tr、th 或 td 元素组成。tr 元素定义表格行,th 元素定义表头,td 元素定义表格单元。更复杂的 HTML 表格也可能包括 caption、col、colgroup、thead、tfoot 以及 tbody 元素。 -->
<!--<form> 标签用于为用户输入创建 HTML 表单。表单能够包含 input 元素,比如文本字段、复选框、单选框、提交按钮等等。表单还可以包含 menus、textarea、fieldset、legend 和 label 元素。表单用于向服务器传输数据。 -->
<!-- <input> 标签用于搜集用户信息。根据不同的 type 属性值,输入字段拥有很多种形式。输入字段可以是文本字段、复选框、掩码后的文本控件、单选按钮、按钮等等。
type="text":类型为文本
name="username":发给服务端时候,让服务端知道文本的名字是什么;
value="xzy":此文本默认值
maxlength="7":文本内容最长7个数量,中文也是不能超过7个。
placeholder="请输入你的用户名",和value="xzy"会冲突,俩个只能用一个,默认使用value
-->
<!-- <form action="09自定义列表.html" method="get" name="registerform"> -->
<form action="09自定义列表.html" method="post" name="registerform" enctype="multipart/form-data">
<!-- action URL 规定当提交表单时向何处发送表单数据。 -->
<!--采用POST方法,浏览器将会按照下面两步来发送数据。首先,浏览器将与action属性中指定的表单处理服务器建立联系,一旦建立连接之后,浏览器就会按分段传输的方法将数据发送给服务器。 -->
<table><!-- 向服务器传递数值:username=XXXXXXX password=xxxxxx sex=man hobby=1234 -->
<tr>
<!-- <td>账号</td><td><input type="text" name="username" value="xzy" maxlength="7" placeholder="请输入你的用户名"/></td> -->
<td>账号</td><td><input type="text" name="username" maxlength="7" placeholder="请输入你的用户名" value="xzy"/></td>
</tr>
<tr>
<!-- <td>密码</td><td><input type="password" value="123" /></td> -->
<td>密码</td><td><input type="password" name="password" placeholder="请输入你的密码" /></td>
</tr>
<tr>
<td>确认密码</td><td><input type="password" name="repassword" placeholder="请输入你的密码" /></td>
</tr>
<tr>
<td>性别</td> <td>男<input type="radio" name="sex" value="man" checked="true"/> 女<input type="radio" name="sex" value="woman"/> 不男不女<input type="radio" name="sex" value="manwoman"/> </td>
</tr>
<tr>
<td>是否是中国人</td> <td>是<input type="radio" name="isChinese" value="true" checked="true"/> 不是<input type="radio" name="isChinese" value="false"/> </td>
</tr>
<tr>
<td>爱好 </td><td > 读书<input type="checkbox" name="hobby" value="1" checked > 游泳<input type="checkbox" name="hobby" value="2"> 篮球<input type="checkbox" name="hobby" value="3" ></td>
<tr>
<tr>
<td>生日</td>
<td>
<select size="3" multiple name="month"><!-- size="3":一次性显示3个月 --><!-- multiple按住ctrl后是可以多选 -->
<option value="1">1月</option>
<option value="2">2月</option>
<option value="3">3月</option>
<option value="4">4月</option>
<option value="5">5月</option>
<option value="6">6月</option>
<option value="7"selected>7月</option><!-- selected被选择 -->
<option value="8">8月</option>
<option value="9">9月</option>
<option value="10">10月</option>
<option value="11">11月</option>
<option value="12">12月</option>
</select>
<select name="day">
<option value="1">1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
<option>6</option>
<option>7</option>
<option selected>8</option>
<option>9</option>
<option>10</option>
<option>11</option>
<option>12</option>
<option>13</option>
<option>14</option>
<option>15</option>
<option>16</option>
<option>17</option>
<option>18</option>
<option>19</option>
<option>20</option>
<option>21</option>
<option>22</option>
<option>23</option>
<option>24</option>
<option>25</option>
<option>26</option>
<option>27</option>
<option>28</option>
<option>29</option>
<option>30</option>
<option>31</option>
</select>
</td>
<tr>
<tr><td colspan="2" align="center"><input type="button" value="我是普通按钮功能可以自定义"><input type="reset" name="reset" value="设置为默认"><input type="submit" name="register" value="注册"></td> </tr>
<tr><td colspan="2" align="center"> <input type="image" src="img/register.png"> </td></tr><!-- 图片点击默认是提交按钮的效果 -->
<input type="hidden" name="id" value="100" ><!-- 隐藏控件,也叫做隐藏域,给服务端发送消息 -->
<tr>
<td>交友宣言</td><td><textarea name="message" placeholder="可以说一下你的交友理由!" rows="10" cols="100"></textarea></td>
</tr>
<tr> <td>简历</td> <td><input type="file" name="resume" ></td> </tr>
</table>
</form>
</body>
</html>

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








