原理
灰度图原理
简单的说是RGB值都一样。
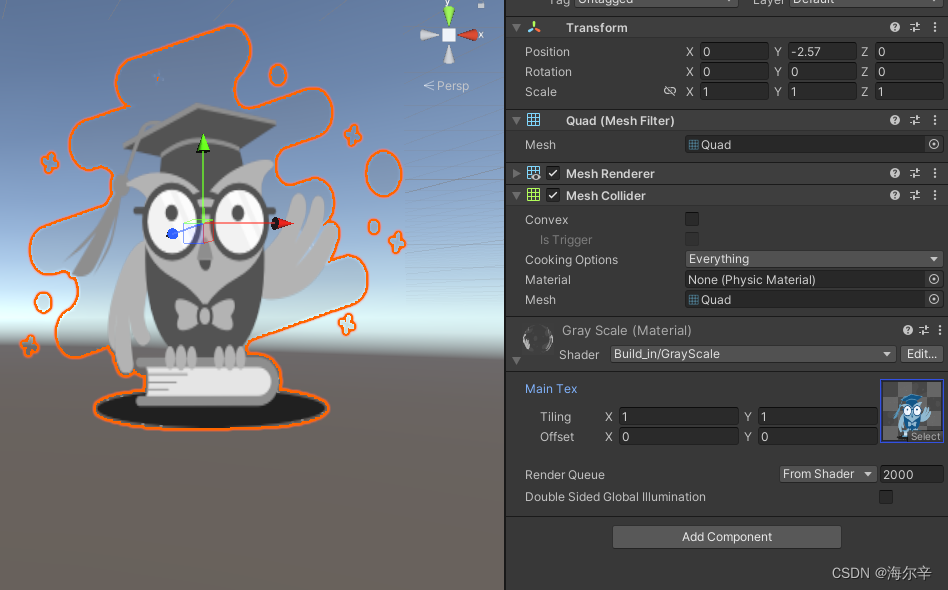
效果

ShaderLab
Shader "Build_in/GrayScale"{
Properties{
_MainTex ("Main Tex", 2D) = "white"{}
}
SubShader{
Pass{
Blend SrcAlpha OneMinusSrcAlpha
Tags{
"RenderType" = "Opaque"
}
LOD 100
CGPROGRAM
#include "UnityCG.cginc"
#pragma vertex vert
#pragma fragment frag
sampler2D _MainTex;
struct v2f{
float4 pos:SV_POSITION;
float2 uv:TEXCOORD0;
};
v2f vert(appdata_base v){
v2f o;
o.pos = UnityObjectToClipPos(v.vertex);
o.uv = v.texcoord;
return o;
}
half4 frag(v2f i):SV_Target{
half4 col = tex2D(_MainTex, i.uv);
float luminance = 0.2125*col.r+0.7154*col.g+0.0721*col.b;
col = float4(luminance,luminance,luminance,col.a);
return col;
}
ENDCG
}
}
}






















 1338
1338











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








