WPF之资源
静态资源
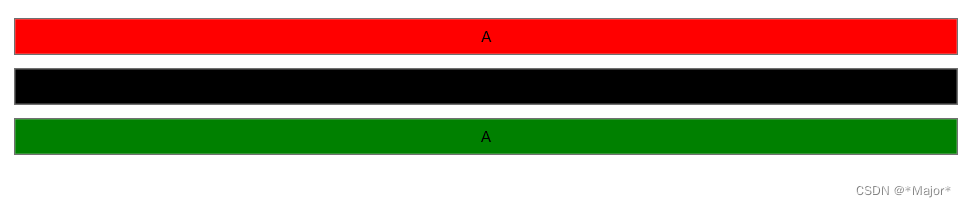
静态资源只会赋值一次,后面不会随着源改变而改变
<Window x:Class="WpfApp3.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp3"
xmlns:vm="clr-namespace:WpfApp3.ViewModel"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Window.Resources>
<SolidColorBrush x:Key="MyB1" Color="Red"/>
<SolidColorBrush x:Key="MyB2" Color="Black"/>
</Window.Resources>
<Grid Margin="10">
<StackPanel>
<StackPanel.Resources>
<SolidColorBrush x:Key="MyB3" Color="Green"/>
</StackPanel.Resources>
<Button Content="A" Height="30" Margin="5" Background="{StaticResource MyB1}"/>
<Button Content="A" Height="30" Margin="5" Background="{StaticResource MyB2}"/>
<Button Content="A" Height="30" Margin="5" Background="{StaticResource MyB3}"/>
</StackPanel>
</Grid>
</Window>

二 动态资源
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace WpfApp3
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
private void Button_Click(object sender, RoutedEventArgs e)
{
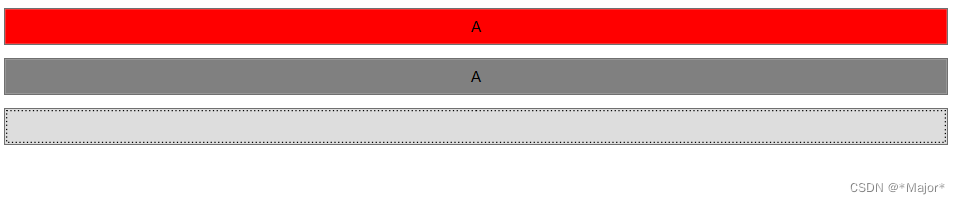
this.Resources["MyB1"] = new SolidColorBrush(Colors.Yellow);
this.Resources["MyB2"] = new SolidColorBrush(Colors.Gray);
}
}
}
<Window x:Class="WpfApp3.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp3"
xmlns:vm="clr-namespace:WpfApp3.ViewModel"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Window.Resources>
<SolidColorBrush x:Key="MyB1" Color="Red"/>
<SolidColorBrush x:Key="MyB2" Color="Black"/>
</Window.Resources>
<Grid Margin="10">
<StackPanel>
<StackPanel.Resources>
<SolidColorBrush x:Key="MyB3" Color="Green"/>
</StackPanel.Resources>
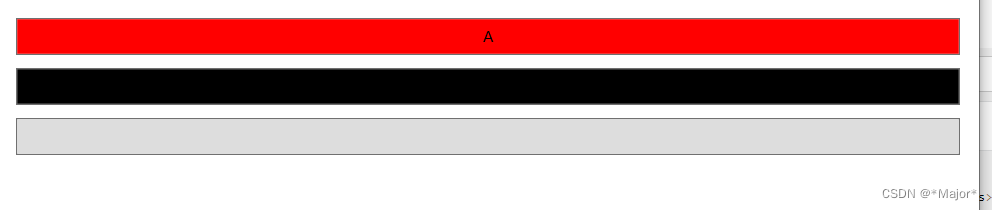
<Button Content="A" Height="30" Margin="5" Background="{StaticResource MyB1}"/>
<Button Content="A" Height="30" Margin="5" Background="{DynamicResource MyB2}"/>
<Button Click="Button_Click" Height="30" Margin="5" />
</StackPanel>
</Grid>
</Window>


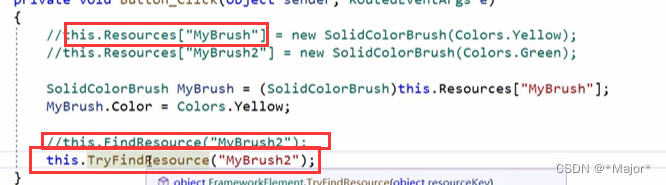
代码找资源

找资源顺序,从内到外,一直找到app.resource,再到系统资源


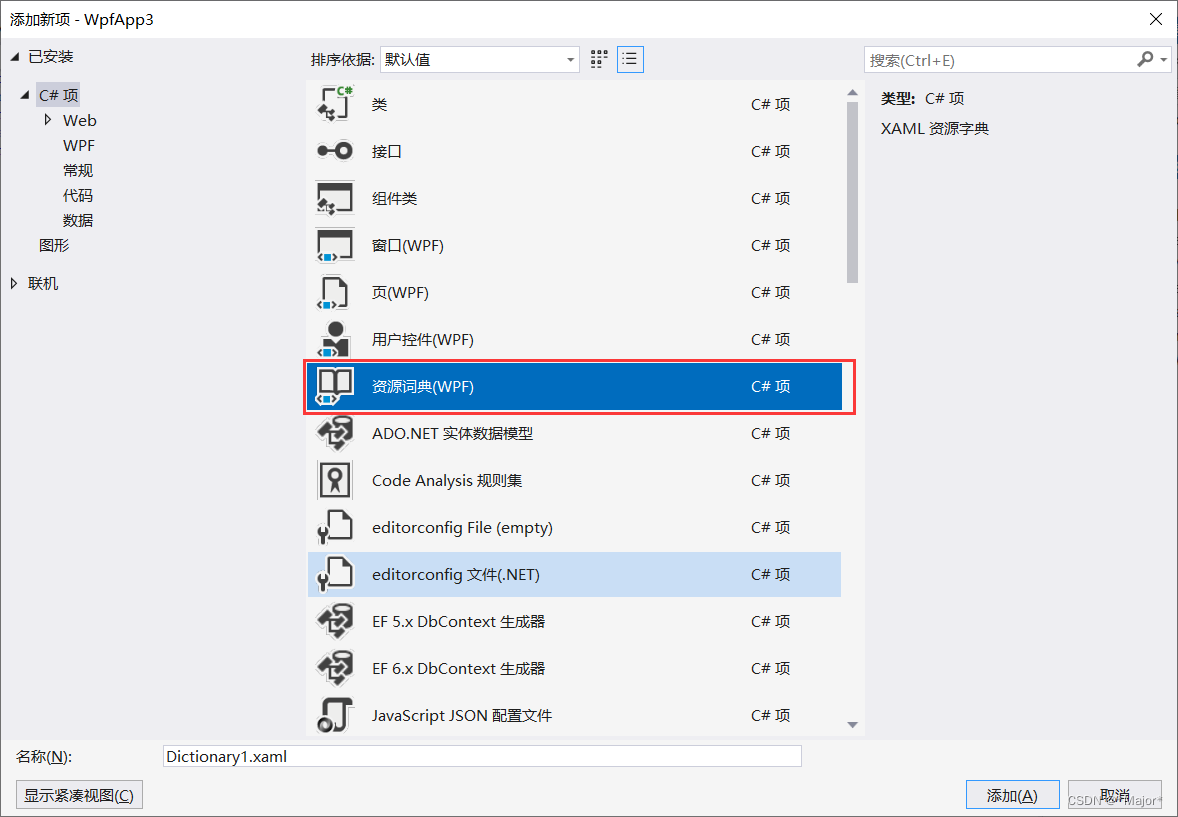
资源字典

<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<SolidColorBrush x:Key="Red" Color="Red"/>
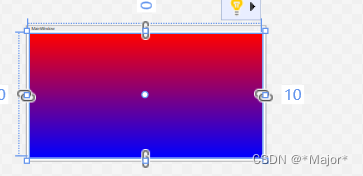
<LinearGradientBrush x:Key="MyLGB" StartPoint="0.5 0" EndPoint="0.5 1">
<GradientStop Color="Red" Offset="0"></GradientStop>
<GradientStop Color="Blue" Offset="1"></GradientStop>
</LinearGradientBrush>
</ResourceDictionary>
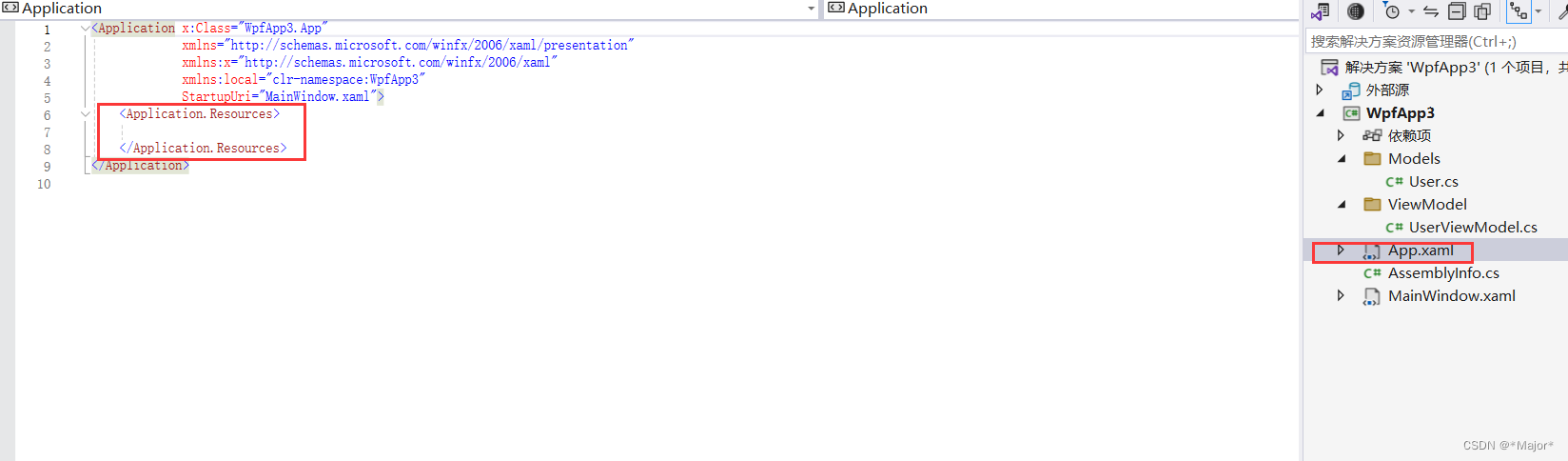
<Application x:Class="WpfApp3.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:WpfApp3"
StartupUri="MainWindow.xaml">
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="Dictionary1.xaml"></ResourceDictionary>
<!--<ResourceDictionary Source="Dictionary2.xaml"></ResourceDictionary>-->
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
</Application>
<Window x:Class="WpfApp3.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp3"
xmlns:vm="clr-namespace:WpfApp3.ViewModel"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Window.Resources>
</Window.Resources>
<Grid Margin="10" Background="{StaticResource MyLGB}">
</Grid>
</Window>

跨项目调用资源
<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<SolidColorBrush x:Key="Black" Color="Black"/>
</ResourceDictionary>
<Application x:Class="WpfApp3.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:WpfApp3"
StartupUri="MainWindow.xaml">
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="Dictionary1.xaml"></ResourceDictionary>
<!--<ResourceDictionary Source="Dictionary2.xaml"></ResourceDictionary>-->
<ResourceDictionary Source="pack://application:,,,/WpfLibrary1;component/Dictionary1.xaml"></ResourceDictionary>
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
</Application>
<Window x:Class="WpfApp3.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp3"
xmlns:vm="clr-namespace:WpfApp3.ViewModel"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Window.Resources>
</Window.Resources>
<Grid Margin="10" Background="{StaticResource Black}">
</Grid>
</Window>

Uri调用资源
public MainWindow()
{
InitializeComponent();
Uri uri = new Uri("pack://application:,,,/WpfLibrary1;component/Dictionary1.xaml");
ResourceDictionary resources = new ResourceDictionary();
resources.Source = uri;
SolidColorBrush solidColorBrush = (SolidColorBrush)resources["Black"];
}





















 4963
4963

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








