使用Layer.Open显示unity3d webGL网页弹窗
前言
最近有个需求就是将原来的unity webgl项目嵌入到另外一个BS项目里,emmmmm…好家伙…我直呼好家伙,网上搜索了一下啥也没有,那好吧!又得学一下js了。既然unity可以与js交互,那肯定有解决方法,想起之前在unity webgl项目里使用弹窗显示实时视频,那不妨试试这个。
一、Layer是什么?
layer是一款近年来备受青睐的web弹层组件,她具备全方位的解决方案,致力于服务各水平段的开发人员,您的页面会轻松地拥有丰富友好的操作体验。
在与同类组件的比较中,layer总是能轻易获胜。她尽可能地在以更少的代码展现更强健的功能,且格外注重性能的提升、易用和实用性,正因如此,越来越多的开发者将媚眼投上了layer(已被12463999人次关注)。layer 甚至兼容了包括 IE6 在内的所有主流浏览器。她数量可观的接口,使得您可以自定义太多您需要的风格,每一种弹层模式各具特色,广受欢迎。当然,这种“王婆卖瓜”的陈述听起来总是有点难受,因此你需要进一步了解她是否真的如你所愿。
layer 采用 MIT 开源许可证,将会永久性提供无偿服务。因着数年的坚持维护,截至到2017年9月13日,已运用在超过 30万 家 Web 平台,其中不乏众多知名大型网站。目前 layer 已经成为国内乃至全世界百万人使用的 Web 弹层解决方案,并且她仍在与 Layui 一并高速发展。
二、使用步骤
1.下载Layer
打开Layer官方演示与讲解网址,点击绿色下载Layer即可。

2.引入
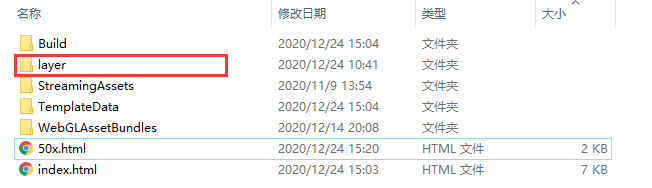
1.将下载的Layer解压,将layer文件复制到你导出的项目文件中:

2.在你测试的网页中加入一行代码:
<script src="../layer/layer.js"></script>
3.在测试的网页中还需要加入两行代码:
<!-- 中文字正常显示 -->
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script src="http://cdn.bootcss.com/jquery/1.12.3/jquery.min.js"></script>
3.使用Layer.Open方法
<head>
<script>
function Nq() {
layer.open({
id: 'insert-form',
type: 2,
title: "TestForm",
area: ['1500px', '820px'],
shade: 0.8,
closeBtn: 1,
maxmin:true,
maxWidth:'1600px',
offset:"auto",
fixed: false,
shadeClose: false,
tipsMore :true,
moveOut :true,
resize:true,
content: '../index.html',
});
}
</script>
</head>
<body>
<a onclick='Nq()'>点我</a>
</body>
很简单,写一个js方法调用layer弹窗,content:填写你的项目网址,layer.open方法使用及layer参数你都可以自行修改,可参考layer弹层组件开发文档,另外写了一个元素可以点击并调用该方法。
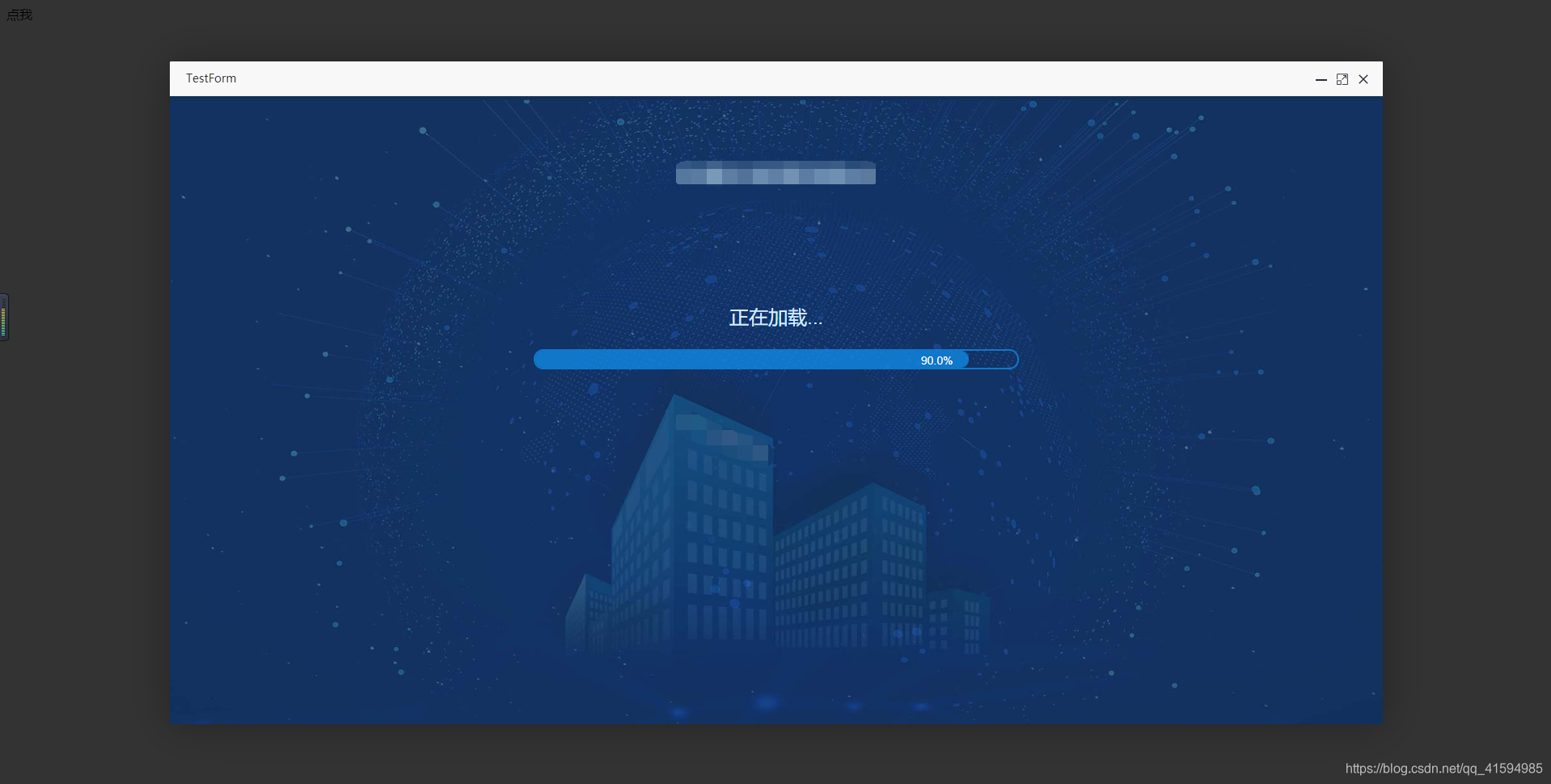
效果
OK,是不是很简单,最终效果是这样的:


























 5821
5821











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








