Three.js的基础知识一
初识Three.js
什么是WebGL
WebGL是一种可以在浏览器中流畅渲染3D模型和场景的一种技术。它使用js调用浏览器支持的3D绘制函数,而不是使用flash。
什么是Three.js
Three.js是对WebGL的封装,它使得渲染3D模型更加的简单。
了解Three.js的重要组成部分
- 场景: 场景是用来容纳3D物体的,所有东西都应该在场景当中。一个页面可以有多个场景。
- 相机:相机所能看到的场景就是浏览器当中显示的内容。相机分为两类:透视相机以及正交相机。透视相机近大远小,正投影相机近远一样的大小。
- 渲染器:决定了怎样将相机所能看到的场景如何绘制到网页当中。
- 几何体:要在场景当中显示的物体。
- 默认位置为0,0,0
第一个Three.js程序(绘制一个旋转居中的绿色正方体)
- 下载three.js,在github上下载three.js。其中要用到的js文件在build文件夹中。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../js/three.js"></script>
</head>
<body>
</body>
<script>
//场景
var scene=new THREE.Scene();
//透视相机
var camera=new THREE.PerspectiveCamera(75,window.innerWidth/window.innerHeight,1,1000);
//渲染器
var renderer=new THREE.WebGLRenderer();
//设置渲染器的颜色
renderer.setClearColor('#ffffff');
renderer.setSize(window.innerWidth,window.innerHeight);
document.body.appendChild(renderer.domElement);
//3D object
var geometry=new THREE.CubeGeometry(2,2,2);
//material
var material=new THREE.MeshBasicMaterial({color:0xff0000});
var cube=new THREE.Mesh(geometry,material);
camera.position.z=5;
scene.add(cube);
//定义渲染函数,通过场景和相机进行渲染
function render() {
requestAnimationFrame(render);
cube.rotation.y+=0.1;
renderer.render(scene,camera);
}
render();
</script>
</html>
使用Three.js绘制一条颜色渐变的直线
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../js/three.js"></script>
<style type="text/css">
#canvas-frame{
border: none;
cursor: pointer;
height: 700px;
background-color: #eeeeee;
}
</style>
</head>
<!--onload函数在页面加载完以后立即执行-->
<body onload="threeStart()">
<div id="canvas-frame"></div>
</body>
<script>
var renderer;
function initRender() {
width=document.getElementById("canvas-frame").clientWidth;
height=document.getElementById("canvas-frame").clientHeight;
renderer=new THREE.WebGLRenderer(
{
// 如果它的值是true,会得到一个绘图缓冲区,执行抗锯齿。默认情况下,它的值是true
antialias:true
}
);
renderer.setSize(width,height);
document.getElementById("canvas-frame").appendChild(renderer.domElement);
renderer.setClearColor(0xffffff,1.0);
}
var camera;
function initCamera() {
camera=new THREE.PerspectiveCamera(75,width/height,1,1000);
camera.position.z=5;
}
var scene;
function initScene() {
scene=new THREE.Scene();
}
var light;
function initLight() {
light=new THREE.DirectionalLight(0xFF0000,1.0,0);
light.position.set(100,100,200);
scene.add(light);
}
var line;
function initObject() {
var geometry=new THREE.Geometry();
var material=new THREE.LineBasicMaterial({vertexColors:true});
var color1=new THREE.Color(0x004444);
var color2=new THREE.Color(0xff0000);
//线的材质可以由2点的颜色决定
var p1=new THREE.Vector3(0,0,0);
var p2=new THREE.Vector3(100,0,0);
//vertices代表物体的顶点
geometry.vertices.push(p1);
geometry.vertices.push(p2);
geometry.colors.push(color1,color2);
//第三个参数是指以什么样的形式绘制线条
line=new THREE.Line(geometry,material,THREE.LINE_STRIP);
scene.add(line);
}
function threeStart() {
initRender();
initCamera();
initScene();
initLight();
initObject();
renderer.clear();
renderer.render(scene,camera);
}
</script>
</html>
其中Geometry是几何体,包含必要三维数据的一个数据结构。点:this.vertices=[],颜色:this.colors=[],面:this.faces=[]
Material是材质的意思,材质可以看成是材料和质感的结合。在程序中,它是表面各可视属性的结合,这些可视属性是指表面的色彩,纹理,光滑度,透明度,反射率,折射率,发光度等。
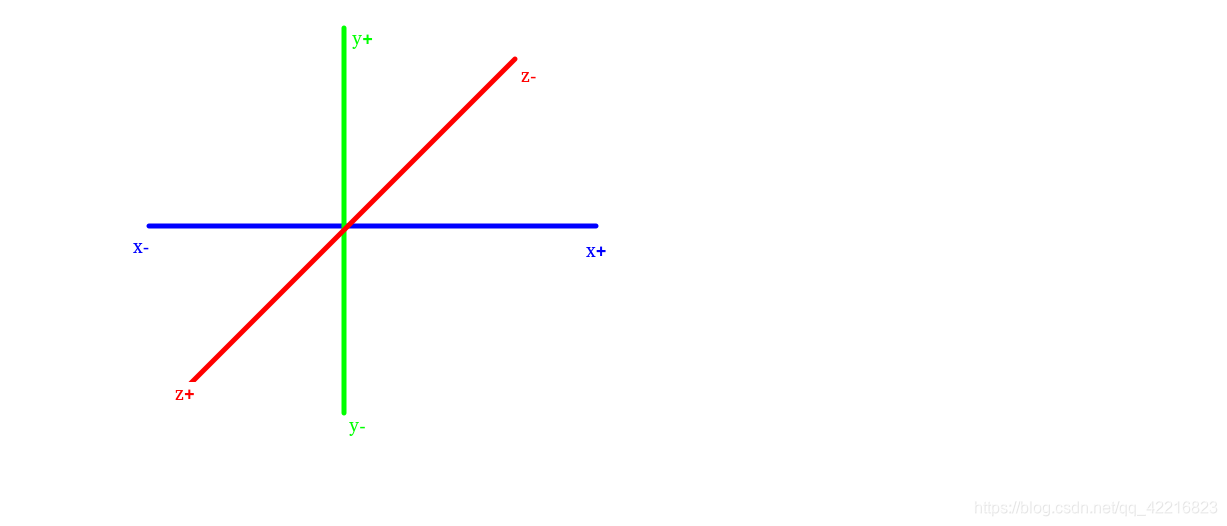
Three.js的坐标系

WebGL,Three.js使用的是右手坐标系。
关于围绕某个轴旋转
使用右手拇指指向旋转轴的正方向,四指弯曲的方向是旋转的正方向。





















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








