一、需求描述
在主线程中用Controller操纵fxml文件里的控件,使圆自适应窗口大小。
(由于fxml无法通过事件绑定,Controller也不会自动调用绑定逻辑)
二、操作步骤

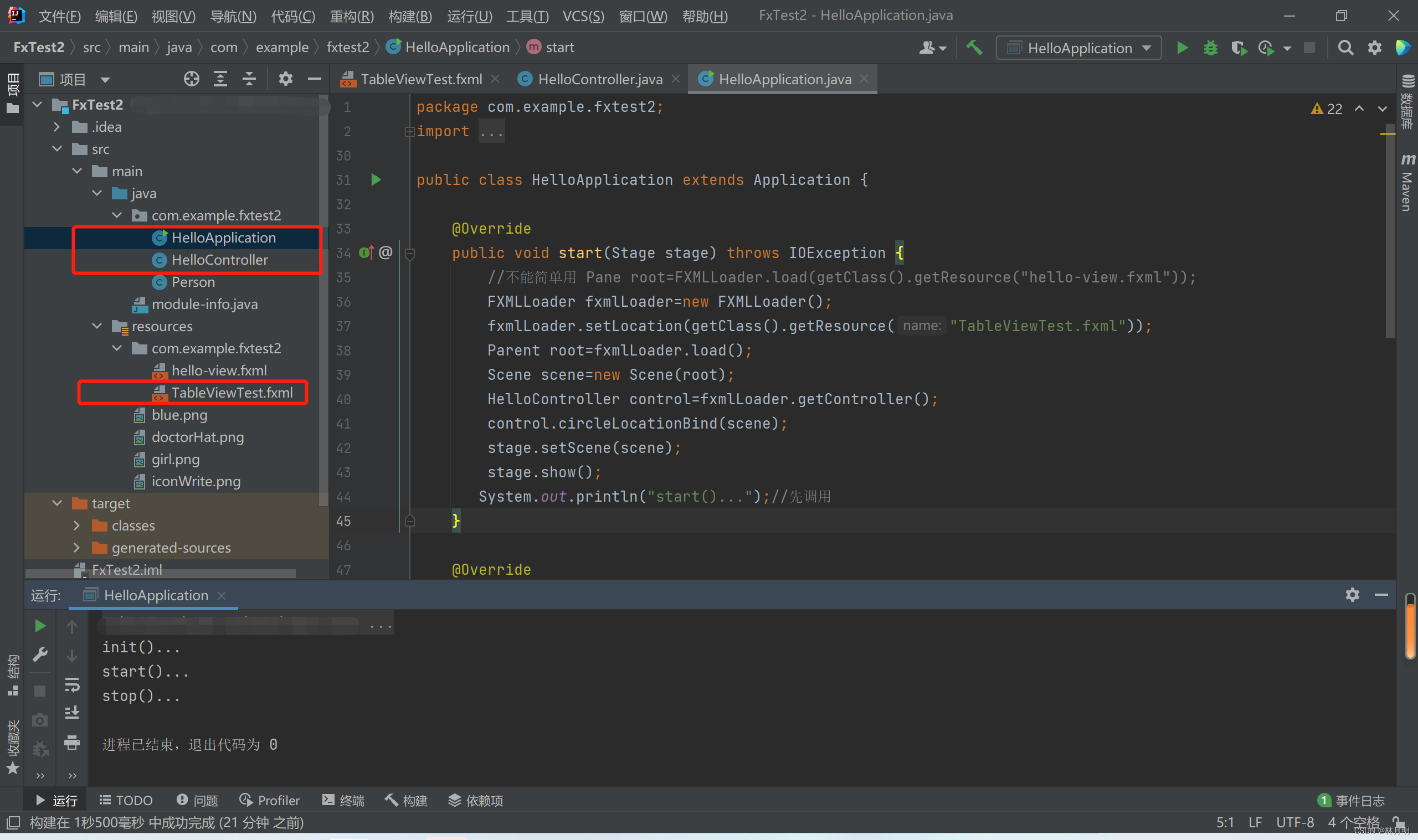
HelloApplication文件代码:
package com.example.fxtest2;
import javafx.application.Application;
import javafx.event.ActionEvent;
import javafx.event.EventHandler;
import javafx.fxml.FXMLLoader;
import javafx.scene.ImageCursor;
import javafx.scene.Parent;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.Control;
import javafx.scene.control.Label;
import javafx.scene.control.TextField;
import javafx.scene.image.Image;
import javafx.scene.image.ImageView;
import javafx.scene.input.Dragboard;
import javafx.scene.input.KeyCode;
import javafx.scene.input.TransferMode;
import javafx.scene.layout.AnchorPane;
import javafx.scene.layout.Border;
import javafx.scene.layout.BorderPane;
import javafx.scene.layout.Pane;
import javafx.scene.shape.Circle;
import javafx.scene.text.Font;
import javafx.scene.text.FontWeight;
import javafx.stage.Modality;
import javafx.stage.Stage;
import java.io.IOException;
import java.net.URL;
import java.util.Objects;
public class HelloApplication extends Application {
@Override
public void start(Stage stage) throws IOException {
//不能简单用 Pane root=FXMLLoader.load(getClass().getResource("hello-view.fxml"));
FXMLLoader fxmlLoader=new FXMLLoader();
fxmlLoader.setLocation(getClass().getResource("TableViewTest.fxml"));
Parent root=fxmlLoader.load();
Scene scene=new Scene(root);
HelloController control=fxmlLoader.getController();
control.circleLocationBind(scene);
stage.setScene(scene);
stage.show();
System.out.println("start()...");//次调用
}
@Override
public void init() throws Exception {
super.init();
System.out.println("init()...");//先调用
}
@Override
public void stop() throws Exception {
super.stop();
System.out.println("stop()...");//窗口关闭自动调用
}
public static void main(String[] args) {
launch();
}
}HelloController文件代码:
package com.example.fxtest2;
import javafx.collections.FXCollections;
import javafx.collections.ObservableList;
import javafx.fxml.FXML;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.Label;
import javafx.scene.control.TableColumn;
import javafx.scene.control.TableView;
import javafx.scene.control.cell.PropertyValueFactory;
import javafx.scene.shape.Circle;
public class HelloController {
@FXML
private Circle ci;
public void circleLocationBind(Scene scene){
ci.centerXProperty().bind(scene.widthProperty().divide(2));//圆心x轴坐标值保持在窗口一半的位置
ci.centerYProperty().bind(scene.heightProperty().divide(2));//圆心y轴坐标值保持在窗口一半的位置
}
}TableViewTest.fxml文件代码:
<?xml version="1.0" encoding="UTF-8"?>
<?import javafx.scene.layout.AnchorPane?>
<?import javafx.scene.shape.Circle?>
<AnchorPane maxHeight="-Infinity" maxWidth="-Infinity" minHeight="-Infinity" minWidth="-Infinity" prefHeight="400.0" prefWidth="600.0" xmlns="http://javafx.com/javafx/11" xmlns:fx="http://javafx.com/fxml/1" fx:controller="com.example.fxtest2.HelloController">
<children>
<Circle fx:id="ci" fill="DODGERBLUE" centerX="200.0" centerY="300.0" radius="100.0" stroke="BLACK" strokeType="INSIDE" />
</children>
</AnchorPane>
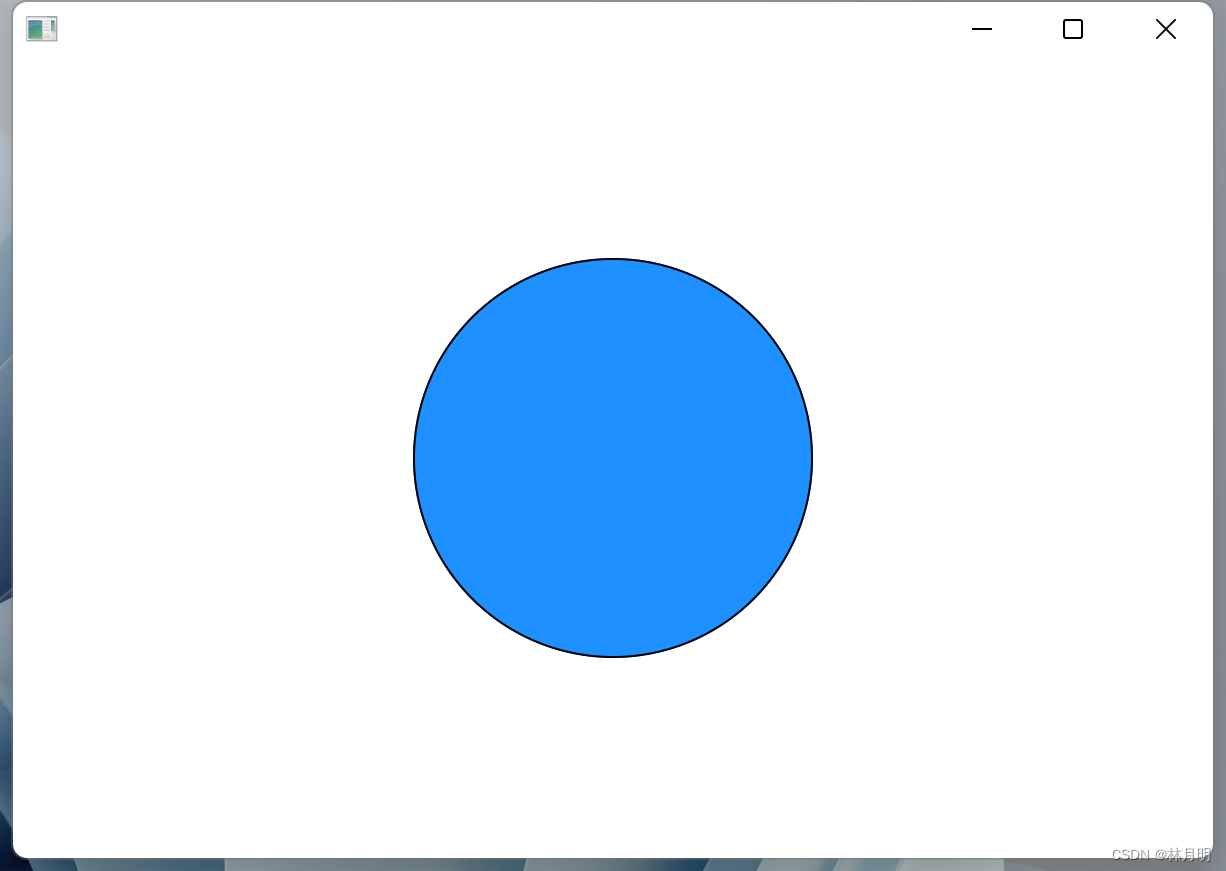
运行效果:

三、参考链接
Application里操作Controller学习教程https://www.bilibili.com/video/BV1Qf4y1F7Zv/?p=12&spm_id_from=pageDriver&vd_source=841fee104972680a6cac4dbdbf144b50






















 2513
2513











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










