小地图的制作
【思路】
小地图的主要思路是用摄像机拍摄以人物为中心的一小步部分区域,把拍摄的图片实时渲染到UI界面的Img图片上。
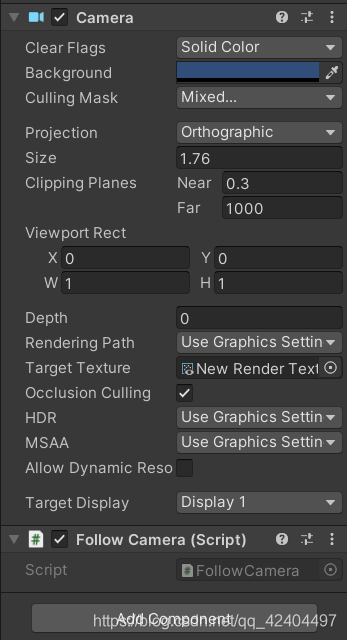
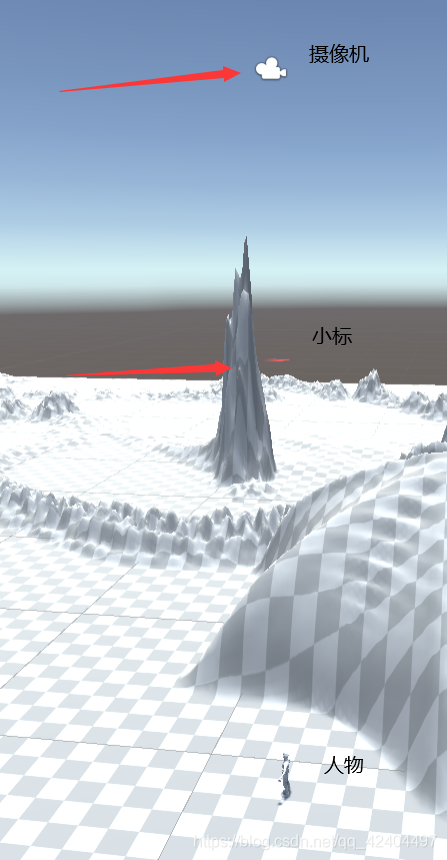
首先需要一个摄像机 , 用来垂直拍摄人物的头顶,把模式改成正交模式,这样就不会产生近大远小的效果。
(摄像机最好不要放在人物的游戏物体下面,不然人物进行转方向的时候摄像机也会旋转,小地图也会跟着旋转。除非原本想实现这种效果可以放在人物的游戏物体下面)
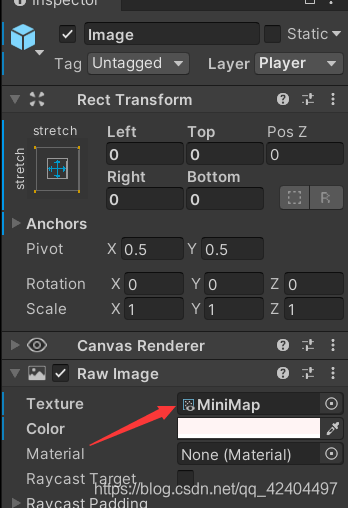
纹理渲染需要用到【Texture Render】 , 新建一个Texture Render挂载到Camera上,然后在UI界面的地图IMG上也挂载上相同的Texture Render;


在Camera的脚本下挂载一个摄像机跟随(CameraFollow)的脚本 , 让摄像机一直跟随人物移动;
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class FollowCamera : MonoBehaviour
{
Transform Playertrans;
Vector3 offset;
void Start()
{
Playertrans = GameObject.FindGameObjectWithTag("Player").transform;
offset = transform.position - Playertrans.position; //定义偏移值
}
void Update()
{
transform.position = Playertrans.position + offset;
}
}
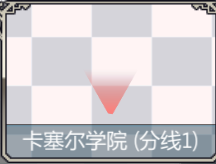
然后需要实现把小地图上的人物换成一个小标:
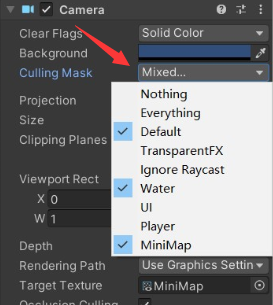
设置摄像机剔除遮罩使用层 有选择地渲染一组对象。

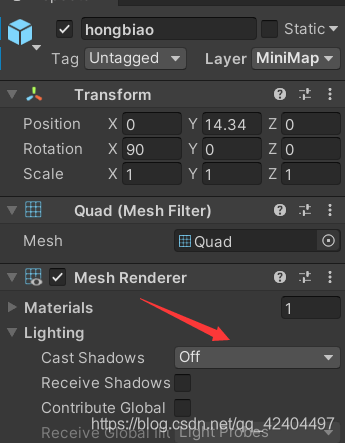
创建一个小标放在摄像机和人物之间 (要有点高度)
小标要设置取消阴影 然后把小标的Layout单独设置一个MiniMap层
 设置为OFF
设置为OFF

效果:

UI界面显示人物模型
一开始的思路还是一样: 用Texture Render把摄像机的画面渲染到UI上。操作同上。
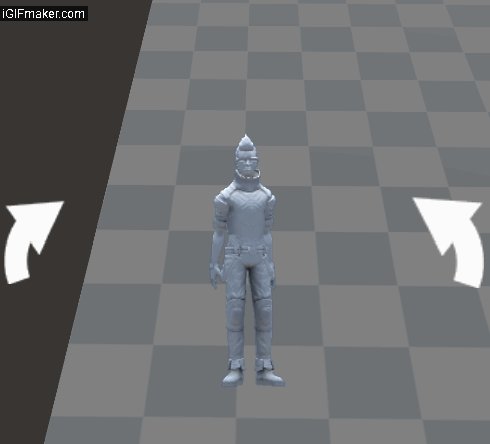
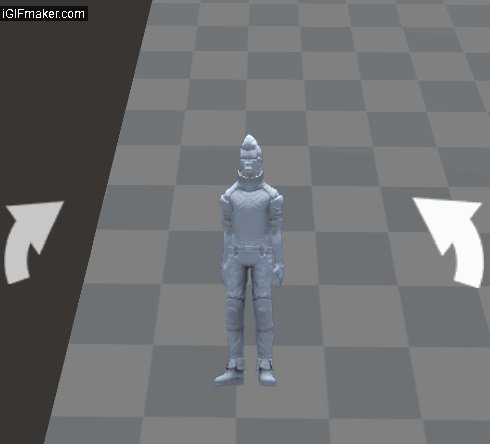
摄像机不动,人物进行旋转 在UI上可以渲染成展示人物的效果。
UI上创建两个按钮用来控制人物的旋转 。分别挂载脚本:
【顺时针旋转】
继承Button类后可以直接调用里面Protected的方法 IsPressed()来检测按键触发
但是这么写无法创建一个公开的bool类型字段来控制两个方向,简单来说就是Button组件是Unity内部的,不是我们自己创建的…
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class ButtonRotate : Button
{
Transform playerTrans;
public bool reverse;
protected override void Awake()
{
base.Awake();
playerTrans = GameObject.Find("PlayerUI").transform;
}
void Update()
{
if (IsPressed())
{
playerTrans.Rotate(Vector3.up * 1.0f);
}
}
}
所以还得写一个逆时针的脚本 让方向反过来就行
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class ButtonRotateN : Button
{
Transform playerTrans;
//public bool reverse;
protected override void Awake()
{
base.Awake();
playerTrans = GameObject.Find("PlayerUI").transform;
}
void Update()
{
if (IsPressed())
{
playerTrans.Rotate(Vector3.up * -1.0f);
}
}
}
效果:





















 4252
4252











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








