系列文章目录
unity工具
文章目录
👉前言
大家好,我是心疼你的一切,不定时更新Unity开发技巧,觉得有用记得一键三连哦。
有时候会用到特效,下雨,下雪…用的时候还需要设置一番非常不方便,所以整一个方便使用的,记录一下博客
提示:以下是本篇文章正文内容,下面案例可供参考
👉一、下雨的特效
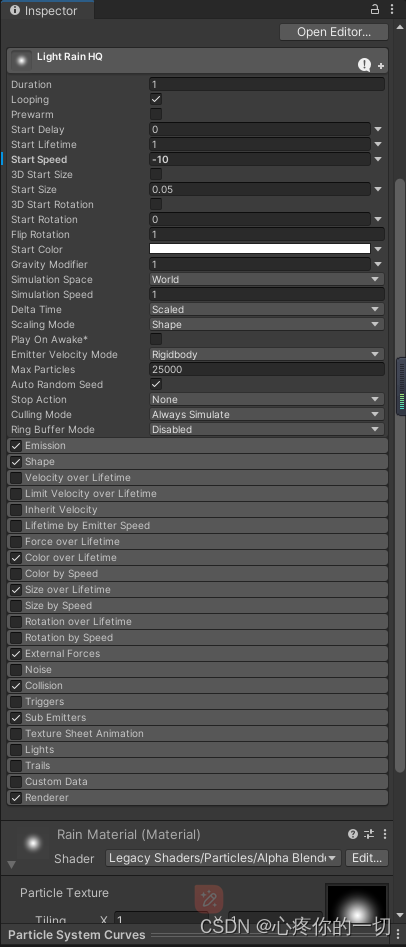
1-1.首先就是创建一个自带的粒子系统,整几张贴图,设置一下就能实现想要的效果了
其中关键的内容就是下落速度,大小变化,颜色变化,渲染器的选择
下面是粒子系统的设置截图

没有贴图不要着急哦,最后会附上资源包的
1-2 接着往下看视频效果
下雨特效视频
如果不是你想要的也没关系,到时候自己调一下即可
👉二、下雪的特效
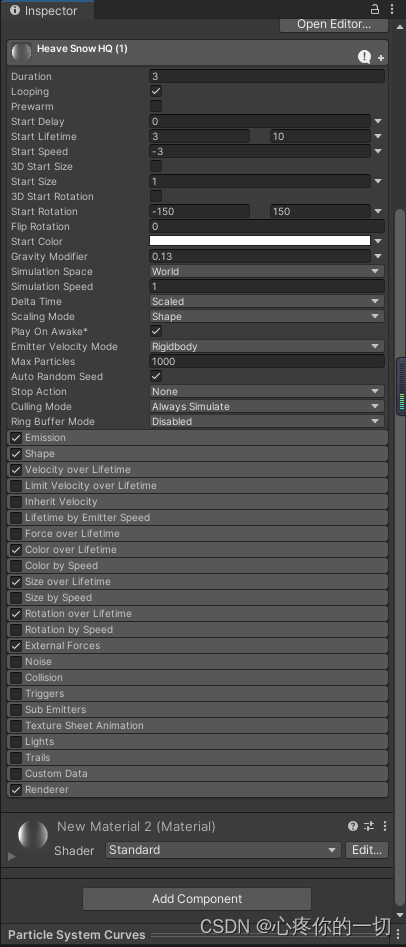
下雪和下雨差不多,下落的速度慢一点,换个贴图
下面是特效的截图

下面是视频效果
下雪特效视频
👉三、下雪有积雪的效果
首先先创建一个plane,给plane贴上一个贴图
然后创建一个shader命名随意
还有一个控制积雪的cs脚本
3-1 先把控制积雪的cs脚本代码如下
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class XueController : MonoBehaviour
{
private const string SnowOn = "SNOW_ON"; // 积雪关键字
private const string SnowLevel = "_Snow"; // 积雪级别参数
private bool isShow = true; // 是否显示积雪
public float timer; // 计时器
// Start is called before the first frame update
void Start()
{
Shader.EnableKeyword(SnowOn); // 启用积雪关键字
}
// Update is called once per frame
void Update()
{
if (Input.GetKey(KeyCode.A)) // 如果按下 A 键
{
if (isShow) // 如果正在显示积雪
{
timer += Time.deltaTime*0.5f; // 计时器增加
if (timer > 5) // 如果计时器超过 5 秒
{
isShow = false; // 停止显示积雪
// 重置计时器
}
// 设置全局积雪级别参数
Shader.SetGlobalFloat(SnowLevel, timer/25);
}
}
else if (Input.GetKey(KeyCode.D)) // 如果按下 D 键 重置积雪
{
timer = 0;
isShow = true; // 开启bool
Shader.SetGlobalFloat(SnowLevel, 0f); // 设置全局积雪级别参数为 0
}
}
}
3-2 shader代码如下
Shader "Custom/JiXueShader"
{
Properties
{
_MainTex ("Texture", 2D) = "white" {} // 主纹理
_Diffuse("Color",Color) = (1,1,1,1) // 漫反射颜色
_BumpMap("Normal Map",2D ) = "white"{} // 法线贴图
_BumpScale("Bump Scale", float) = 1 // 法线贴图缩放
_Outline("Outline", Range(0,0.2)) = 0.1 // 轮廓宽度
_OutlineColor("OutlineColor", Color) = (0,0,0,0) // 轮廓颜色
_Step("Step", Range(1,30)) = 1 // 计算漫反射阶梯
_ToonEffect("ToonEffect", Range(0,1)) = 0.5 // 卡通效果
//_Snow("Snow Level", Range(0,1)) = 0.5 // 积雪级别
_SnowColor("SnowColor", Color) = (1,1,1,1) // 积雪颜色
_SnowDir("SnowDir", Vector) = (0,1,0) // 积雪方向
}
SubShader
{
Tags
{
"RenderType"="Opaque"
}
LOD 100
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#pragma multi_compile __ SNOW_ON
#include "UnityCG.cginc"
#include "Lighting.cginc"
struct v2f
{
float4 vertex : SV_POSITION; // 顶点位置
float4 uv :TEXCOORD0; // 纹理坐标
float4 TtoW0 : TEXCOORD1; // 切线空间转世界空间矩阵
float4 TtoW1 :TEXCOORD2; // 切线空间转世界空间矩阵
float4 TtoW2 :TEXCOORD3; // 切线空间转世界空间矩阵
};
sampler2D _MainTex;
float4 _MainTex_ST;
fixed4 _Diffuse;
float _Step;
float _ToonEffect;
sampler2D _BumpMap;
float4 _BumpMap_ST;
float _BumpScale;
//积雪
float _Snow;
float4 _SnowColor;
float4 _SnowDir;
v2f vert(appdata_tan v)
{
v2f o;
o.vertex = UnityObjectToClipPos(v.vertex); // 顶点转剪裁空间
o.uv.xy = TRANSFORM_TEX(v.texcoord, _MainTex); // 主纹理坐标
o.uv.zw = TRANSFORM_TEX(v.texcoord, _BumpMap); // 法线贴图坐标
fixed3 worldPos = mul(unity_ObjectToWorld, v.vertex); // 世界空间位置
fixed3 worldNormal = UnityObjectToWorldNormal(v.normal); // 世界空间法线
fixed3 worldTangent = UnityObjectToWorldDir(v.tangent.xyz); // 世界空间切线
fixed3 worldBinormal = cross(worldNormal, worldTangent) * v.tangent.w; // 世界空间双切线
o.TtoW0 = float4(worldTangent.x, worldBinormal.x, worldNormal.x, worldPos.x); // 切线空间转世界空间矩阵
o.TtoW1 = float4(worldTangent.y, worldBinormal.y, worldNormal.y, worldPos.y); // 切线空间转世界空间矩阵
o.TtoW2 = float4(worldTangent.z, worldBinormal.z, worldNormal.z, worldPos.z); // 切线空间转世界空间矩阵
return o;
}
fixed4 frag(v2f i) : SV_Target
{
fixed3 ambient = UNITY_LIGHTMODEL_AMBIENT; // 环境光
fixed4 albedo = tex2D(_MainTex, i.uv); // 主纹理采样
float3 worldPos = float3(i.TtoW0.w, i.TtoW1.w, i.TtoW2.w); // 世界空间位置
fixed3 lightDir = UnityWorldSpaceLightDir(worldPos); // 光照方向
fixed3 viewDir = normalize(UnityWorldSpaceViewDir(worldPos)); // 视线方向
//求法线
fixed4 packedNormal = tex2D(_BumpMap, i.uv.zw); // 法线贴图采样
fixed3 tangentNormal = UnpackNormal(packedNormal); // 切线空间法线解码
tangentNormal.xy *= _BumpScale; // 法线贴图缩放
fixed3 worldNormal = normalize(float3(dot(i.TtoW0.xyz, tangentNormal), dot(i.TtoW1.xyz, tangentNormal),
dot(i.TtoW2.xyz, tangentNormal))); // 世界空间法线
float difLight = dot(lightDir, worldNormal) * 0.5 + 0.5; // 漫反射光照
difLight = smoothstep(0, 1, difLight); // 漫反射光照平滑处理
float toon = floor(difLight * _Step) / _Step; // 计算漫反射阶梯
difLight = lerp(difLight, toon, _ToonEffect); // 考虑卡通效果
fixed3 diffuse = _LightColor0.rgb * albedo * _Diffuse.rgb * difLight; // 漫反射颜色
fixed4 color = fixed4(ambient + diffuse, 1); // 最终颜色
#if SNOW_ON
if (dot(worldNormal, _SnowDir.xyz) > lerp(1, -1, _Snow)) // 判断是否处于积雪区域
{
color.rgb = _SnowColor.rgb; // 使用积雪颜色
}
else
{
color.rgb = color.rgb; // 使用漫反射颜色
}
#endif
return color; // 返回最终颜色
}
ENDCG
}
}
FallBack "Diffuse" // 使用Diffuse作为后备
}
3-3 积雪视频效果如下
下雪特效积雪视频
👉壁纸分享


👉总结
没有积分的可以私聊评论,发我邮箱即可
以上就是下雨下雪的特效
如能帮助到你,就帮忙点个赞吧,三连更好哦,谢谢
积雪shader参考这位博主的shader:https://blog.csdn.net/qq_34697930/article/details/136838789?spm=1001.2014.3001.5502
不定时更新Unity开发技巧,觉得有用记得一键三连哦。么么哒
























 2797
2797

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










