Qt Quick的介绍 :
Qt Quick是QML的标准类型和功能库。它包括视觉类型,交互类型,动画,模型和视图,粒子效果和着色器效果。QML 应用程序开发人员可以通过单个导入语句访问所有这些功能,简单来说Qt Quick是一种高级用户界面技术,可以轻松的创建提供移动和嵌入式设备使用的动态触摸式界面和轻量级引用程序
Qt Quick的组成部分:
- QML
- QtDeclarative
- 改进的Qt CreateIDE
在Qt Quick中 QML实现用户界面以及它们的行为和动作,QML是对JavaScript的一种扩展,可以让开发者和设计者使用一个声明性语法来使用QML元素指定每一个用户界面。
Qt的QtDeclarative模块实现了QML语言和对它适用的元素之间的接口,此外该模块还提供了一个C++接口,可以用来在Qt/C++应用程序中加载QML文件并于之通信。
QML的介绍 :
QML是一种声明性语言,它允许根据用户界面的可视组件以及它们如何相互交互和关联来描述用户界面。它是一种高度可读的语言,旨在使组件能够以动态方式互连,并允许在用户界面中轻松重用和自定义组件。使用该模块,设计人员和开发人员可以轻松地在 QML 中构建流畅的动画用户界面,并可以选择将这些用户界面连接到任何后端C++库。
QML是一种用户界面规范和编程语言。它允许开发人员和设计人员创建高性能、流畅的动画和视觉上吸引人的应用程序。QML提供了一种高度可读的、声明性的、类似JSON的语法,支持命令式JavaScript表达式和动态属性绑定
QML是通过Qt QML引擎在程序中运行时解析并运行。
创建一个QML程序:
1.进入Qt Creator点击左上角文件,然后点击新建文件或项目

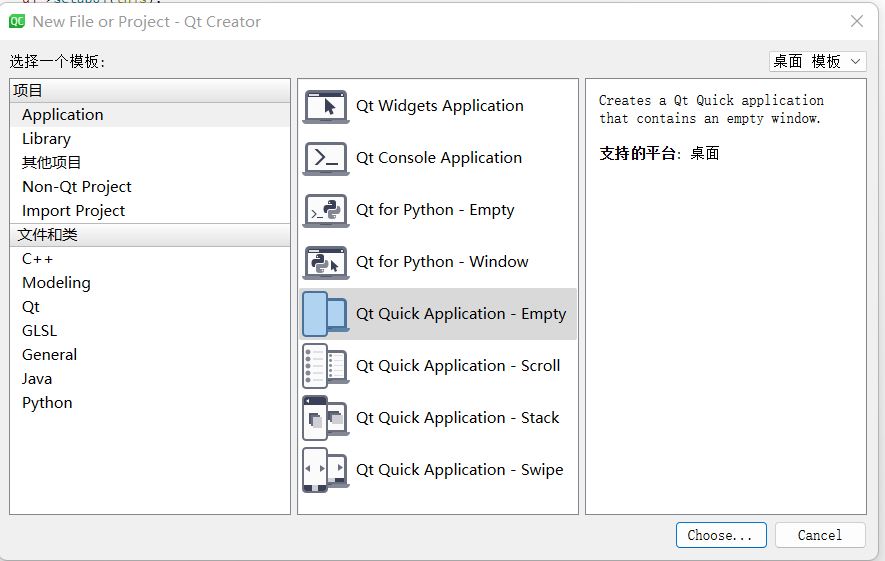
2.然后选择 Application中的 Qt Quick Application,点击choose

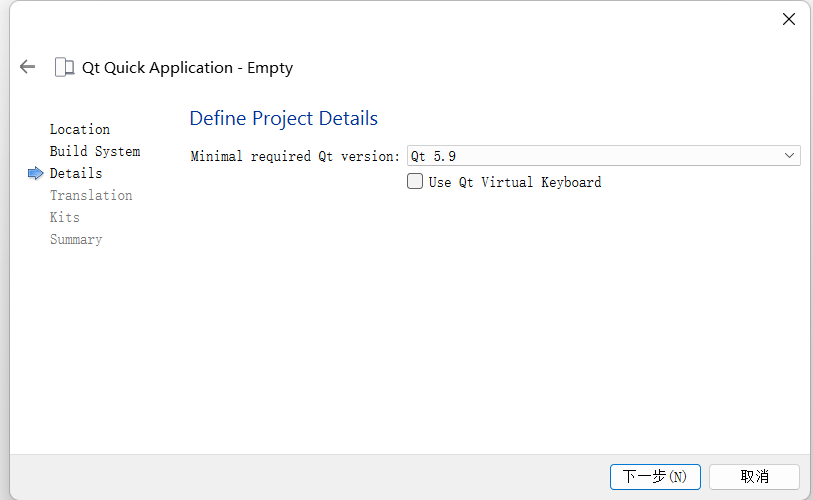
3.设置文件名,选择版本
这里看自己的Qt版本

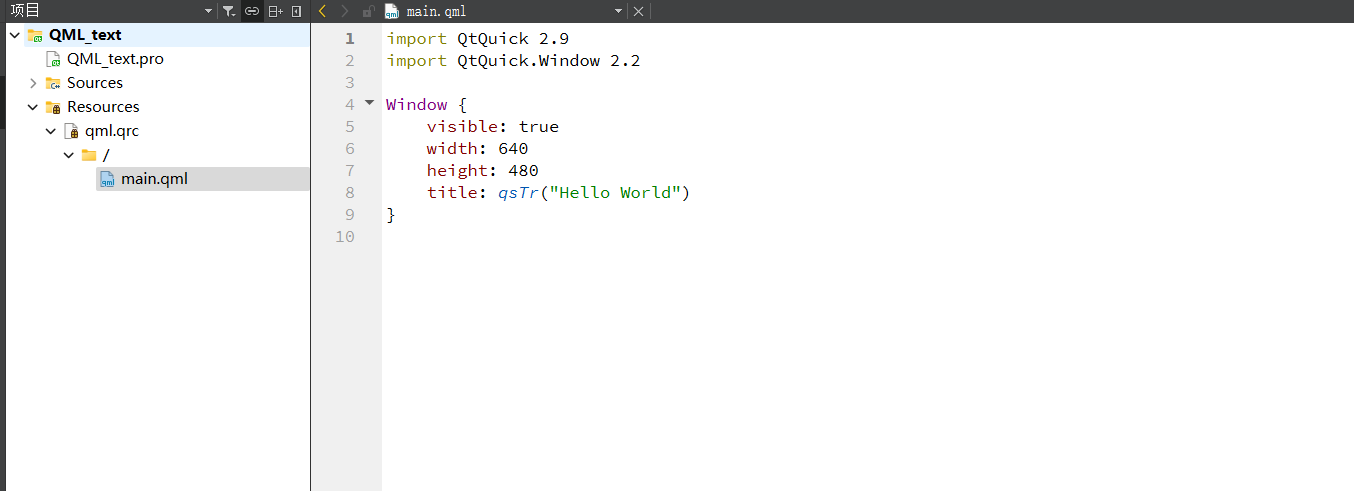
4.创建好后的项目:

main.qml文件:
1.import 导入所需要的Qt Quick库
import QtQuick 2.9 //导入 Qt Quick 2.9
import QtQuick.Window 2.2 //导入 Qt Quick 窗体库
2.窗体结构
Window { //对象
visible: true //属性
width: 640
height: 480
title: qsTr("Hello World")
//MainFrom{ //可添加子对象
//}
}创建一个新的对象:
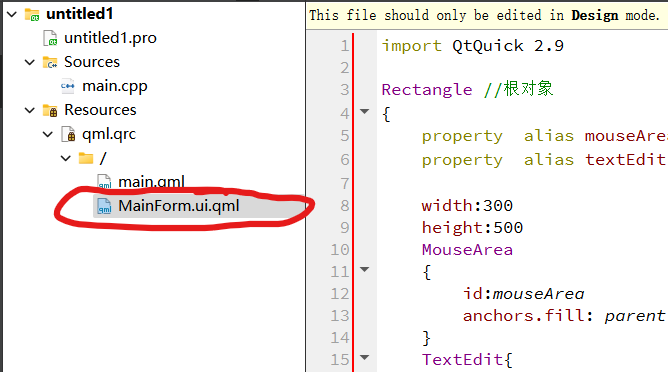
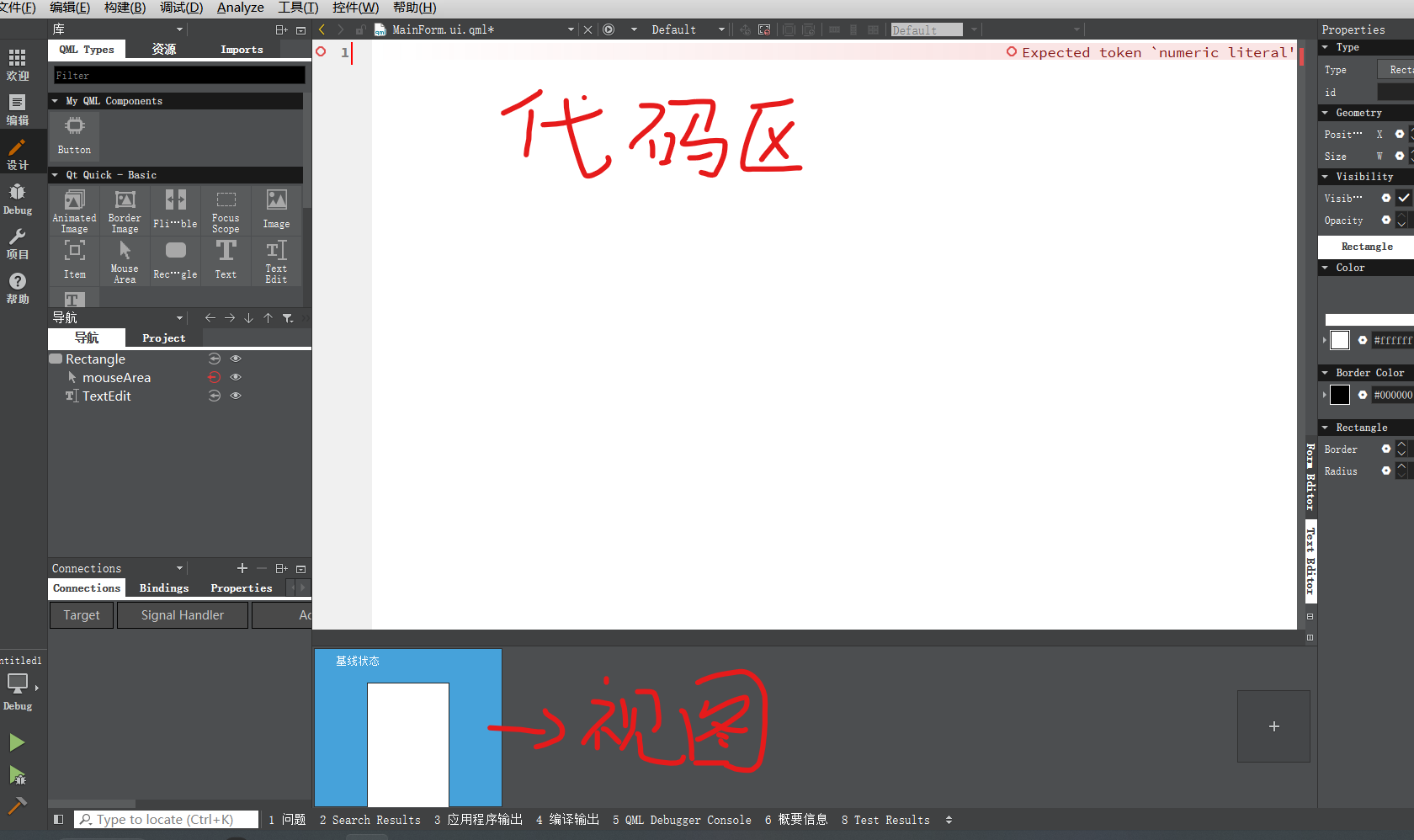
在资源文件中添加一个MainForm.ui.qml(.ui代表带有ui界面)

双击MainForm.ui.qml文件

在代码区添加以下代码:
初学者的话没必要仔细看,知道大致结构就行,有些格式和关键词后面会接触
import QtQuick 2.9 //添加QML文档
Rectangle //根对象
{
property alias mouseArea: mouseArea //别名
property alias textEdit: textEdit //别名
width:300
height:500
MouseArea //子对象1
{
id:mouseArea
anchors.fill: parent
}
TextEdit //子对象2
{
id:textEdit
text:qsTr("Enter some text...")//显示的内容
verticalAlignment:Text.AlignVCenter//设置中心部件
anchors.top:parent.top;
anchors.horizontalCenter:parent.horizontalCenter
anchors.topMargin:20
Rectangle//子对象3
{
anchors.fill:parent
anchors.margins:-10
color:"transparent"
border.width:1
}
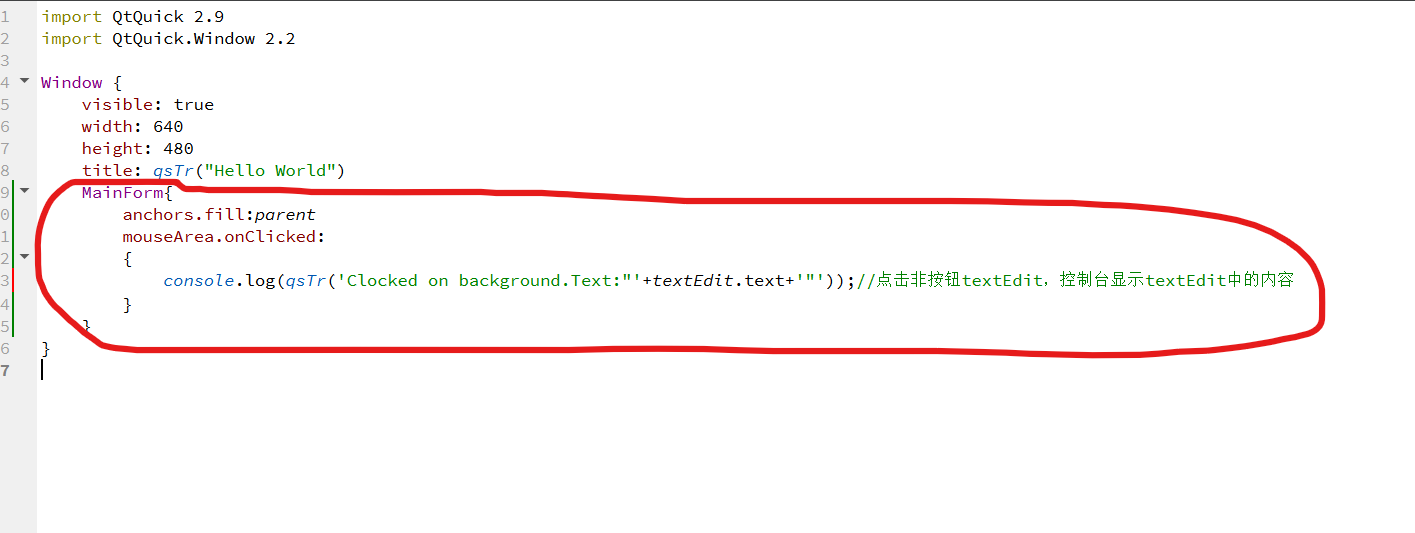
}在main.qml中添加MainForm.ui.qml的子对象

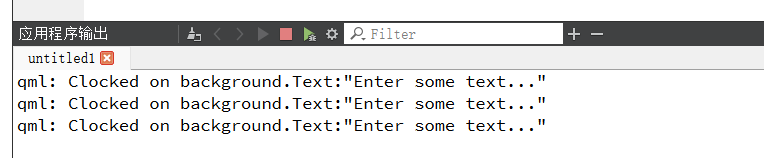
运行后,点击窗口外任何位置:

1.对象和属性:
- 每一个QML文档有且仅有一个根对象
- 一个根对象可以有0个或多个子对象
xxxxx//根对象
{
GGGG{ //子对象1
}
PPP{//子对象2
}
......(可以有子对象n)
}注意:项目中需要有 import QtQuick xxx ,这样才能获得标准的QML对象
2.对象标识符
设置标识符的格式: 类内添加 id:xxxx
格式限制:必须为小写字母或下划线开头,只能使用 字母,数字,下划线。
- 每个对象都可以有一个唯一的id值
- 可以在别的对象中使用标识符来识别并引用该对象
- id是一个特殊的值,不能用 mouseArea.id访问
- id一旦创建 无法更改
MouseArea
{
id:mouseArea //使用id:xxx 来设置对象的标识符
}3.属性别名
QML中 ,属性可以有别名。
格式:property alias 别名:属性名
Rectangle{
id:coloredRectangle //标识号
property alias color: blueRectangle.color
//起别名,color 代表 blueRectangle中的color
Rectangle{
id:blueRectangle//标识号
color:"#1234ff"
}4.输出语句
控制台输出: console.log(qsTr(................));
5. 注释
和C++一样:
- // 单行注释
- /* */ 多行注释























 8817
8817











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








