QGraphicsItem(图形项)
QGraphicsItem时QGraphicsScene中所有图形项的基类。
在QGraphicsItem中含有编写自己的自定义项提供了轻量级基础,包括通过其事件处理程序定义项的几何图形、碰撞检测、其绘制实现和项的交互。
标准的图形项目:
QGraphicsEllipseItem 椭圆形项目
- QGraphicsLineItem 行项目
- QGraphicsPathItem 路径项目
- QGraphicsPixmapItem 图片项目
- QGraphicsPloygonItem 多边形项目
- QGraphicsRectItem 矩形项目
- QGraphicsSimpleTextItem 文本标签项
- QGraphicsTextItem 简单的文本浏览器项
标准的图形项目:
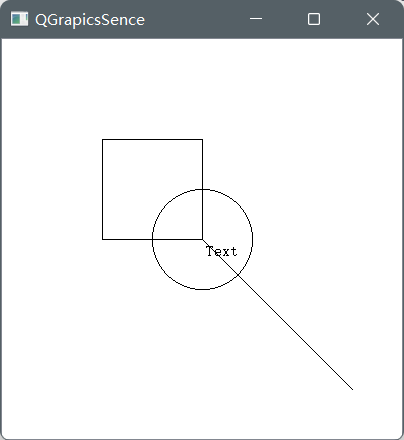
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
QGraphicsScene scene(-200,-200,400,400);//创建一个场景
QGraphicsEllipseItem item1(0,0,100,100);//创建一个圆
item1.setPos(-50,-50);//设置位置
scene.addItem(&item1);
QGraphicsLineItem item2(0,0,150,150);//创建一个线段
scene.addItem(&item2);
QGraphicsRectItem item3(-100,-100,100,100);//创建一个矩形
scene.addItem(&item3);
QGraphicsTextItem item4("Text");//创建一个文本内容
scene.addItem(&item4);
QGraphicsView view2;//创建第一个视图
view2.setScene(&scene);//设置场景
view2.show();//显示
return a.exec();
}
自定义一个图形项:
首先需要继承QGraphicsItem,必须重写 boundingRect() 和paint()函数,如果图形为非矩形的话,还需要再重写一下shape()函数
- boundingRect()返回要绘制图形项的矩形区域,所有绘画都必须限制在项目的边界内
- paint()用来绘制图形项
- shape()用来更精准的描述图形的区域,以便更好地进行碰撞检测。
例如:创建一个c++项目,名为MyItem
MyItem.h文件:
#define MYITEM_H
#include<QGraphicsItem>
#include<QPainter>
#include<QGraphicsScene>
#include<QGraphicsView>
class MyItem: public QGraphicsItem //继承QGraphicsItem
{
public:
MyItem();
QRectF boundingRect() const;//重写图形项的矩形区域该函数
void paint(QPainter *painter, const QStyleOptionGraphicsItem *option
, QWidget *widget);//重写绘画函数
QPainterPath shape() const ;//重写形状
private:
int radius=50;//圆的半径
int x=-10;//圆的x轴坐标
int y=-10;//圆的y轴坐标
};
#endif // MYITEM_HMyItem.cpp文件:
#include "myitem.h"
MyItem::MyItem()
{
}
QRectF MyItem::boundingRect() const//重写该函数
{
qreal penwidth=1;//笔的宽度
return QRectF(x-penwidth/2,y-penwidth/2,radius+penwidth,radius+penwidth);
}
void MyItem::paint(QPainter *painter, const QStyleOptionGraphicsItem *option, QWidget *widget)//重写绘画函数
{
painter->setBrush(QColor(Qt::blue));
painter->drawEllipse(x,y,radius,radius);
}
QPainterPath MyItem::shape() const //重写形状
{
QPainterPath P;
P.addEllipse(-10,-10,50,50);//把圆的具体参数写上
return P;
}在main函数中添加:
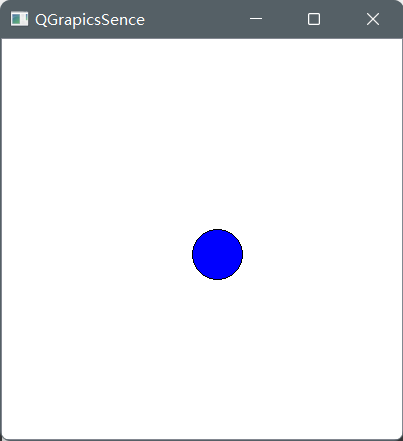
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
QGraphicsScene scene(-200,-200,400,400);//创建一个场景
MyItem *item=new MyItem;//创建一个自定义项目
scene.addItem(item);//添加到场景中
QGraphicsView view2;//创建第一个视图
view2.setScene(&scene);//设置场景
view2.show();//显示
return a.exec();
}

在这里解释一下 boundingRect()函数:
QRectF MyItem::boundingRect() const//重写该函数
{
qreal penwidth=1;//笔的宽度
return QRectF(x-penwidth/2,y-penwidth/2,radius+penwidth,radius+penwidth);
}
圆的圆心为:x,y
圆的半径为:radius
当在QPainter中指定QPen来渲染图形界面边界轮廓时,绘制的图形的边界的一半会在外面,一般会在里面,所以在boundingRect()中需要包含半个画笔宽度的原因。QGraphicsItem在场景中的位置:
| pos() | 返回项在父坐标中的位置。如果项目没有父项,则以场景坐标给出其位置 |
| moveBy(x,y) | 水平移动x,竖直移动y |
| setPos() | 设置位置 |
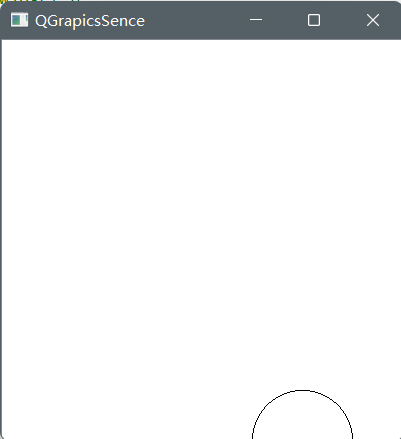
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
QGraphicsScene scene(-200,-200,400,400);//创建一个场景
QGraphicsEllipseItem item1(0,0,100,100);//创建一个圆
item1.setPos(-50,-50);//设置位置
item1.moveBy(100,200);//移动位置 x+100;y+200
scene.addItem(&item1);
QGraphicsView view2;//创建第一个视图
view2.setScene(&scene);//设置场景
view2.resize(400,400);
view2.show();//显示
return a.exec();
}























 1074
1074











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








