表单语法
<form method="post" action="result.html">
<p> 名字:<input name="name" type="text" > </p>
<p> 密码:<input name="pass" type="password" > </p>
<p>
<input type="submit" name="Button" value="提交"/>
<input type="reset" name="Reset" value="重填“/>
</p>
</form>
注意:method有两种方式:post和get,在实际网页开发中通常采用post方式
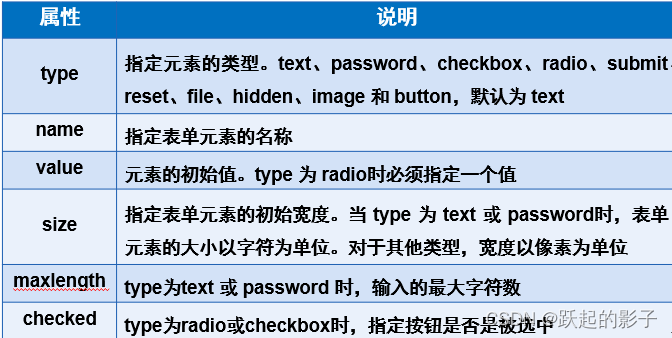
表单元素格式
示例:
<input type="text" name="fname" value="text"/>

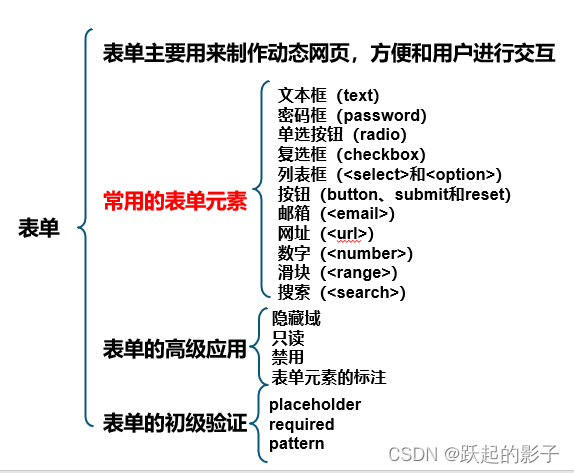
表单元素
- 文本框——text
<input type="text" name="userName" value="用户名" size="30" maxlength="20" />
type:表示是文本框
name:文本框名称
value:文本框初始值
size:文本框长度
maxlength:文本框可输入最多字符
- 密码框——password
<input type="password " name="pass" size="20" />
name:密码框名字
size:密码框长度
- 单选按钮——radio
<input name="gen" type="radio" value="男" checked />男
<input name="gen" type="radio" value="女" />女
value:值
checked:单选选中状态

- 复选框——checkbox
<input type="checkbox" name="interest" value="sports"/>运动
<input type="checkbox" name="interest" value="talk" checked />聊天
<input type="checkbox" name="interest" value="play"/>玩游戏

- 列表框——select
<select name="列表名称" size="行数">
<option value="选项的值" selected="selected">A</option >
<option value="选项的值">B</option >
</select>
注意:不是用input而是直接用select
selected:默认选中项
option:选项

- 按钮——button, reset, submit
<input type="reset" name="butReset" value="重置按钮">
<input type="submit" name="butSubmit" value="提交按钮">
<input type="button" name="butButton" value="普通按钮"/>
value:按钮上的文字
图片按钮——image
<input type="image" src="images/login.gif" />
- 多行文本域——textarea
<textarea name="showText" cols="x" rows="y">文本内容 </textarea >
- 文件域——file
<form action="" method="post" enctype="multipart/form-data">
<p><input type="file" name="files" />
<input type="submit" name="upload" value="上传" /></p>
</form>
- 邮箱——email
<p>邮箱:<input type="email" name="email"/></p>
<input type="submit"/>
注意:会自动验证Email地址格式是否正确
- 网址——url
<p>请输入你的网址:<input type="url" name="userUrl"/></p>
<input type="submit"/>
注意:会自动验证URL地址格式是否正确
- 数字——number
<p>请输入数字:<input type="number" name="num" min="0" max="100" step="10"/></p>
<input type="submit"/>
min:允许的最小值
max:允许的最大值
step:合法的数字间隔

- 滑块——range
<p>这是滑块:<input type="range" name="range1" min="0" max="10" step="2"/></p>
- 搜索框——search
<p>请输入搜索的关键词:<input type="search" name="sousuo"/></p>
<input type="submit"/>
表单高级应用
- 隐藏域——hidden
<input type="hidden" value="666" name="userid">
- 只读——readonly
<input name="name" type="text" value="张三" readonly>
即:加一个readonly
- 禁用——disabled
<input type="submit " disabled value="保存" >
即:加一个disabled
- 表单元素的标注
<label for="male">标注的文本</label>
<input type="radio" name="gender" id="male"/>
即点击“标注的文本”时,会自动选中与之对应的单选按钮
表单验证
- 提示——placeholder
<input type="search" name="sah" placeholder="请输入要搜索的关键字"/>

注意:
1.提示语默认显示,当文本框中输入内容时提示语消失
2.适合于input标签:text、search、url、email和password等类型
- 必填项——required
<input type="text" name="username" required/>
规定文本框填写内容不能为空,否则不允许用户提交表单
适合于input标签:text、search、url、email、password、number、checkbox、radio、file等类型
- 正则表达式——pattern
<input type="text" name="tel" required pattern="^1[358]\d{9}" />
小结























 95
95











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








