目录
前言
无意间在网上看到很多大佬在使用TouchGFX这个GUI,看着很炫酷,想试试效果怎么样,记录一下学习过程。
一、TouchGFX是什么?
TouchGFX是一个嵌入式图形用户界面(GUI)开发框架,主要用于创建具有高度定制化和响应性的用户界面,使用CubeMX进行移植很是方便。由于手上没有板子,就直接使用模板来演示,后面再做一期移植教程。
二、Button使用步骤
1.新建模板
打开TouchGFX Designer按照步骤新建一个界面


通过以上步骤,可以创建一个空白模板。
2.添加控件
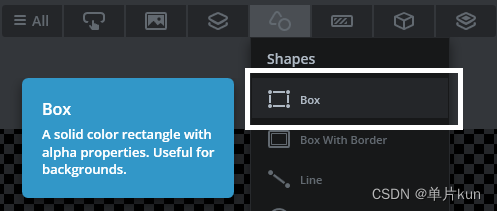
在Screen1创建一个Button和一个Box控件


给Button1添加一个交互,点击按钮让Box切换为浅绿色,F4生成代码

3.代码实现
打开keil工程,可以看到在Screen1ViewBase中已经实现了切换Box颜色的代码,我们只需要编译一下,再到TouchGFX Designer中按F5即可运行

可以看到模拟器运行效果,点击一下Button可以改变Box颜色

三、总结
以上就是今天要讲的内容,本文仅仅简单介绍了Button的使用,Button还有很多的交互,后面讲解其他按钮控件时再做演示。





















 279
279











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








