CSS学习总结
一、什么是CSS
CSS是级联样式表(Cascading Style Sheets)。CSS将HTML所写内容元素以所需的内容形式呈现。
二、CSS语法
1、格式构成
css样式规则由两部分构成,选择器和{}内包含的一条或多条声明
1.选择器是您需要改变样式的对象(上图的规则就一级标题生效)。
2.每条声明由一个属性和一个值组成。(无论是一条或多条声明,都需要用{}包裹,且声明用;分割)
3.属性(property)是您希望设置的样式属性(style attribute)。每个属性有一个值。属性和值被冒号分开。
2、选择器
选择器共为三种,分别为元素选择器、id选择器、class选择器
元素选择器
/*名称yuansu的元素均会调用这条css*/
yuansu{
color: blue;
text-align: center;
}
/*yuansu会呈现文本居中及蓝色的CSS样式*/
id选择器
/* 注意:id选择器前有 # 号。 */
#id1{
color: red;
}
/*id为id1的元素使他呈现红色样式*/
class选择器
/* 注意:class选择器前有 . 号。 */
.center{
text-align: center;
}
.large{
font-size: 30px;
}
.red{
color: red;
}
/*运行方式与id选择器相同,css弥补了id元素值唯一的缺陷*/
3、如何生效
我们一般有三种方法:外部样式表,内部样式表,内联样式
外部样式表
1.新建一个.html文件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<!-- 注意下面这个语句,将导入外部的 mycss.css 样式表文件 -->
<link rel="stylesheet" type="text/css" href="mycss.css">
<title>页面标题</title>
</head>
<body>
<h1>标题样式</h1>
<hr>
<p class="yangshi">样式的呈现</p>
</body>
</html>
2.在同目录下创建一个.css(mycss.css)文件,放入以下css条件规则
body {
background-color: linen;
text-align: center;
}
h1 {
color: red;
}
.yangshi {
margin-top: 100px;
color: chocolate;
font-size: 50px;
}
(1)一般来说可以单独建一个css文件夹存放.css文件,与html内容分开这样可以使页面更加简洁。
(2)不过需要注意的是,这样操作后,上面link的herf内路径因改为./css/mycss.css,即文件所在路径
内部样式表
样式放在 HTML 文件中,这称为内部样式表。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<!-- 注意下面这个语句,将导入外部的 mycss.css 样式表文件 -->
<link rel="stylesheet" type="text/css" href="mycss.css">
<title>页面标题</title>
<style>
body {
background-color: linen;
text-align: center;
}
h1 {
color: red;
}
.yangshi {
margin-top: 100px;
color: chocolate;
font-size: 50px;
}
</style>
</head>
<body>
<h1>标题样式</h1>
<hr>
<p class="yangshi">样式的呈现</p>
</body>
</html>
内联样式
直接把样式规则直接写到要应用的元素。
<h1 style="color:blue;">H1 is blue!!!</h1>
/*得到blue的h1*/
优先级
样式的优先级从高到低:
1.内联样式
2.内部样式表或外部样式表
3.浏览器缺省样式
4、颜色、尺寸 与对齐
颜色
(1)采用颜色名称
(2)使用颜色RGB16进制值
<!-- 颜色名称 -->
<h3 style="background-color:Tomato;">Tomato</h3>
<h3 style="background-color:Orange;">Orange</h3>
<h3 style="background-color:DodgerBlue;">DodgerBlue</h3>
<h3 style="background-color:MediumSeaGreen;">MediumSeaGreen</h3>
<h3 style="background-color:Gray;">Gray</h3>
<h3 style="background-color:SlateBlue;">SlateBlue</h3>
<h3 style="background-color:Violet;">Violet</h3>
<h3 style="background-color:LightGray;">LightGray</h3>
<hr>
<!-- 颜色值,3个字节分别代表RGB(Red,Green,Blue)的0~255的值 -->
<h3 style="background-color:#ff0000;">#ff0000</h3>
<h3 style="background-color:#0000ff;">#0000ff</h3>
<h3 style="background-color:#3cb371;">#3cb371</h3>
<h3 style="background-color:#ee82ee;">#ee82ee</h3>
<h3 style="background-color:#ffa500;">#ffa500</h3>
<h3 style="background-color:#6a5acd;">#6a5acd</h3>
<!-- 文本颜色 -->
<h3 style="color:Tomato;">Hello World</h3>
<p style="color:DodgerBlue;">Lorem ipsum dolor sit, amet consectetur adipisicing elit.</p>
<p style="color:MediumSeaGreen;">Ad facilis est ducimus rem consectetur, corporis omnis, eveniet esse dolor molestiae numquam odio corrupti, sed obcaecati praesentium accusamus? Tempora, dolor a?</p>
尺寸
height 和 width 设定元素内容占据的尺寸,常见的尺寸单位有:像数 px,百分比 %等。
新建如下 HTML 文件:
<html>
<head>
<link rel="stylesheet" href="./mycss.css">
</head>
<body>
<div class="example-1">
这个元素高 200 pixels,占据全部宽度
</div>
<div class="example-2">
这个元素宽200像素,高300像素
</div>
</body>
</html>
再建对应的 CSS 文件如下:
.example-1 {
width: 100%;
height: 200px;
background-color: powderblue;
text-align: center;
}
.example-2 {
height: 100px;
width: 500px;
background-color: rgb(73, 138, 60);
text-align: right;
}
所得效果:

5、盒子模型
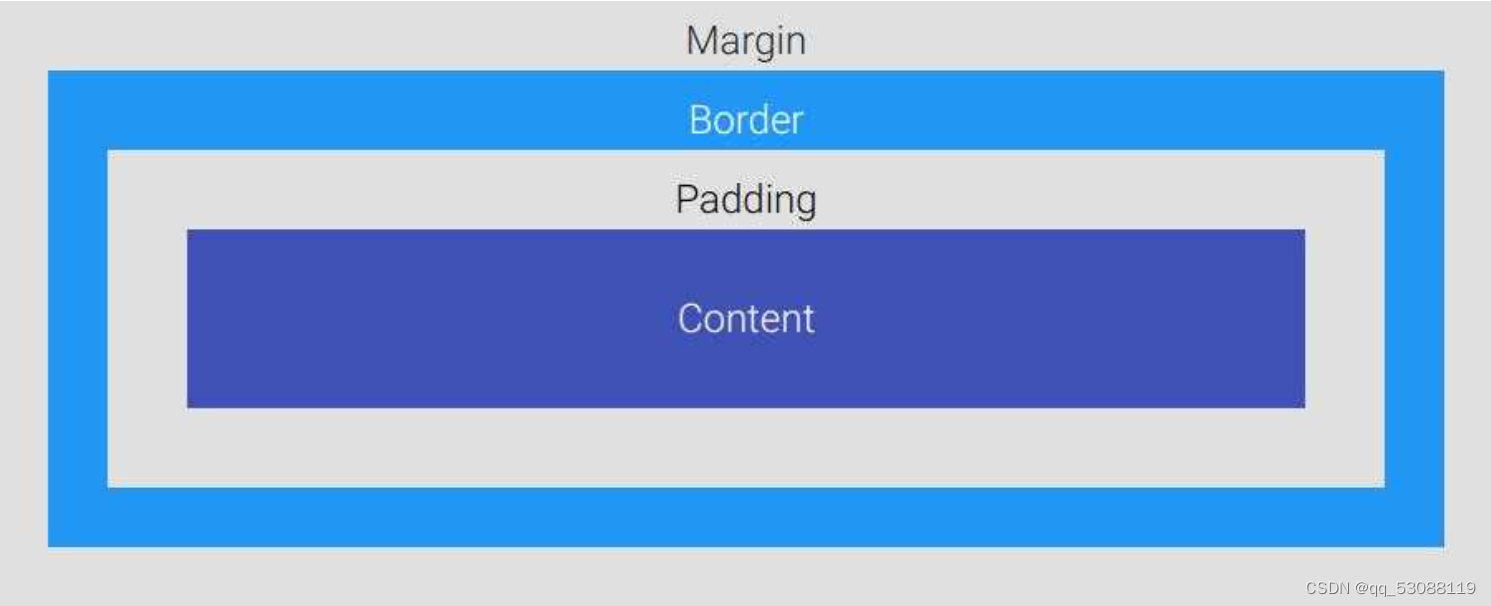
盒子模型指的是一个 HTML 元素可以看作一个盒子。从内到外,这个盒子是由内容 content, 内边距 padding, 边框 border, 外边距 margin构成的。
(1)Content 盒子的内容,如文本、图片等
(2)Padding 填充,也叫内边距,即内容和边框之间的区域
(3)Border 边框,默认不显示
(4)Margin 外边距,边框以外与其它元素的区域

6、边框与边距
无论边框、内边距还是外边距,它们都有上下左右四个方向。
边框
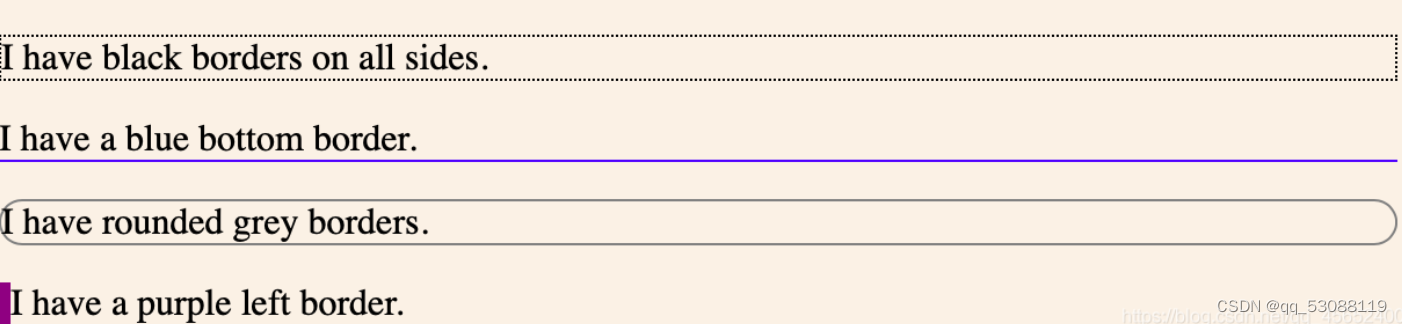
关于边框的四个例子
<p class="example-1">I have black borders on all sides.</p>
<p class="example-2">I have a blue bottom border.</p>
<p class="example-3">I have rounded grey borders.</p>
<p class="example-4">I have a purple left border.</p>
.example-1 {
border: 1px dotted black; /* 上下左右都相同 */
}
.example-2 {
border-bottom: 1px solid blue; /* 只设置底部边框 */
}
.example-3 {
border: 1px solid grey;
border-radius: 15px; /* 边框圆角 */
}
.example-4 {
border-left: 5px solid purple;
}
边距
内边距的简单示例:
padding: 20px; /* 上下左右都相同 */
padding-top: 20px;
padding-bottom: 100px;
padding-right: 50px;
padding-left: 80px;
padding: 25px 50px 75px 100px; /* 简写形式,按上,右,下,左顺序设置 */
padding: 25px 10px; /* 简写形式,上下为25px,左右为10px */
边框与边距的例子效果图:

7、定位
position属性用于对元素进行定位。
(1)static 静态
(2)relative 相对
(3)fixed 固定
(4)absolute 绝对
设置了元素的position属性后,我们才能使用top, bottom, left, right属性,否则定位无效。
static(静态)
position的默认值position: static。
默认布局:按照元素在 HTML出现的先后顺序从上到下,从左到右进行元素的安排。
relative(相对)
相对定位position: relative;把元素相对于他的静态(正常)位置进行偏移。
<!-- HTML -->
<div class="example-relative">我偏移了正常显示的位置。去掉我的样式对比看看?</div>
<!-- CSS -->
.example-relative {
position: relative;
left: 60px;
top: 40px;
background-color: rgb(173, 241, 241);
}
演示代码效果图:

fixd(固定)
固定定位position: fixed;使得元素固定不动(即使你上下左右拖动浏览器的滚动条)。
此时元素固定的位置仍由top, bottom, left, right属性确定,但相对的是视口(viewport,就是浏览器的屏幕可见区域)
通过fixed固定放置一个按钮元素:
<!-- HTML -->
<div class="broad">占位区域。请将浏览器窗口改变大小,看看右下角的按钮发生了什么?</div>
<div class="example-fixed">这个按钮是固定的</div>
<!-- CSS -->
.example-fixed {
position: fixed;
bottom: 40px;
right: 10px;
padding: 6px 24px;
border-radius: 4px;
color: #fff;
background-color: #9d0f0f;
cursor: pointer;
box-shadow: 0 3px 3px 0 rgba(0,0,0,0.3), 0 1px 5px 0 rgba(0,0,0,0.12), 0 3px 1px -2px rgba(0,0,0,0.2);
}
.broad {
height: 5000px;
width: 5000px;
padding: 20px;
background-color: darkkhaki;
}
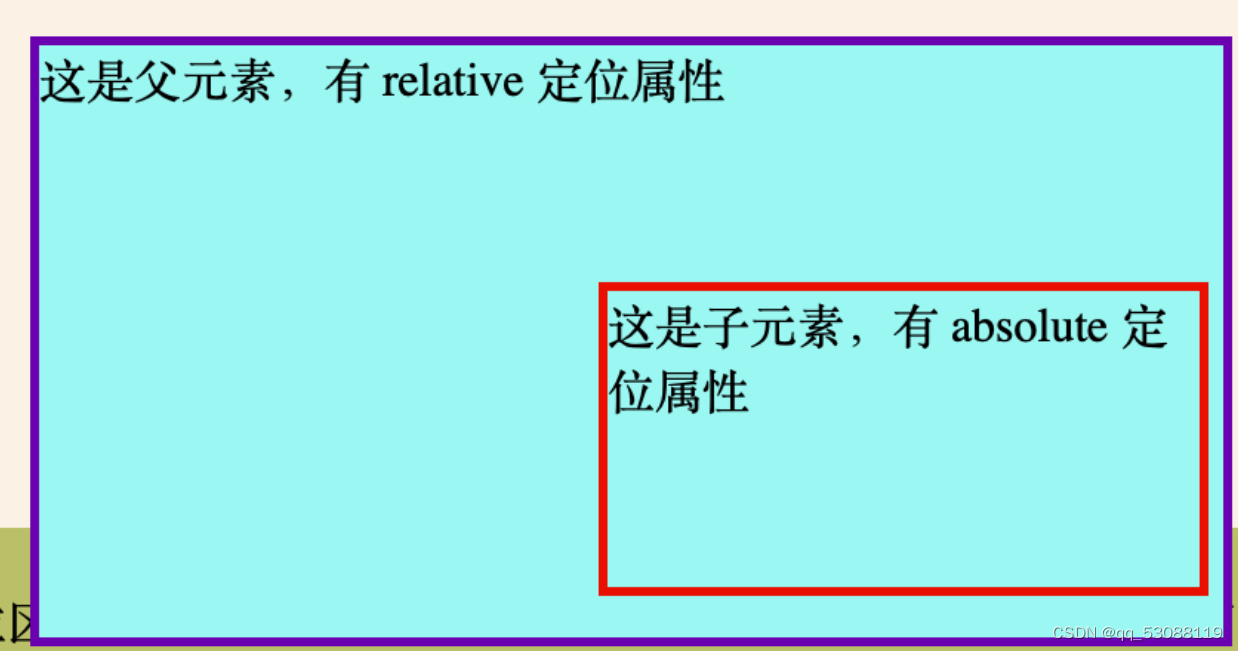
absolute(绝对)
绝对定位position: absolute;使元素相对于其最近设置了定位属性(非static)的父元素进行偏移(无父元素则一般为body)
<!-- HTML -->
<div class="example-relative">这是父元素,有 relative 定位属性
<div class="example-absolute">
这是子元素,有 absolute 定位属性
</div>
</div>
<!-- CSS -->
.example-relative {
position: relative;
width: 400px;
height: 200px;
border: 3px solid rgb(87, 33, 173);
}
.example-absolute {
position: absolute;
top: 80px;
right: 5px;
width: 200px;
height: 100px;
border: 3px solid rgb(218, 73, 16);
}
形成的父元素和子元素样式图:

8、溢出
元素内容超过其指定的区域时,我们通过溢出overflow属性来处理这些溢出的部分。
溢出的属性overflow的一些值:
(1)visible 默认值,溢出部分不被裁剪,在区域外面显示
(2)hidden 裁剪溢出部分且不可见
(3)scroll 裁剪溢出部分,但提供上下和左右滚动条供显示
(4)auto 裁剪溢出部分,视情况提供滚动条
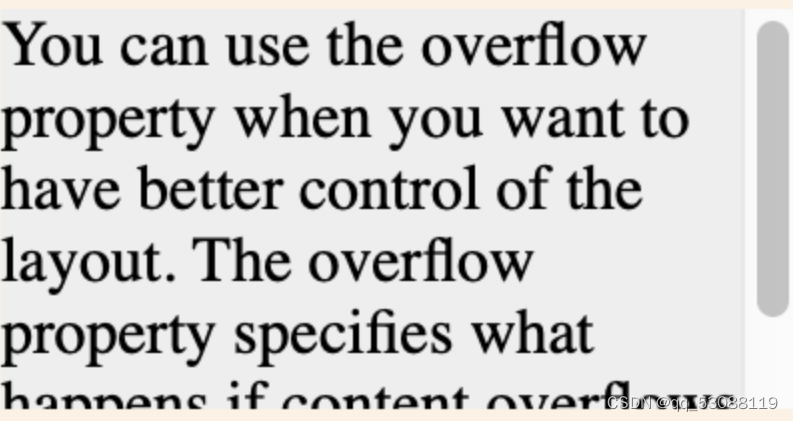
scroll滚动的例子:
<!-- HTML -->
<div class="example-overflow-scroll-y">You can use the overflow property when you want to have better control of the
layout. The overflow property specifies what happens if content overflows an element's box.
</div>
<!-- CSS -->
.example-overflow-scroll-y {
width: 200px;
height: 100px;
background-color: #eee;
overflow-y: scroll;<!--overfolw后面不加后缀,在网页中则会出现x和y两轴方向的滑动条,此处-->
}
滚动条效果:

9、浮动
(1)在一个区域或容器内,我们可以设置float属性让某元素水平方向上向左或右进行移动,其周围的元素也会重新排列。
(2)一个浮动元素会尽量向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。浮动元素之后的元素将围绕它。
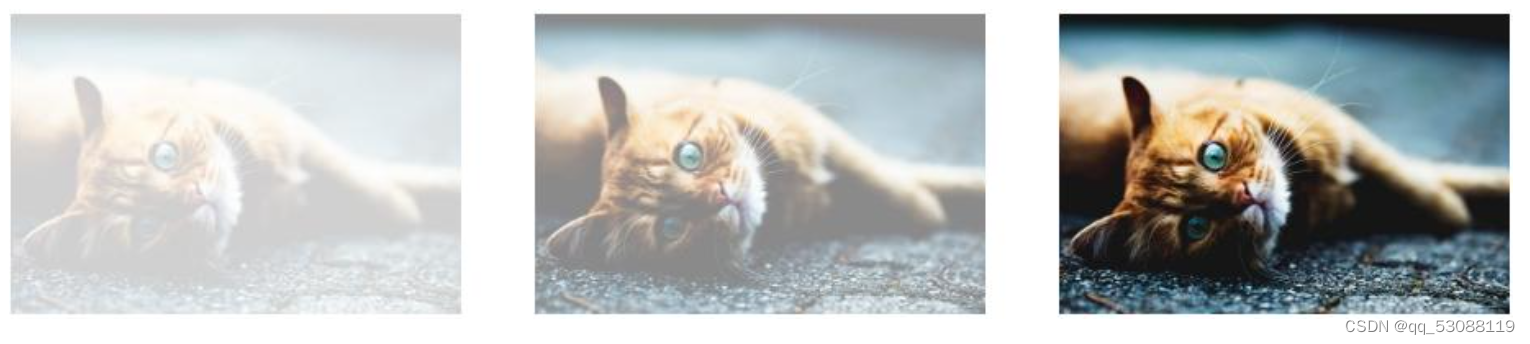
10、不透明度
opacity对任何元素(不过常用于图片)设置不透明度。

实现这样的透明度:
<html>
<head>
<style>
img {
width: 25%;
border-radius: 10px;
float: left;
margin: 10px;
}
.opacity-2 {
opacity: 0.2;
}
.opacity-5 {
opacity: 0.5;
}
.opacity-10 {
opacity: 1;
}
</style>
</head>
<body>
<img class="opacity-2" src="https://mdbootstrap.com/img/Photos/Horizontal/Nature/4-col/img%20(87).jpg">
<img class="opacity-5" src="https://mdbootstrap.com/img/Photos/Horizontal/Nature/4-col/img%20(87).jpg">
<img class="opacity-10" src="https://mdbootstrap.com/img/Photos/Horizontal/Nature/4-col/img%20(87).jpg">
</body>
</html>
11、组合选择器
除三种选择器外,还有通过组合器简洁精确的选择。
后代选择器
以空格作为分隔。如:.haha p 代表在div元素内有.haha这种类的所有元素
子选择器
直接后代选择器,以>作为分隔,如:.haha > p 代表在有.haha类的元素内的直接P元素。
12、伪类与伪元素
伪类(pseudo-class)或伪元素(pseudo-element)用于定义元素的某种特定的状态或位置等。
伪类/伪元素的语法:
/* 选择器后使用 : 号,再跟上某个伪类/伪元素 */
selector:pseudo-class/pseudo-element {
property:value;
}
常用的伪类/伪元素的简单使用:
a:link {color:#FF0000;} /* 未访问的链接 */
a:visited {color:#00FF00;} /* 已访问的链接 */
a:hover {color:#FF00FF;} /* 鼠标划过链接 */
/* 鼠标移到段落则改变背景颜色 */
p:hover {background-color: rgb(226, 43, 144);}
p:first-line{color:blue;} /* 段落的第一行显示蓝色 */
p:first-letter{font-size: xx-large;} /* 段落的第一个字超大 */
h1:before { content:url(smiley.gif); } /* 在每个一级标题前插入该图片 */
h1:after { content:url(smiley.gif); } /* 在每个一级标题后插入该图片 */




















 896
896











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








