一、HTML是什么?
(1)HTML是超文本标记语言(HyperText Markup Language)
(2)HTML 不是一门编程语言,而是一种用于定义内容结构的标记语言。
(3)我们用 HTML 来构建 Web 页面即所谓的网页,看到的任何网页背后都是一个 HTML 文档,只要在网页上点击鼠标右键->查看源代码
二、HTML描述
1.html文档结构
基本代码:
<!DOCTYPE html>
<html>
<head>
<title>标签页标题</title>
<meta charset="utf-8">
</head>
<body>
</body>
</html>
基本结构代码解释:
1. <!DOCTYPE html> 定义文档类型 html5文档
2. <html></html>
3. <head></head> 头标记标签
4. <meta charset="utf-8"> 元数据标签
charset 设置字符编码
utf-8 万国码
gbk gbk2312 国标
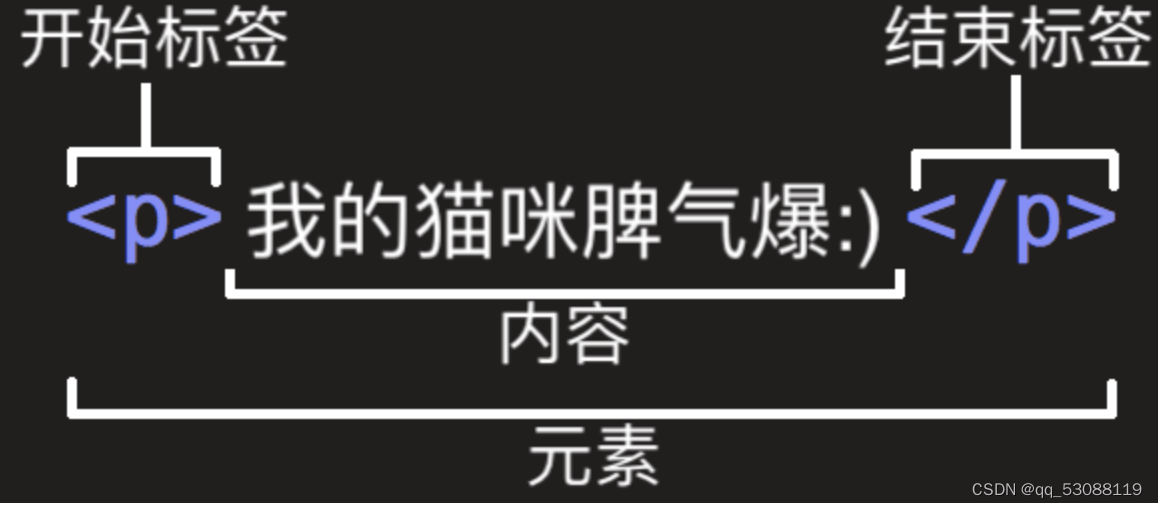
HTML元素:
(1)开始标签(Opening tag):包含元素的名称(本例为 p),被左、右角括号所包围。表示元素从这里开始或者开始起作用 —— 在本例中即段落由此开始。
(2)结束标签(Closing tag):与开始标签相似,只是其在元素名之前包含了一个斜杠。这表示着元素的结尾 —— 在本例中即段落在此结束。初学者常常会犯忘记包含结束标签的错误,这可能会产生一些奇怪的结果。
(3)内容(Content):元素的内容,本例中就是所输入的文本本身。
(4)元素(Element):开始标签、结束标签与内容相结合,便是一个完整的元素。

2.标题及文本格式
标题
HTML 提供了从大到小6级标题,分别是:h1 ~ h6。
标题示例:
<h1>This is heading 1</h1>
<p>This is some text.</p>
<hr>
<h2>This is heading 2</h2>
<p>This is some other text.</p>
<hr>
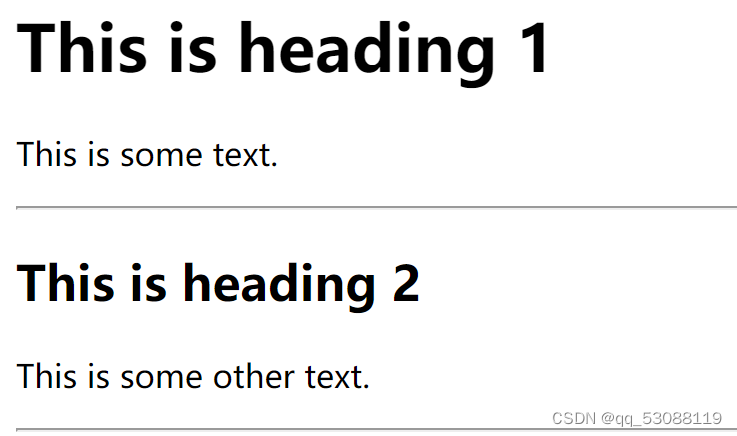
效果显示:

标题作用:
(1)搜索引擎用标题来索引页面的内容
(2)用户也习惯以标题进行主要内容浏览,以决定是否查看该页面
文本格式
文本格式标签
<p>You can use the mark tag to <mark>highlight</mark> text.</p>
<p><del>This line of text is meant to be treated as deleted text.</del></p>
<p><s>This line of text is meant to be treated as no longer accurate.</s></p>
<p><ins>This line of text is meant to be treated as an addition to the document.</ins></p>
<p><u>This line of text will render as underlined</u></p>
<p><small>This line of text is meant to be treated as fine print.</small></p>
<p><strong>This line rendered as bold text.</strong></p>
<p><em>This line rendered as italicized text.</em></p>
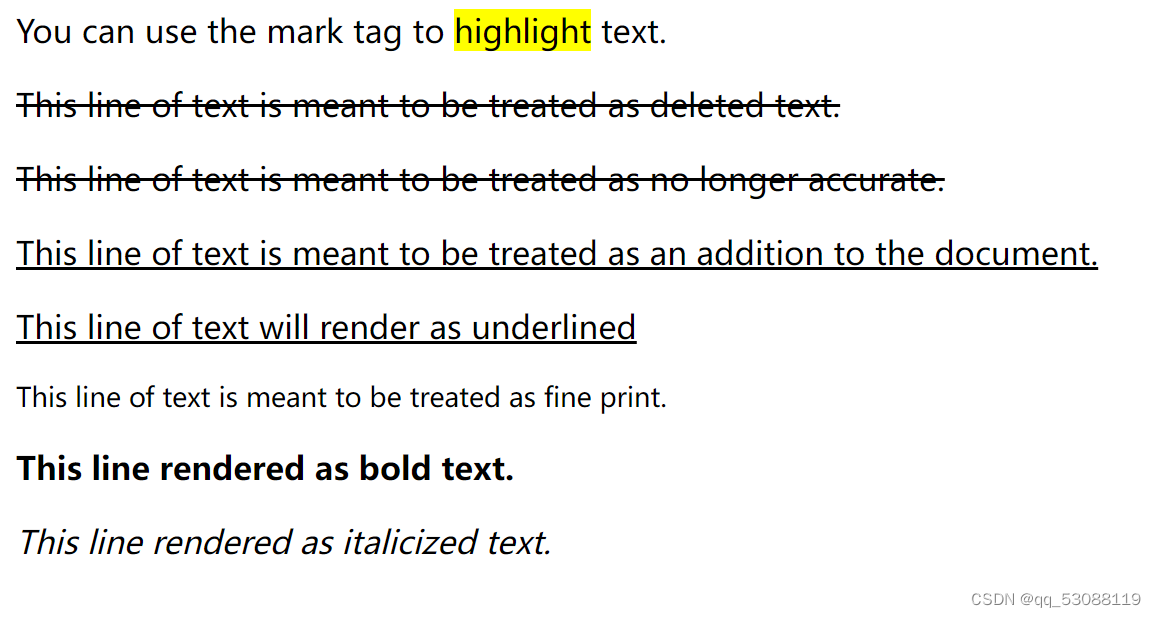
文本效果显示:

3.引入图片路径
(1)当html文件与图片在同一个目录下时,可以img src=“1.jpg” 或 img src=“./1.jpg”
(2)当html文件与图片所在文件夹在同一个目录下,先写文件夹名称,再写图片名称img src=“images/2.jpg"或 img src=”./images/2.jpg"
(3)当html文件所在文件夹与图片在同一个目录下,先使用 …/ 跳出当前文件夹,再写图片名称img src=“…/3.jpg”
(4)当html文件所在文件夹与图片所在文件夹在同一个目录下,先使用…/ 跳出当前目录,再写图片所在文件夹名称,最后写图片名称img src=“…/images/4.jpg”
(5)img中还有一个ait属性 alt 的值是图片加载失败是显示的提醒文本
4.列表
无序列表
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>
无序列表使用ul标签,默认使用实心圆点作为每项的标志,其它的标志可以是空心圆circle,实心方块square以及不出现标志。
效果:

有序列表
<ol>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>
有序列表使用
-
标签,默认使用数字作为每项的标志,其它的标志可以是大写字母A,小写字母a,罗马字母i等。
效果:

5.超链接
超链接语法
<a href="https://www.baidu.com/" target="_blank">百度一下</a>
属性说明:
(1 )href即为要跳转去的地址 URL(Uniform Resorce Locator)
(2)target属性为_blank表示在新的页面打开超链接(默认是在当前页面打开即_self)
(3)超链接标签包含的内容(当前为文字"百度一下")即为显示在页面上供用户点击的
锚点作用
(1) 锚点,也称为书签,用于标记页面的某个元素或位置。
(2) 先使用id属性生成某元素的锚点,然后再使用超链接指向该锚点即可。
6.表格
页面的内容需要用表格来进行呈现,使用table等标签。
表示行, 表示行中的单元, 是表头的单元(将会加粗显示) 下面展示一些 `内联代码片`。<table>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Age</th>
</tr>
<tr>
<td>Jill</td>
<td>Smith</td>
<td>50</td>
</tr>
<tr>
<td>Eve</td>
<td>Jackson</td>
<td>94</td>
</tr>
</table>
形成表格:
| Firstname | Lastname | Age |
|---|---|---|
| Jill | Smith | 50 |
| Eve | Jackson | 94 |
7.表单
网站需要获取我们的一些信息,们就需要使用表单(form)来让用户填写或选择。
<form>
<!-- 文本框,注意有 placeholder 提示符 -->
用户名:<br>
<input type="text" name="name" placeholder="请输入用户名"><br>
<!-- 密码框 -->
密码:<br>
<input type="password" name="ps" placeholder="请输入密码"><br>
年龄:<br>
<!-- 数字输入框,注意 min 和 value 属性-->
<input type="number" name="age" min="18" value="18"><br>
<!-- 单选按钮, 注意 checked 属性 -->
性别:<br>
<input type="radio" name="gender" value="male" checked> 男<br>
<input type="radio" name="gender" value="female"> 女<br>
<input type="radio" name="gender" value="other"> 其它<br>
<!-- 下拉列表,注意 selected 属性 -->
党派:<br>
<select name="party">
<option value="D">民主党</option>
<option value="R" selected>共和党</option>
<option value="N">无党派</option>
</select><br>
<!-- 多选框 -->
您有哪些交通工具:<br>
<input type="checkbox" name="vehicle1" value="Bike"> 自行车<br>
<input type="checkbox" name="vehicle2" value="Motocycle" checked> 摩托车<br>
<input type="checkbox" name="vehicle3" value="Car"> 轿车<br>
<input type="checkbox" name="vehicle4" value="Jet"> 飞机<br>
<!-- 日期选择器 -->
您的工作日期:<br>
<input type="date"><br>
<!-- 文件选择器 -->
上传您的照片:<br>
<input type="file" name="photo"><br>
<!-- 文本输入区域,注意 rows 和 cols 属性 -->
您的建议:<br>
<textarea name="message" rows="5" cols="30">
The cat was playing in the garden.
</textarea><br><hr>
<!-- 表单提交/重置按钮,将表单中的数据取消或传输给服务器端进行处理 -->
<input type="submit" value="提 交">
<input type="reset" value="重 置">
</form>
表单效果:

8.区块与内联
区块
区块元素在浏览器显示时,通常会以新行来开始(和结束)。
<h2>区块元素</h2>
<div>Hello</div>
<div>World</div>
<p>单独一行</p>
区块效果:

内联
内联元素相反,他们总是一个接一个进行显示,不会新起一行。
<h3>下面的元素将在一行中显示</h3>
<span>姓名:</span>
<input name="username">
<span>哈哈哈</span>
<a href="https://google.com/">Google</a>
<img src="https://mdbootstrap.com/img/logo/mdb192x192.jpg">
内联效果:





















 550
550











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








