-
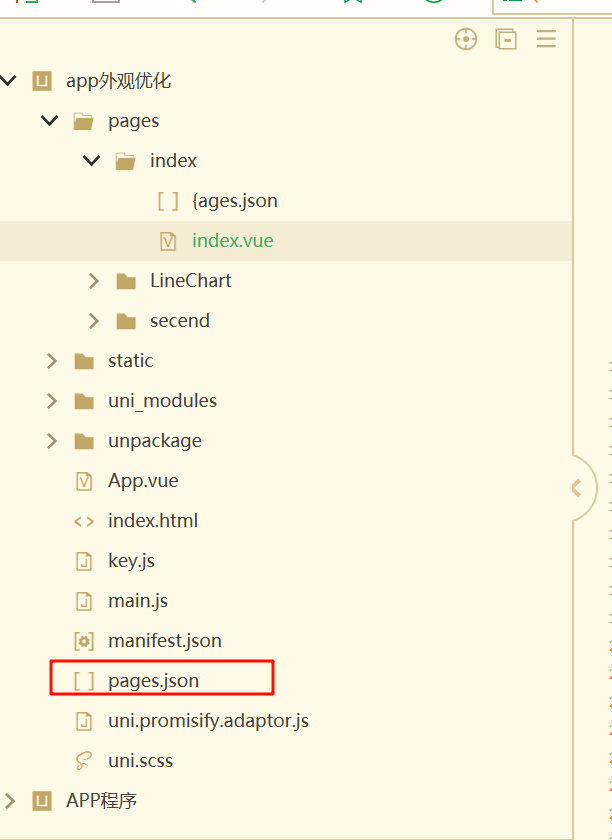
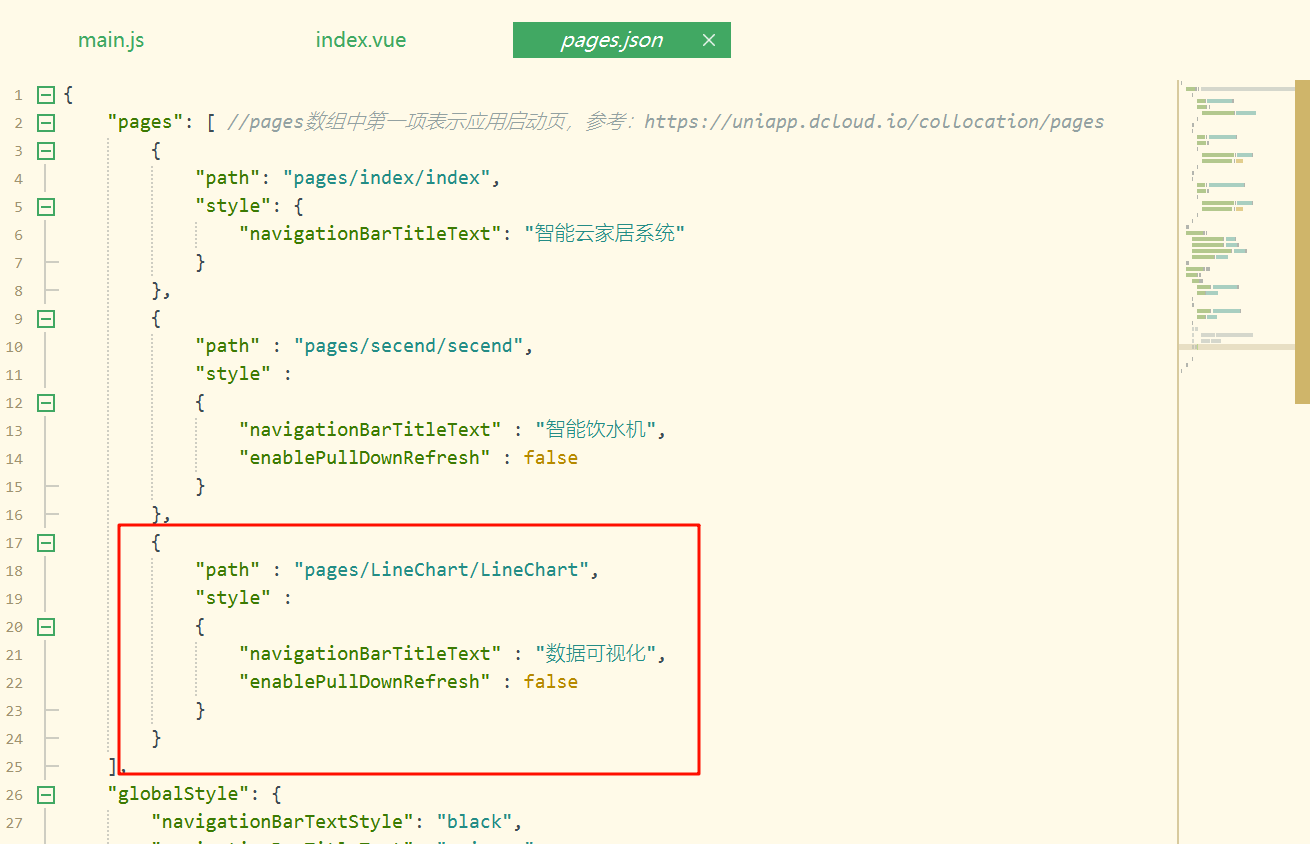
增加新页面, 则需要在 page.json里面增加页面信息

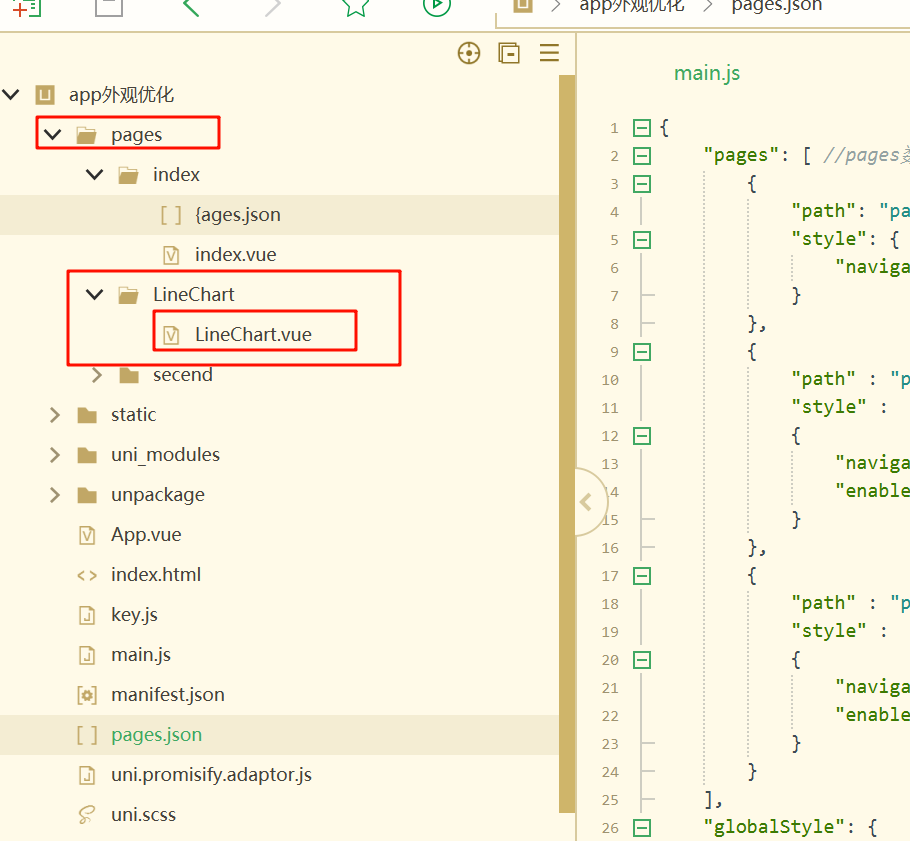
2.添加目录, 和路径

- 同时也要添加目录了 , 新建目录LineChart , 添加文件LineChart.vue

4.LineChart.vue 直接复制黏贴
<template>
<view class="container">
<!-- 图表显示区域 -->
<view class="charts-box">
<!-- qiun-data-charts 组件用于显示类型为line的折线图,传入的数据包括图表选项opts和图表数据chartData -->
<qiun-data-charts type="line" :opts="opts" :chartData="chartData" />
</view>
</view>
</template>
<script>
export default {
data() {
return {
// 温度和湿度数据
temp: '',
humi: '',
// 图表数据对象,包含时间轴(categories)和数据系列(series)
chartData: {
categories: [], // 时间轴,用于x轴显示
series: [{ // 数据系列
name: '温度',
data: [] // 温度数据数组
},
{
name: '湿度',
data: [] // 湿度数据数组
}
]
},
// 图表选项
opts: {
color: ["#1890FF", "#91CB74"], // 系列颜色
padding: [15, 10, 0, 15], // 图表内边距
enableScroll: false, // 禁用滚动
legend: {}, // 图例配置
xAxis: {
disableGrid: true, // 禁用网格线
rotateLabel: true, // 旋转标签
},
yAxis: {
gridType: "dash", // 网格线类型为虚线
dashLength: 2 // 虚线段长
},
extra: {
line: {
type: "straight", // 线型为直线
width: 2, // 线宽
activeType: "hollow" // 激活点类型为空心
}
}
},
// 认证令牌
token: '',
}
},
onLoad(options) {
// 页面加载时从本地存储获取认证令牌
this.token = uni.getStorageSync('token');
},
onShow() {
// 页面显示时获取设备数据,并设置2秒定时刷新数据
this.fetchDevData();
setInterval(() => {
this.fetchDevData();
}, 2000);
},
methods: {
// 获取设备数据的方法
fetchDevData() {
uni.request({
url: 'https://iot-api.heclouds.com/thingmodel/query-device-property', // 示例接口地址
method: 'GET',
data: {
product_id:'43vX0O55iC',
device_name:'d1'
},
header: {
'authorization': this.token // 使用认证令牌
},
success: (res) => {
let now = new Date();
let hours = now.getHours().toString().padStart(2, '0');
let minutes = now.getMinutes().toString().padStart(2, '0');
let seconds = now.getSeconds().toString().padStart(2, '0');
let currentTime = `${hours}:${minutes}:${seconds}`;
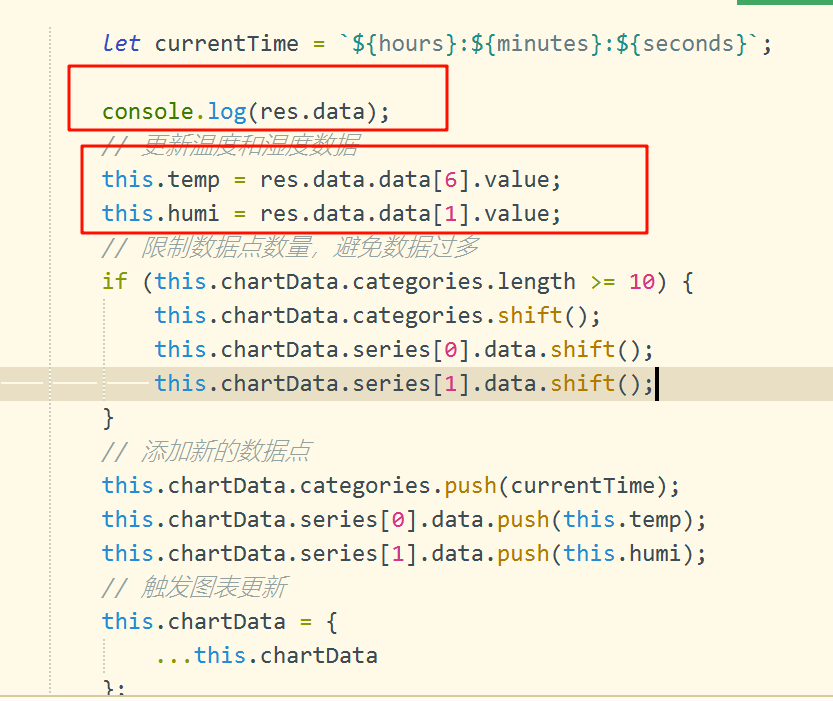
// 更新温度和湿度数据
this.temp = res.data.data[2].value;
this.humi = res.data.data[0].value;
// 限制数据点数量,避免数据过多
if (this.chartData.categories.length >= 10) {
this.chartData.categories.shift();
this.chartData.series[0].data.shift();
this.chartData.series[1].data.shift();
}
// 添加新的数据点
this.chartData.categories.push(currentTime);
this.chartData.series[0].data.push(this.temp);
this.chartData.series[1].data.push(this.humi);
// 触发图表更新
this.chartData = {
...this.chartData
};
}
});
},
}
}
</script>
<style>
.container {
display: flex;
flex-direction: column;
}
.charts-box {
width: 100%;
height: 300px;
/* 设置图表容器的高度 */
}
</style>
-
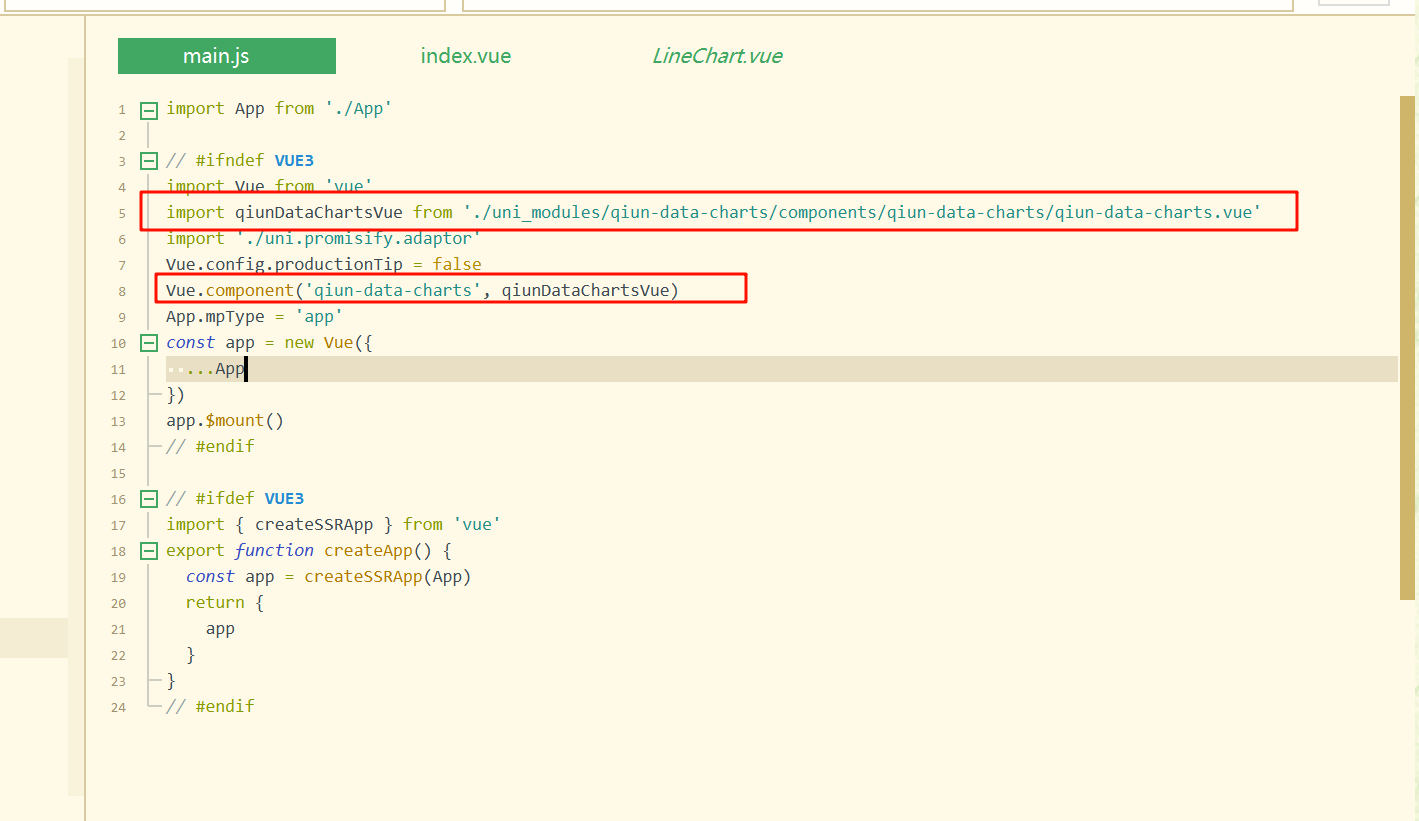
同时因为 4. 里面引入了 图表, 所以我们也要在main.js
里面引入
import qiunDataChartsVue from './uni_modules/qiun-data-charts/components/qiun-data-charts/qiun-data-charts.vue'Vue.component('qiun-data-charts', qiunDataChartsVue)

-
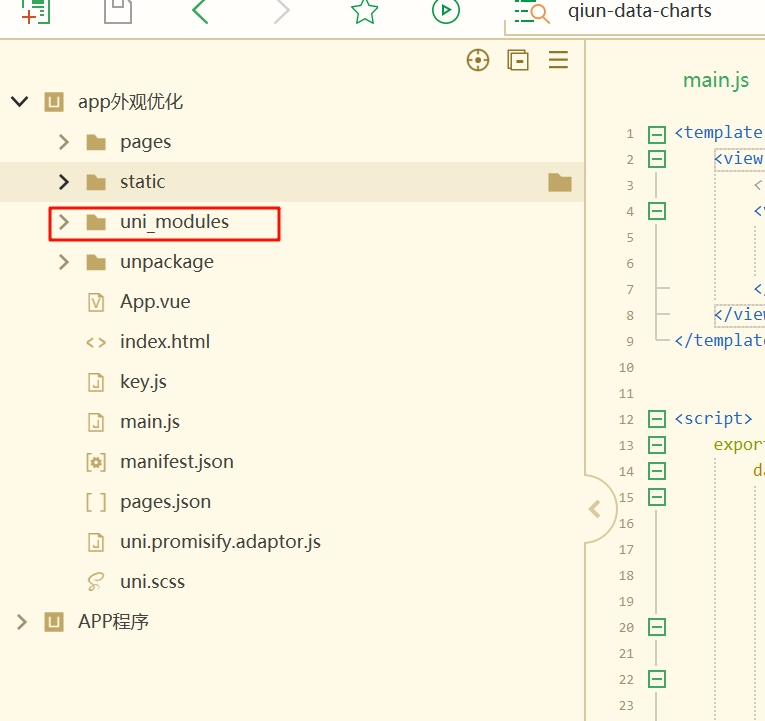
到了图表页面, 我们还有引入库, 把这个压缩包解压即可

-
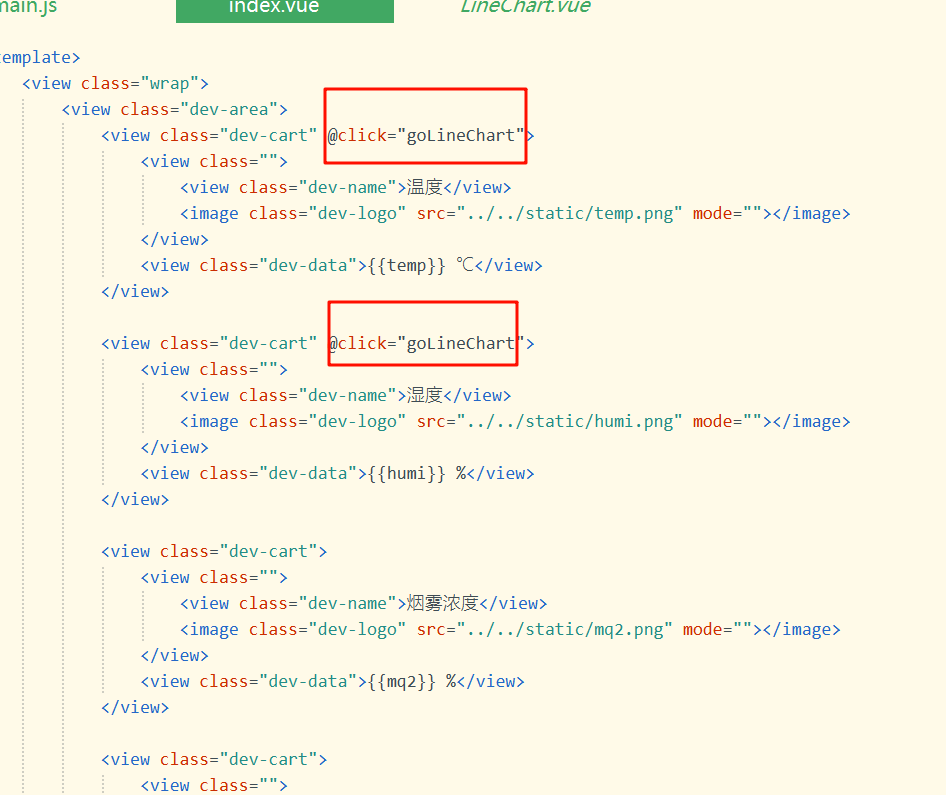
在index.vue里面去调用图表

- 方法里面调用这个, 记得url路径换成图表vue的
// 跳转到折线图页面的方法
goLineChart() {
// 将认证令牌存储在本地,供其他页面使用
uni.setStorageSync('token', this.token);
// 页面跳转
uni.navigateTo({
url:'/pages/LineChart/LineChart'
});
},

8.图标vue里面的 id和name要改成自己的

9.LineChart.vue里面的图表数据, 要自己对照:

10.然后运行,其余可以自行修改






















 311
311

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








