成功的企业都有个共性特点,永远将客户体验放在第一位。95%的消费者认为良好的客户体验对品牌忠诚度很重要。
提供一流的客户体验可能是费时费钱且复杂但确实很有必要执行。但其中有一项被遗忘的客户服务策略是经济高效且精简的。该策略是“FAQ-常见问题解答”页面。
什么是常见问题页面?
FAQ代表“常见问题”。FAQ是网站上有关产品信息以及售前售后中常见问题的解答列表。
为什么要创建一个常见问题页面
FAQ页面是一种节省时间的客户服务策略,可为当前或潜在客户提供最常见的问题和解答。
产品FAQ页面的优势总结如下:
- 节省用户时间提升服务效率:FAQ页面不仅可以节省客户时间,还可以节省员工时间。拥有“常见问题解答”页面可确保客户不必花几个小时来等待简单的答案,而员工则不必单独回答所有问题。
- 打消用户购买疑虑,提升销售额:将用户购买前后可能遇到的问题,通过简短清晰的话术告知用户,可以有效消除客户购买前的担忧和疑虑,从而提高销售额。
- 降本增效:通过产品FAQ页面的设置,在不降低客户体验的同时,可以有效减少客服人员的配置,达到减少人力成本的支出。
- 提高整站seo权重,增强网络曝光:产品FAQ页面包含的关键词、短句子深受网络爬虫喜爱,稍作优化FAQ页面的权重就能上去。当用户搜索同类产品时,就非常有可能看到你的网站。
什么类型的产品需要制作FAQ页面?
唯一不需要FAQ页面的情况是您的产品或服务需要由专业人员安装和控制。例如,永远不会有关于手术的常见问题解答。当然,可能会有关于手术后的期望以及如何照顾自己的常见问题解答,但是患者不需要知道如何进行手术。
除了以上这类特殊情况,产品不属于一看就会使用的,都应建设FAQ页面。
如何制作常见问题页面
以上我们知道常见问题解答页面(FAQ)为何重要。但是一个有价值的问题解答页面(FAQ)应该包括什么?让我们从基础知识开始,了解创建一个有价值的FAQ页面所需的5个步骤。
步骤1:收集用户最常问的问题
要确保企业在“常见问题”页面上包含的问题与客户实际遇到的问题相匹配。可以先询问客服,哪些常见的问题会老是被用户反复提问,以及产品最难掌握的部分。此外,通过设置反馈表单向用户征集他们的真实想法。
步骤2:导航清晰问题分类
FAQ”导航应清晰易用。如果导航太复杂,客户可能会放弃查阅甚至是离开。在问题列表中确定常见主题,然后根据该常见性开始对它们进行分类。
步骤3:为每个问题写一个清晰的答案
编写常见问题解答的方式至关重要。可以将FAQ看作是“答案圣经”。这意味着您应该花时间写清楚的答案。最重要的是,每个答案都应该简洁明了,并且是准确的。
步骤4:提供好用的搜索功能
这是FAQ页面中最有用的方面,在后面的示例中,您将看到很多搜索栏。客户进入FAQ页面时会想到一个特定的问题。除了让他们搜寻之外,在页面顶部还有一个搜索栏可以节省用户的时间。
步骤5.与您的品牌外观和风格保持一致
FAQ页面应该与整体网站风格保持一致,设计“常见问题”页面,而要添加一些品牌元素。考虑设计要点以与您的品牌保持一致。
将FAQ页面突出放置在您的网站
页面放置是另一个重要步骤。不管您的“常见问题”页面多么强大,访问者找不到它都等于白搭。因此,请确保将页面突出放置在站点的菜单,侧栏或页脚区域中:提醒访问者在直接联系客服团队之前先检查并查看其问题是否在FAQ中。
还有点非常重要,确保FAQ页面保持最新,最好每月查看一次,以便评估是否需要进行任何更改。
下面小编带大家看些优质站点的FAQ页面
这是一家社交网站的产品FAQ页面,不仅提供了超大的搜索设置,同时在栏目分布做得足够细致将不同类型的用户分离,值得学习。

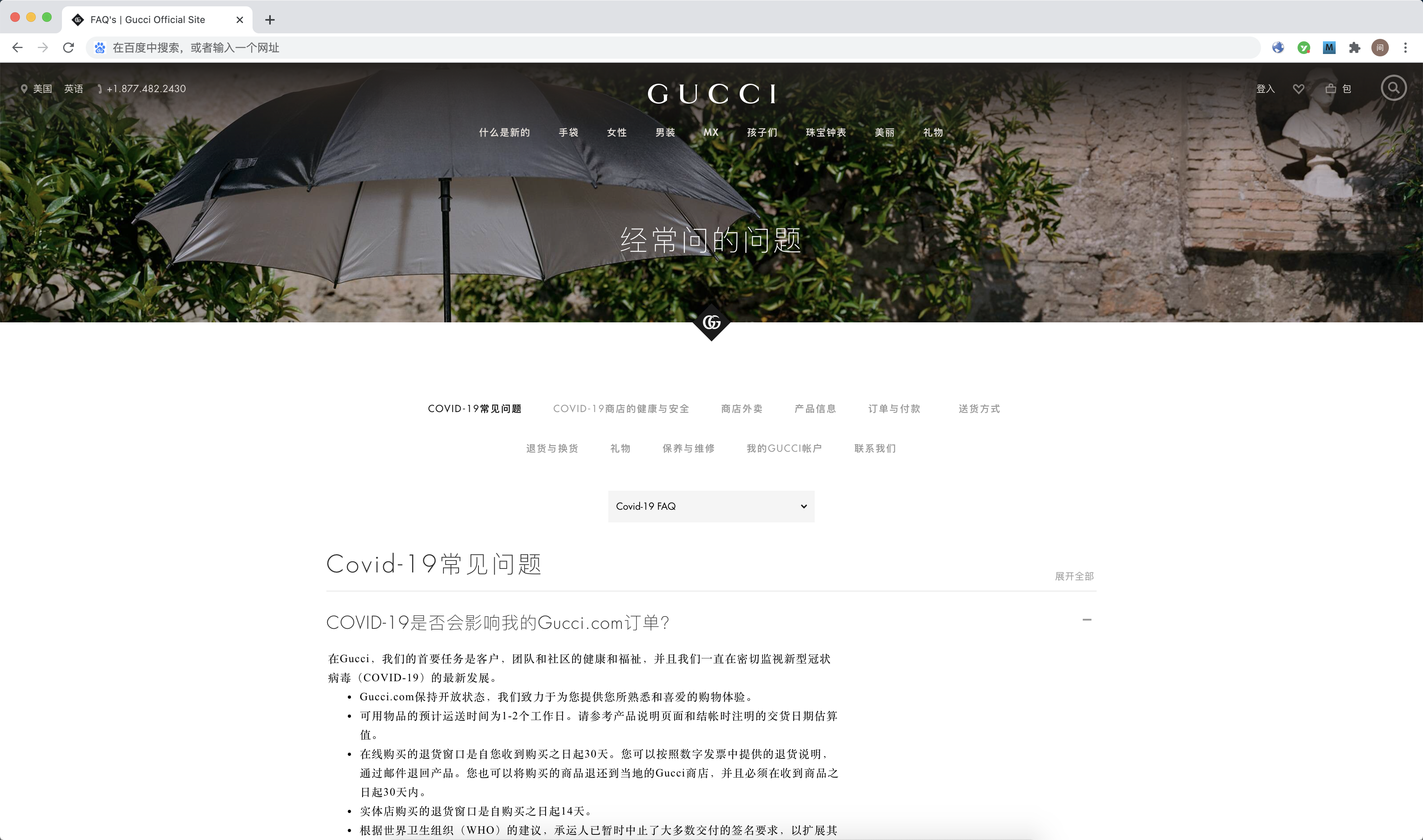
古驰(Gucci)
这是一家奢侈品网站的产品FAQ页面,除了设置漂亮的背景大图,Gucci为用户提供了多种选择来寻找答案。购物者可以使用顶部的导航栏,下拉菜单,或滚动浏览不同的类别。

迪士尼世界
一眼看这个FAQ页面就知道是迪士尼,很具品牌特色。

常见问题页面(FAQ)通常是使用Html静态页面搭建的,但这样的制作方法会使得制作周期长,内容不易修改、维护成本高等问题。这里小编推荐一款专业的FAQ制作工具——Baklib。
产品介绍
Baklib是国内一款基于Web应用的帮助文档制作工具,旨在帮助企业制作:内部文档、产品说明书、FAQ、帮助中心、知识库等,可做到随时编辑随时更新发布。让用户在售前售后都能更快捷、方便地了解产品。

产品优势
易于使用:打开浏览器就可以用,不懂编程技术会用Word就能轻松编辑文档,随时编辑、随时更新、随时发布,让客户点点鼠标就可轻松查看。
便于搜索:Baklib在用户每个看得到的FAQ页面都设置了搜索框,采用全局搜索的模式,搜索结果高亮展示。
易于编辑:采用块状的编辑器,所有的内容包括文本、图片、视频、表格、Markdown等内容皆为模块,可以自由拖拽重组,不再依赖传统的顶部工具栏,而是通过模块插入菜单、快捷编辑菜单、格式转换菜单等方式唤起,使得用户的编辑体验更专注。
丰富的展现样式:Baklib提供了15+可自定义页眉页脚的主题,让产品FAQ/用户手册更具观赏性。
权限设定人性化:当需要对产品FAQ/用户手册进行协作和分享时,可以对编辑人员和观看人员进行权限设置,权限界限分明。
数据安全:除了文件导入外,还支持整个站点的数据导出。

产品使用地址:https://www.baklib.com/?utm_content=6&utm_source=csdn
以上内容来源于网络,如有侵权请联系作者删除。





















 2751
2751











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








