ROS是现在应为最为广泛的机器人操作系统,为了将ROS与Web端的应用结合起来,ROS Web Tools社区开发了很多Web功能包,利用这些工具,我们能够在Web端实现对机器人的监测与控制。

工具的准备
首先介绍以下所需要的工具包:rosbridge_suite功能包,roslibjs,ros2djs,ros3djs。
● rosbridge_suite:实现Web浏览器与ROS之间的数据交互;
● roslibjs:实现了ROS中的部分功能,如Topic,Service,URDF等;
● ros2djs:提供了二维可视化的管理工具,可以用来在Web浏览器中显示二维地图;
● ros3djs:提供了三维可视化的管理工具,可以在Web端显示三维模型。
在这几个功能包中,rosbridge_suite是最重要的,它是Web和ROS沟通的桥梁,roslibjs也是必须的,它能实现ROS中最基本的功能,下面的例程就是用它来实现的,至于ros2djs和ros3djs是后期开发所需要的,对于新手来说可以暂时不用下载。它们的下载安装方法如下,在终端中分别输入以下指令:
$ sudo apt-get install ros-kinetic-rosbridge-suite
$ git clone https://github.com/RobotWebTools/roslibjs.git
$ git clonehttps://github.com/RobotWebTools/ros2djs
在使用ROS Web的时候,我们首先要运行一个launch文件,便于Web端能够连接到ROS主机上,在终端中运行:
$ roslaunch rosbridge_server rosbridge_websocket.launch
在运行了这个launch文件后,我们只需要在浏览器中打开我们设计的html文件就能够实现Web端与ROS的交互了。下面来看一个简单的example.html的例子。
例程代码及解释
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script type="text/javascript" src="http://static.robotwebtools.org/EventEmitter2/current/eventemitter2.min.js"></script>
<script type="text/javascript" src="http://static.robotwebtools.org/roslibjs/current/roslib.min.js"></script>
<script type="text/javascript" type="text/javascript">
// Connecting to ROS
var ros = new ROSLIB.Ros({
url : 'ws://localhost:9090'
});
//判断是否连接成功并输出相应的提示消息到web控制台
ros.on('connection', function() {
console.log('Connected to websocket server.');
});
ros.on('error', function(error) {
console.log('Error connecting to websocket server: ', error);
});
ros.on('close', function() {
console.log('Connection to websocket server closed.');
});
// Publishing a Topic
var cmdVel = new ROSLIB.Topic({
ros : ros,
name : '/cmd_vel',
messageType : 'geometry_msgs/Twist'
});//创建一个topic,它的名字是'/cmd_vel',,消息类型是'geometry_msgs/Twist'
var twist = new ROSLIB.Message({
linear : {
x : 0.1,
y : 0.2,
z : 0.3
},
angular : {
x : -0.1,
y : -0.2,
z : -0.3
}
});//创建一个message
function func()//在点击”Publish”按钮后发布消息,并对消息进行更改
{
cmdVel.publish(twist);//发布twist消息
twist.linear.x = twist.linear.x + 0.1;
twist.linear.y = twist.linear.y + 0.1;
twist.linear.z = twist.linear.z + 0.1;
twist.angular.x = twist.angular.x + 0.1;
twist.angular.y = twist.angular.y + 0.1;
twist.angular.z = twist.angular.z + 0.1;
}
// Subscribing to a Topic
var listener = new ROSLIB.Topic({
ros : ros,
name : '/chatter',
messageType : 'std_msgs/String'
});//创建一个topic,它的名字是'/chatter',,消息类型是'std_msgs/String'
function subscribe()//在点击”Subscribe”按钮后订阅'/chatter'的消息,并将其显示到网页中
{
listener.subscribe(function(message) {
document.getElementById("output").innerHTML = ('Received message on ' + listener.name + ': ' + message.data);
});
}
function unsubscribe()//在点击”Unsubscribe”按钮后取消订阅'/chatter'的消息
{
listener.unsubscribe();
}
</script>
</head>
<body>
<h1>Simple roslib Example</h1>
<p>Check your Web Console for output.</p>
<p id = "output"></p>
<button onclick = "func()">Publish</button>
<button onclick = "subscribe()">Subscribe</button>
<button onclick = "unsubscribe()">Unsubscribe</button><br />
</body>
关于html文件的具体语法和内容,在此处就不做过多的介绍了,我主要说明一下几个与ROS相关的配置。
var ros = new ROSLIB.Ros({
url : 'ws://localhost:9090'
这个代码段的作用是创建一个ROSLIB.ros对象,用于连接rosbridge服务器,如果rosbridge服务器位于本机,url的设置中可用localhost代表IP地址,否则需要修改为rosbridge服务器对应的IP地址。
var cmdVel = new ROSLIB.Topic({
ros : ros,
name : '/cmd_vel',
messageType : 'geometry_msgs/Twist'
这个代码段的作用是创建一个ROSLIB.Topic对象,用于在这个话题上发布或者订阅消息。
具体实现过程
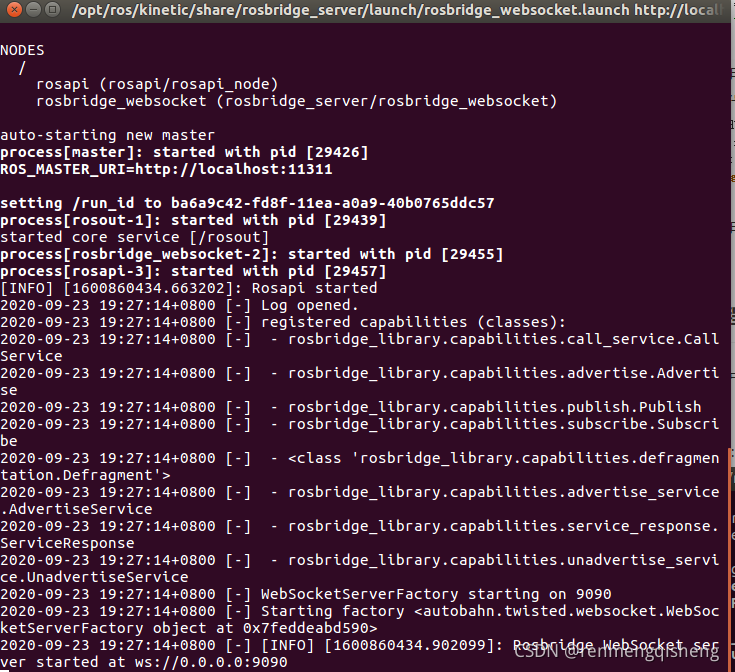
首先,在新终端中运行:
$ roslaunch rosbridge_server rosbridge_websocket.launch
将出现以下界面:

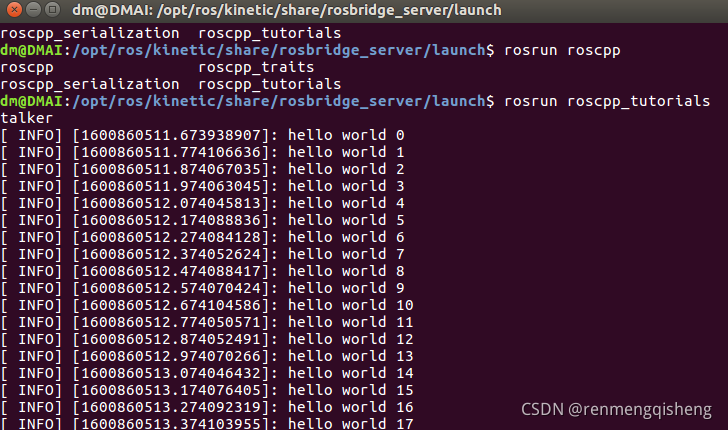
接着,在新终端中运行:
$ rosrun roscpp_tutorials talker
将出现以下界面:

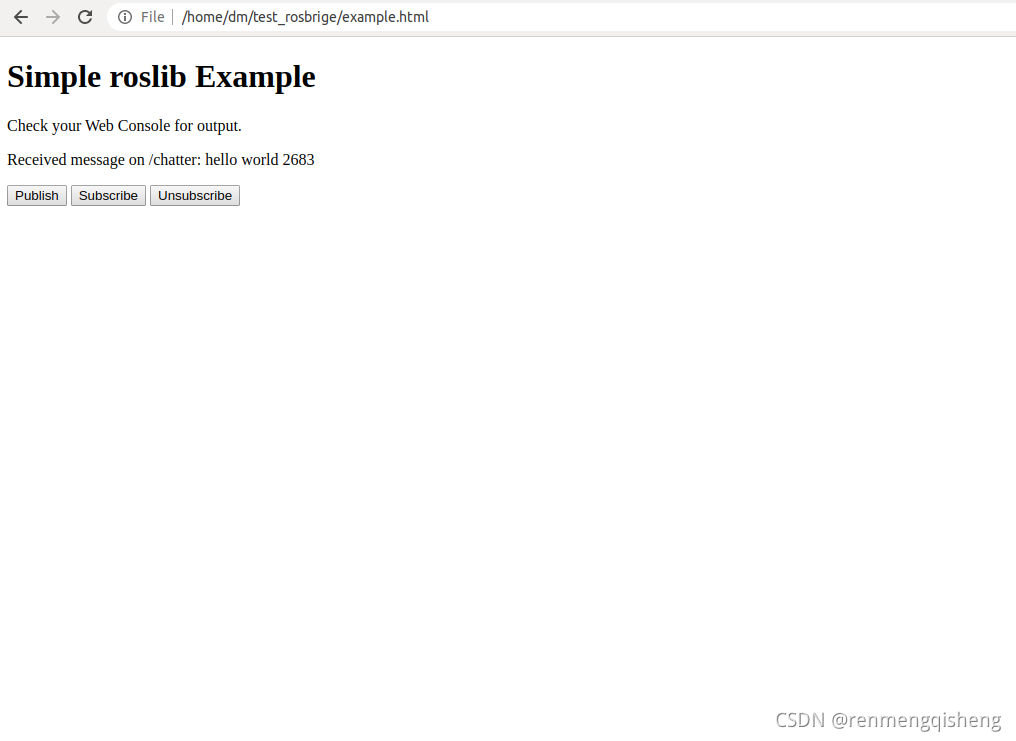
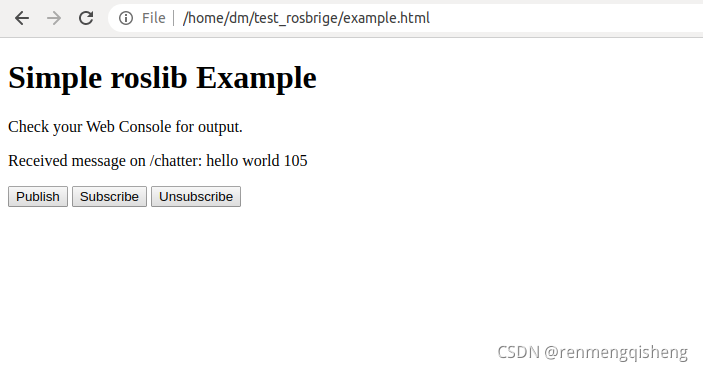
这一操作的目的是为了通过talker节点发布话题‘/chatter’的消息,便于在Web端进行该话题的订阅操作。然后在浏览器中打开example.html文件,并打开Web控制台,将出现以下界面:

在控制台中,可以看到“Connected to websocket server”的提示信息,说明Web端与ROS端成功连接了起来。
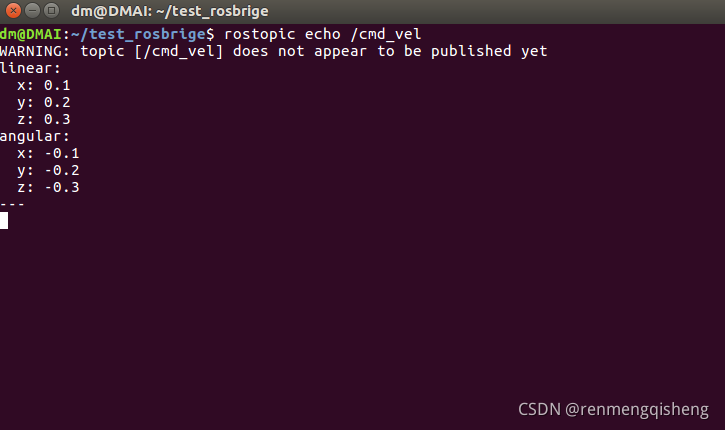
在新终端中运行:
$ rostopic echo /cmd_vel
这一操作的目的是为了监控‘/cmd_vel’话题的消息。点击几次网页中的Publish按钮,会看到此终端中出现如下的界面:

这说明Web端成功地发布了‘/cmd_vel’话题的消息。在网页中点击Subscribe按钮,将会在网页中看到如下界面:

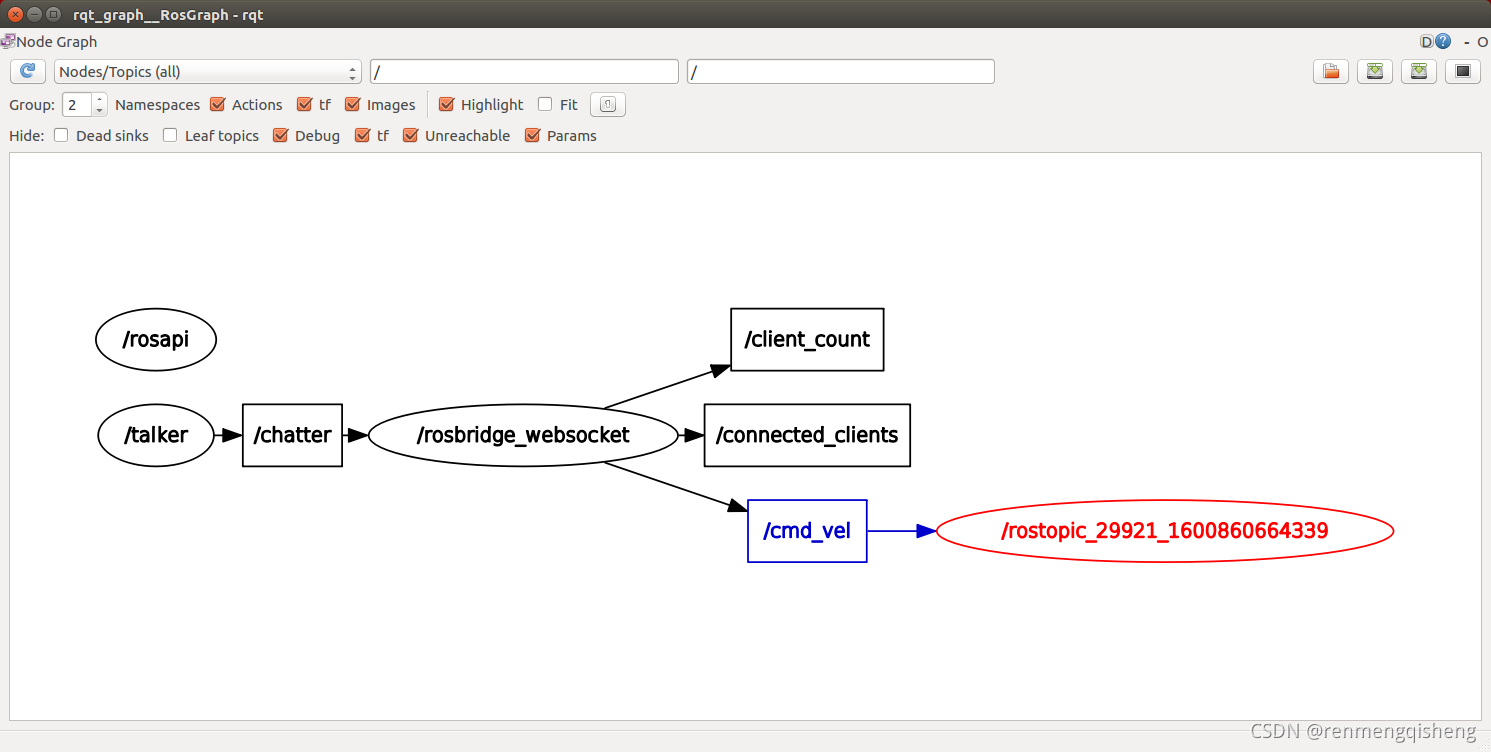
这说明Web端成功地订阅了talker节点发布的消息,然后点击Unsubscribe按钮,结束对于该话题的订阅操作。我们也可以在新终端中运行rqt_graph命令,得到当前ROS系统中的计算图,类似于下图:

从该图中我们可以看出,rosbridge_websocket节点订阅了名为‘/chatter’的topic,发布了名为‘/cmd_vel’的topic。
以上就是整个example.html文件实现过程,该例程只实现了topic的订阅与发布,具体的实际应用将会涉及到更加复杂的情景,还需要我们去做更多的摸索。





















 3317
3317











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








