知识体系化非常重要,架构师需要把零碎的技术知识综合运用,优化系统架构。
创业型公司早期讲究快速迭代,随着业务发展,用户量越来越多,系统会开始遇到一些性能瓶颈。“三大分离”架构设计准则,可以在对原有系统改造尽可能小的情况下,快速提升系统性能,是架构师在接手一个“创业型系统”时,最喜欢用的三板斧。
文章较长,建议提前收藏。
【1】前言
什么“三大分离”架构设计准则?
分别能达到什么优化效果?
分别会聊哪些内容?
第一大分离:动静分离
优化效果:极大提升站点访问速度。
相关内容:
(1)什么是动静分离,解决什么问题?
(2)如何快速实施动静分离?
(3)什么是页面静态化架构?
第二大分离:读写分离
优化效果:快速线性提升系统的读性能。
相关内容:
(1)读写分离与实践;
(2)水平切分与实践;
(3)为什么有些互联网公司不喜欢读写分离架构?
画外音:读写分离架构能够快速实施,微服务缓存架构对系统改造相对较大,创业初期非常适合使用读写分离。
第三大分离:前后台分离
优化效果:快速解除前台侧与后台侧系统耦合。
相关内容:
(1)什么是前台后台分离,解决什么问题?
(2)前后台数据耦合,有什么业务场景举例?
(3)前后台分离,数据异步怎么冗余?
【2】动静分离
什么是动静分离架构设计准则?
动静分离是指,静态页面与动态页面解耦分离,用不同系统承载对应流量的架构设计方法。
什么是静态页面?
静态页面,是指互联网架构中,几乎不变的页面(或者变化频率很低),例如:
(1)首页等html页面;
(2)js/css等样式文件;
(3)jpg/apk等资源文件;

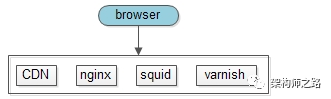
静态页面,有与之匹配的技术架构来加速,例如:
(1)CDN;
(2)nginx;
(3)squid/varnish;
什么是动态页面?
动态页面,是指互联网架构中,不同用户不同场景访问,都不一样的页面,例如:
(1)百度搜索结果页;
(2)淘宝商品列表页;
(3)快狗打车个人订单中心页;
这些页面,不同用户,不同场景访问,大都会动态生成不同的页面。

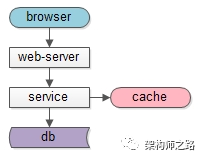
动态页面,有与之匹配的技术架构,例如:
(1)分层架构;
(2)服务化架构;
(3)数据库,缓存架构;
架构上,如何实施动静分离架构?
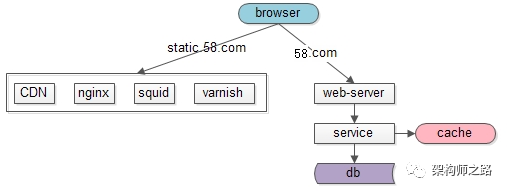
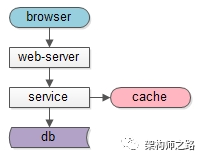
静态页面与动态页面解耦分离,用不同系统承载对应流量的架构,如下图所示。

(1)静态页面访问路径短,访问速度快,几毫秒;
(2)动态页面访问路径长,访问速度相对较慢(数据库的访问,网络传输,业务逻辑计算),几十毫秒甚至几百毫秒,对架构扩展性的要求更高;
(3)静态页面与动态页面以不同域名区分;
既然静态页面访问快,动态页面生成慢,有没有可能,将原本需要动态生成的站点提前生成好,使用静态页面加速技术来访问呢?
可以,这就是互联网架构中的“页面静态化”优化技术。
什么是页面静态化技术?
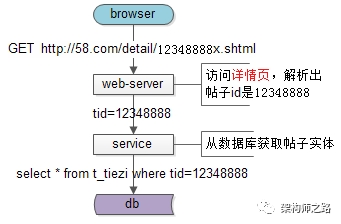
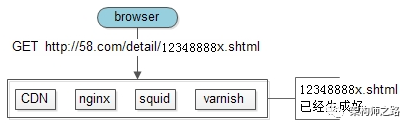
举个栗子,如下图,58同城的帖子详情页,原本是需要动态生成的:

(1)端访问/detail/12348888x.shtml 详情页;
(2)web-server层从RESTful接口中,解析出帖子id是12348888;
(3)service通过DAO层拼装SQL,访问数据库;
(4)最终获取数据,拼装html返回浏览器;
而“页面静态化”是指,将帖子ID为12348888的帖子12348888x.shtml提前生成好,由静态页面相关加速技术来加速:

这样的话,将极大提升访问速度,减少访问时间,提高用户体验。
画外音:500ms到5ms,提升100倍。
页面静态化,适合什么业务场景?
一切脱离业务的架构设计都是耍流氓,并不是所有的业务场景都适合页面静态化,滥用该技术,反而会降低系统性能。
页面静态化,适用于:总数据量不大,生成静态页面数量不多的业务。
举一些栗子:
(1)快狗打车的城市页只有几百个,就可以用这个优化,只需提前生成几百个城市的“静态化页面”即可;
(2)一些二手车业务,只有几万辆二手车库存,也可以提前生成这几万辆二手车的静态页面;
(3)像58同城这样的信息模式业务,有几十亿的帖子量,就不太适合于静态化(碎片文件多,反而访问慢);
【3】读写分离
什么是数据库读写分离?

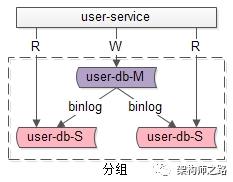
一主多从,读写分离,主动同步,是一种常见的数据库架构,一般来说:
(1)主库,提供数据库写服务;
(2)从库,提供数据库读服务;
(3)主从之间,通过某种机制同步数据,例如mysql的binlog;
一个主从同步集群通常称为一个“分组”。
分组架构究竟解决什么问题?
大部分互联网业务读多写少,数据库的读往往最先成为性能瓶颈,如果希望:
(1)线性提升数据库读性能;
(2)通过消除读写锁冲突提升数据库写性能;
此时可以使用分组架构。
一句话,分组主要解决“数据库读性能瓶颈”问题,在数据库扛不住读的时候,通常读写分离,通过增加从库线性提升系统读性能。
什么是数据库水平切分?

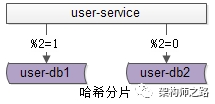
水平切分,也是一种常见的数据库架构,一般来说:
(1)每个数据库之间没有数据重合,没有类似binlog同步的关联;
(2)所有数据并集,组成全部数据;
(3)会用算法,来完成数据分割,例如“取模”;
一个水平切分集群中的每一个数据库,通常称为一个“分片”。
水平切分架构究竟解决什么问题?
大部分互联网业务数据量很大,单库容量容易成为瓶颈,如果希望:
(1)线性降低单库数据容量;
(2)线性提升数据库写性能;
此时可以使用水平切分架构。
一句话总结,水平切分主要解决“数据库数据量大”问题,在数据库容量扛不住的时候,通常水平切分。
为什么有些公司不喜欢读写分离?
对于互联网大数据量,高并发量,高可用要求高,一致性要求高,前端面向用户的业务场景,如果数据库读写分离:
(1)数据库连接池需要区分:读连接池,写连接池;
(2)如果要保证读高可用,读连接池要实现故障自动转移;
(3)有潜在的主库从库一致性问题;

(4)如果面临的是“读性能瓶颈”问题,增加缓存可能来得更直接,更容易一点;
(5)关于成本,从库的成本比缓存高不少;
(6)对于云上的架构,以阿里云为例,主库提供高可用服务,从库不提供高可用服务;
所以,上述业务场景下,很多互联网公司使用缓存架构来加强系统读性能,替代数据库主从分离架构。
当然,使用缓存架构的潜在问题:如果缓存挂了,流量全部压到数据库上,数据库会雪崩。因此,对缓存,一般也会做水平切分或者高可用,确保不会同一时间全挂。
【4】前台与后台分离
如果你经历过快速迭代业务,经历过用户量不断上涨,经历过访问并发越来越大,你一定会遇到以下系统问题:
(1)用户访问页面越来越慢;
(2)系统性能下降,数据库扛不住,连接数经常打满,最终数据库挂掉,重启后又快速挂掉;
(3)改了一个小地方,另外一个看似不相干的地方却挂了,严重耦合;
遇到上述痛点,经常使用“前台与后台分离”的架构优化方案。
业务早期,最常见的场景是什么?
虚拟一个类似于“AJK”租房买房的业务场景,这个业务的数据有两大来源:
(1)用户发布的数据;
(2)爬虫抓取来的数据;
这个业务对应的系统有两类使用者:
(1)普通用户,浏览与发布数据,俗称“前台用户”;
(2)后台用户,运营与管理数据,俗称“后台用户”;

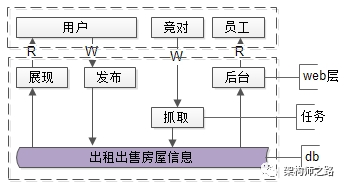
在创业公司,为了快速迭代,系统架构如上:
(1)web层:前台web,后台web;
(2)任务层:抓取数据;
(3)数据层:存储数据;
上述架构方案,存在什么问题?
系统两类数据源,一类是用户发布的数据,一类是爬虫抓取的数据,两类数据的特点不一样:
(1)自有数据相对结构化,变化少;
(2)抓取数据源很多,数据结构变化快;
如果将自有数据和抓取数据耦合在一个库里,经常出现的情况是:
(1)抓取数据结构变化;
(2)需要修改数据结构;
(3)影响前台用户展现;
(4)经常被动修改前台用户展现逻辑,配合抓取升级;
如果经历过这个过程,其中的痛不欲生,是谁都不愿意再次回忆起的。
耦合的根本原因,是数据层的耦合。
应该怎么优化?
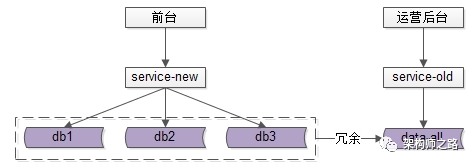
优化思路:前台展现数据,后台抓取数据分离,解耦。

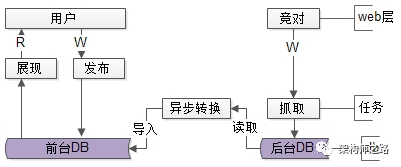
如上图所示:
(1)前台展现的稳定数据,库独立;
(2)后台抓取的多变数据,库独立;
(3)任务层新增一个异步转换的任务;
如此这般:
(1)频繁变化的抓取程序,以及抓取的异构数据存储,解耦;
(2)前台数据与web都不需要被动配合升级;
(3)即使出现问题,前台用户的发布与展现都不影响;
有些朋友说,自己使用的是“微服务架构”,数据库为服务私有,不存在数据耦合。你以为微服务架构,就没有问题了吗?
微服务架构,服务耦合的新问题是什么?
上面解决了不同数据源写入的耦合问题,再来看看前台与后台用户访问的耦合问题。
用户侧,前台访问的特点是:
(1)访问模式有限;
(2)访问量较大,DAU不达到百万都不好意思说是互联网C端产品;
(3)对访问时延敏感,用户如果访问慢,立马就流失了;
(4)对服务可用性要求高,系统经常用不了,用户还会再来么;
(5)对数据一致性的要求高,关乎用户体验的事情就是大事;
运营侧,后台访问的特点是:
(1)访问模式多种多样,运营销售各种奇形怪状的需求,大批量分页的,模糊搜索的;
(2)用户量小,访问量小;
(3)访问延时不这么敏感,大批量分页,几十秒能出结果,也能接受;
(4)对可用性能容忍,系统挂了,10分钟之内重启能回复,也能接受;
(5)对一致性的要求始终,晚个30秒的数据,也能接受;

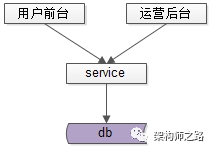
前台和后台的模式与访问需求都不一样,但是,如果前台与后台混用同一套服务和结构化数据,会导致:
(1)后台的低性能访问,对前台用户产生巨大的影响,本质还是耦合;

(2)随着数据量变大,为了保证前台用户的时延,质量,做一些类似于分库分表的升级,数据库一旦变化,可能很多后台的需求难以满足;
耦合的根本原因,是服务层的耦合。
应该怎么优化?
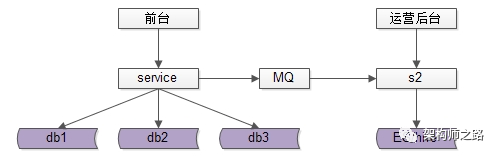
优化思路:冗余数据,前台与后台服务与数据分离,解耦。

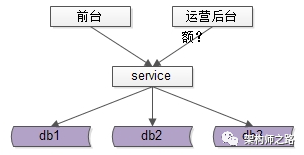
如上图所示:
(1)前台和后台独立服务与数据,解耦;
(2)如果出现问题,相互不影响;

(3)通过不同的技术方案,在不同容忍度,业务对系统要求不同的情况下,可以使用不同的技术栈来满足各自的需求,如上图,后台使用ES或者hive在进行数据存储,用以满足“售各种奇形怪状的,大批量分页的,查询需求”;
【5】总结
动静分离
(1)动静分离是指,静态页面与动态页面解耦分离,用不同系统承载流量的架构设计方法;
(2)“页面静态化”是一种将原本需要动态生成的站点提前生成静态站点的优化技术;
(3)总数据量不大,生成静态页面数量不多的业务,非常适合于“页面静态化”优化;
读写分离
(1)读写分离,解决“数据库读性能瓶颈”问题;
(2)水平切分,解决“数据库数据量大”问题;
(3)对于互联网大数据量,高并发量,高可用要求高,一致性要求高,前端面向用户的业务场景,微服务缓存架构,可能比数据库读写分离架构更合适;
前台与后台分离
(1)创业早期,可能存在数据耦合,需要进行前台与后台分离,数据解耦;
(2)微服务架构,可能存在服务耦合,需要进行前台与后台分离,服务解耦;
近期文章:
希望大家有收获,谢转。





















 3448
3448

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








