1.首先向场景中拖入一个世界UI

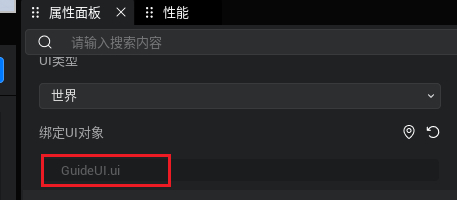
2.在UI中,拖入我们想要的UI。

3.创建一个新的脚本,然后写入以下代码。
<span style="color:#494b4d"><span style="background-color:#ffffff"><span style="background-color:#272822"><span style="color:#f8f8f2"><code class="language-typescript"><span style="color:#f8f8f2">@</span><span style="color:#e6db74">Component</span>
<span style="color:#66d9ef">export</span> <span style="color:#66d9ef">default</span> <span style="color:#66d9ef">class</span> <span style="color:#e6db74">UICtr</span> <span style="color:#66d9ef">extends</span> <span style="color:#e6db74">Script</span> <span style="color:#f8f8f2">{</span>
<span style="color:#8292a2">/** 当脚本被实例后,会在第一帧更新前调用此函数 */</span>
<span style="color:#66d9ef







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 842
842

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








