参考网站首页的光环效果:http://i-remember.fr/en
利用Unity做了一个类似的光环:(后面还有进阶效果哦~)
可以观察到光环有最小半径和最大半径,并且光环的中间部分比边缘有更多的粒子。眼尖的可以发现这个光环至少有2层,外环顺时针旋转,内环逆时针旋转。除此以外,每个粒子都会游离,并不是规规矩矩地转圈。
我是这么设计的:
1. 所有粒子运动由程序控制。
2. 使用参数方程 x = cos(t), y = sin(t) 计算粒子位置,其中t是角度。
3. 使用PingPong函数让粒子在半径方向上游离。
步骤一
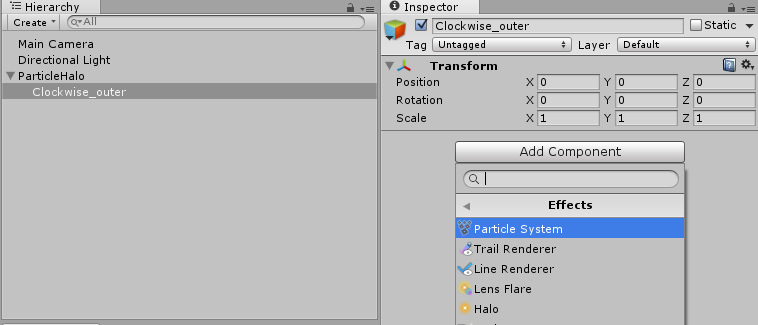
新建一个空对象,重命名为ParticleHalo,然后在其下面新建一个空的子对象,重命名为Clockwise_outer。
选择子对象,添加组件->Effects->Particle System。
步骤二
新建C#脚本,命名为ParticleHalo。
using UnityEngine;
using System.Collections;
public class ParticleHalo : MonoBehaviour
{
void Start ()
{
}
void Update ()
{
}
}步骤三
定义新的结构CirclePosition,用来记录每个粒子的当前半径、角度和时间,其中时间是做游离运动需要的。
public class CirclePosition
{
public float radius = 0f, angle = 0f, time = 0f;
public CirclePosition(float radius, float angle, float time)
{
this.radius = radius; // 半径
this.angle = angle; // 角度
this.time = time; // 时间
}
} private ParticleSystem particleSys; // 粒子系统
private ParticleSystem.Particle[] particleArr; // 粒子数组
private CirclePosition[] circle; // 极坐标数组 public int count = 10000; // 粒子数量
public float size = 0.03f; // 粒子大小
public float minRadius 







 本文记录了使用Unity3D创建类似网站首页光环效果的过程,包括粒子的运动控制、旋转、半径游离,以及光效的实现。通过C#脚本控制粒子系统的参数,实现了外环顺时针、内环逆时针旋转的光环效果,并利用Gradient调整透明度增强视觉效果。进阶部分提到了使用Glow11插件提升粒子发光效果。
本文记录了使用Unity3D创建类似网站首页光环效果的过程,包括粒子的运动控制、旋转、半径游离,以及光效的实现。通过C#脚本控制粒子系统的参数,实现了外环顺时针、内环逆时针旋转的光环效果,并利用Gradient调整透明度增强视觉效果。进阶部分提到了使用Glow11插件提升粒子发光效果。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1366
1366

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








