原文取自:qq_32009641的博客
以前没接触这个插件时,做的小demo中实现怪物血条使用GUI绘制的 (就是雨松大大的方法,很经典 在这里先谢过大大) 用这个插件实现怪物血条只需简单的几部 方法直接封装好的 直接用就好 该插件必须是在安装NGUI之后才能用 这插件的核心就是HUDText 和 UIFollowTarget这两个脚本(个人观点)以下是我做的一个小小的demo来模拟一下该功能
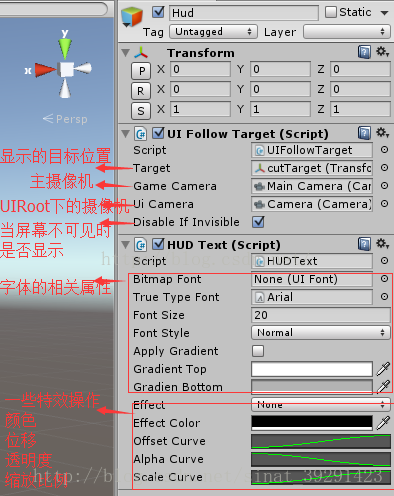
首先在UIRoot下建立一个空物体改名字为Hud 上面挂载HUDText 和 UIFollowTarget这两个脚本 下面是 UIFollowTarget和HUDText脚本上的一些参数了

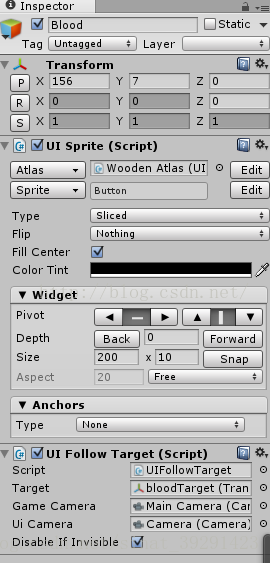
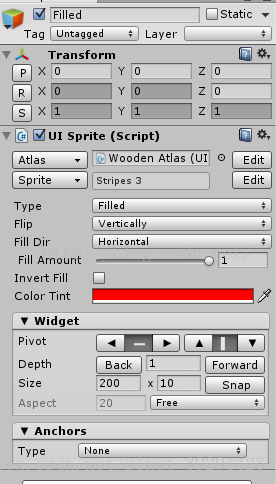
在UIRoot下创建一个简易的血条Blood(sprite) 添加Blood的子物体 Filled (sprite) 这里的精灵类型选择为Filled 然后只需要改变fillAmount的大小就可以实现血量的增大减小 Blood上需要挂载挂载UIFollowTarget


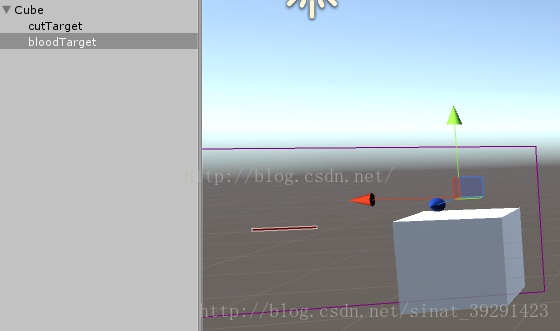
然后在场景中添加一个cube代替怪物 在下面添加子物体 改名为bloodTarget 作为血条显示的位置(一直在cube的上方)cutTarget是减血伤害的字体显示位置
个人理解UIFollowTarget是让血条或者字体一直跟随目标 HUDText是显示一些伤害效果的字体显示
bloodTarget的位置在cube上方的某处 cutTarget是bloodTarget的上方 这两个位置需要自己调试在合适的位置
下面是简单的脚本实现功能
using UnityEngine;
using System.Collections;
public class HudTest : MonoBehaviour
{
public HUDText text;
public UISprite sprite;
private float t1;
private float t2;
void Update()
{
int random = Random.Range(15, 20);
if (Input.GetMouseButtonDown(0))
{
t2 = Time.realtimeSinceStartup; // 这里实现了双击 双次点击才会显示掉血操作
if (t2 - t1 < 0.2f)
{
text.Add("血量-" + random, Color.red, 2f); // 这句是最核心的 第一个参数是object类型 第二个是显示的颜色, 第三个是显示出来的时间 时间计时结束后才会显示特效
sprite.fillAmount -= (float)random / 100;
if (sprite.fillAmount <= 0.1f)
{
this.gameObject.SetActive(false);
sprite.transform.parent.gameObject.SetActive(false);
}
}
t1 = t2;
}
if (Input.GetMouseButtonDown(1))
{
if (sprite.fillAmount < 1)
{
text.Add("加血+" + random, Color.green, 0f);
sprite.fillAmount += (float)random / 100;
if (sprite.fillAmount >= 1)
{
sprite.fillAmount = 1;
}
}
}
if (Input.GetKeyDown(KeyCode.Q))
{
text.Add("经验+" + random, Color.blue, 0f);
}
}
}将该脚本挂载在cube上然后看效果了
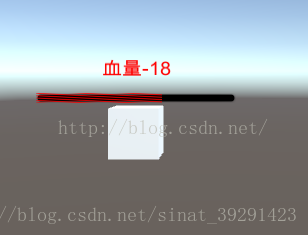
特效是字体会向上升 并且透明度增加 以下是效果展示

当然移动cube的位置血条以及伤害显示也会随着cube移动而移动
简单实现就到这里 写的很乱 有不对的地方各位多指教 谢谢!

























 774
774

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








