一、概述
当共享包含一个或多个资源字典的编译过的程序集时,有三种方法提取所希望的资源并在应用程序中使用。
三种方法的前提是在应用程序中添加对共享程序集的引用
二、C#代码方式
只要知道资源所在xaml文件和资源名即可
ResourceDictionary resdic = new ResourceDictionary();
resdic.Source = new Uri("/MyContorlLib;component/MyImageBrush.xaml", UriKind.Relative);
btn_Share.Background = (ImageBrush)resdic["haha"];三、URI定位方式
完整代码如下:
MyImageBrush.xaml
<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:ResourceLibrary">
<ImageBrush x:Key="TileBrush" TileMode="Tile" ViewportUnits="Absolute" Viewport="0 0 32 32"
ImageSource="/ResourceLibrary;component/Images/smile.png" Opacity="0.3">
</ImageBrush>
</ResourceDictionary><Application x:Class="ResourceTest.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:ResourceTest"
StartupUri="MainWindow.xaml">
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
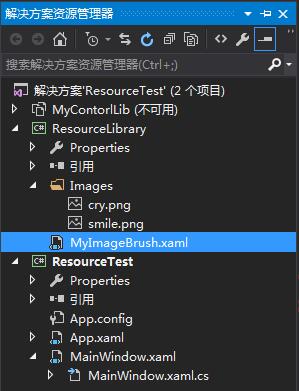
<ResourceDictionary Source="/ResourceLibrary;component/MyImageBrush.xaml"/>
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
</Application>
<Window x:Class="ResourceTest.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:ResourceTest"
mc:Ignorable="d"
Title="MainWindow" Height="350" Width="525">
<StackPanel>
<Button x:Name="btn_Share" Background="{DynamicResource TileBrush}" Margin="5" Padding="5" FontWeight="Bold" FontSize="14">SharedResource</Button>
</StackPanel>
</Window>
四、ComponentResourceKey标记扩展方式,固定写法,以后按照后面对应的步骤编写即可。
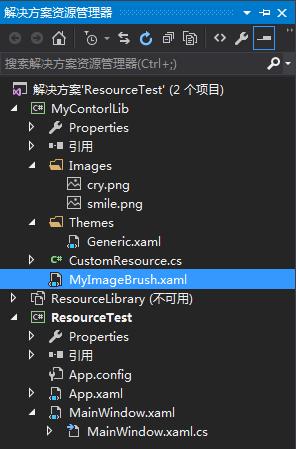
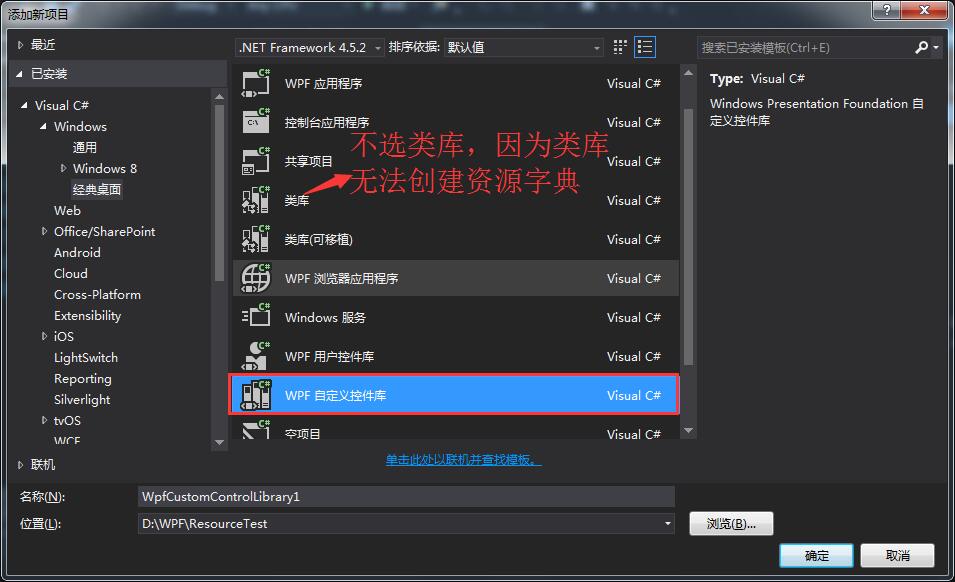
共享资源库的创建不能选择类库,应选择自定义控件库,创建项目的同时会自动创建Theme文件夹和Generic.xaml,将自动生成的CustomControl1类删除即可。
步骤如下:
对共享资源字典进行如下操作时有可能遇到Undefined CLR namespace. The 'clr-namespace' URI refers to a namespace 'MyControlLib' that is not included in the assembly.也就是“未定义的CLR名称空间,......”类的错误,这时可通过【重新生成】共享资源项目即可。
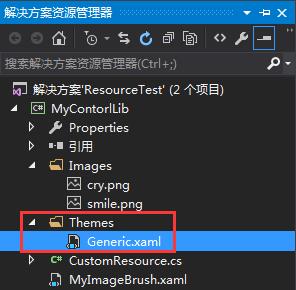
①在共享资源项目上创建Themes文件夹
②在Themes文件夹里面创建Generic.xaml资源字典
③将共享资源添加到Generic.xaml
<ResourceDictionary
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:MyContorlLib">
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="MyImageBrush.xaml"/>
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>④创建个类用于在调用程序中引用共享资源
⑤给创建的类添加ComponentResourceKey静态属性,便于调用程序的引用,格式如下:
public static ComponentResourceKey haha
{
get
{
return new ComponentResourceKey(typeof(CustomResource), "haha");
}
}⑥重写共享资源的x:Key属性,格式如下:
x:Key="{ComponentResourceKey TypeInTargetAssembly={x:Type local:CustomResource}, ResourceId=haha}"
xmlns:res="clr-namespace:MyContorlLib;assembly=MyContorlLib"Background="{DynamicResource {x:Static res:CustomResource.haha}}"
MyImageBrush.xaml
<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:MyContorlLib">
<ImageBrush x:Key="{ComponentResourceKey TypeInTargetAssembly={x:Type local:CustomResource}, ResourceId=haha}"
TileMode="Tile" ViewportUnits="Absolute" Viewport="0 0 32 32"
ImageSource="/MyContorlLib;component/Images/smile.png" Opacity="0.3">
</ImageBrush>
</ResourceDictionary>using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
namespace MyContorlLib
{
public class CustomResource
{
public static ComponentResourceKey haha
{
get
{
return new ComponentResourceKey(typeof(CustomResource), "haha");
}
}
}
}
<ResourceDictionary
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:MyContorlLib">
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="MyImageBrush.xaml"/>
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
<Window x:Class="ResourceTest.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:ResourceTest"
xmlns:res="clr-namespace:MyContorlLib;assembly=MyContorlLib"
mc:Ignorable="d"
Title="MainWindow" Height="350" Width="525">
<StackPanel>
<Button x:Name="btn_Share" Background="{DynamicResource {x:Static res:CustomResource.haha}}" Margin="5" Padding="5" FontWeight="Bold" FontSize="14">SharedResource</Button>
</StackPanel>
</Window>
























 1510
1510











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








