ps:需要将默认浏览器设置为Chrome
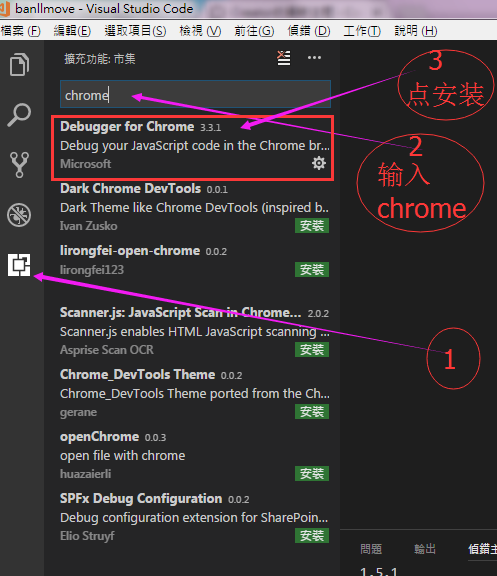
一、VS Code+Chrome



{
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome against localhost",
"url": "http://localhost:7456",
"webRoot": "${workspaceRoot}",
"sourceMapPathOverrides": {
"assets/*": "${workspaceRoot}/assets/*"
},
"sourceMaps": true,
"userDataDir": "${workspaceRoot}/.vscode/chrome",
"diagnosticLogging": false,
"outFiles": [
"${workspaceRoot}/dist/**/*.js"
]
}
]
}
Vscode打开你要调试的项目内的js文件在里面设置断点,然后按F5,Chrom浏览器就会弹出打开了你的项目(当然这个项目你要在Creator内已经建立好)。

二、Chrome
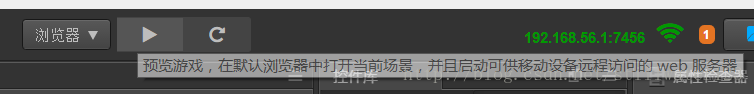
在Cocos Creator中选择使用浏览器运行游戏项目(请将默认浏览器设置为Chrome)

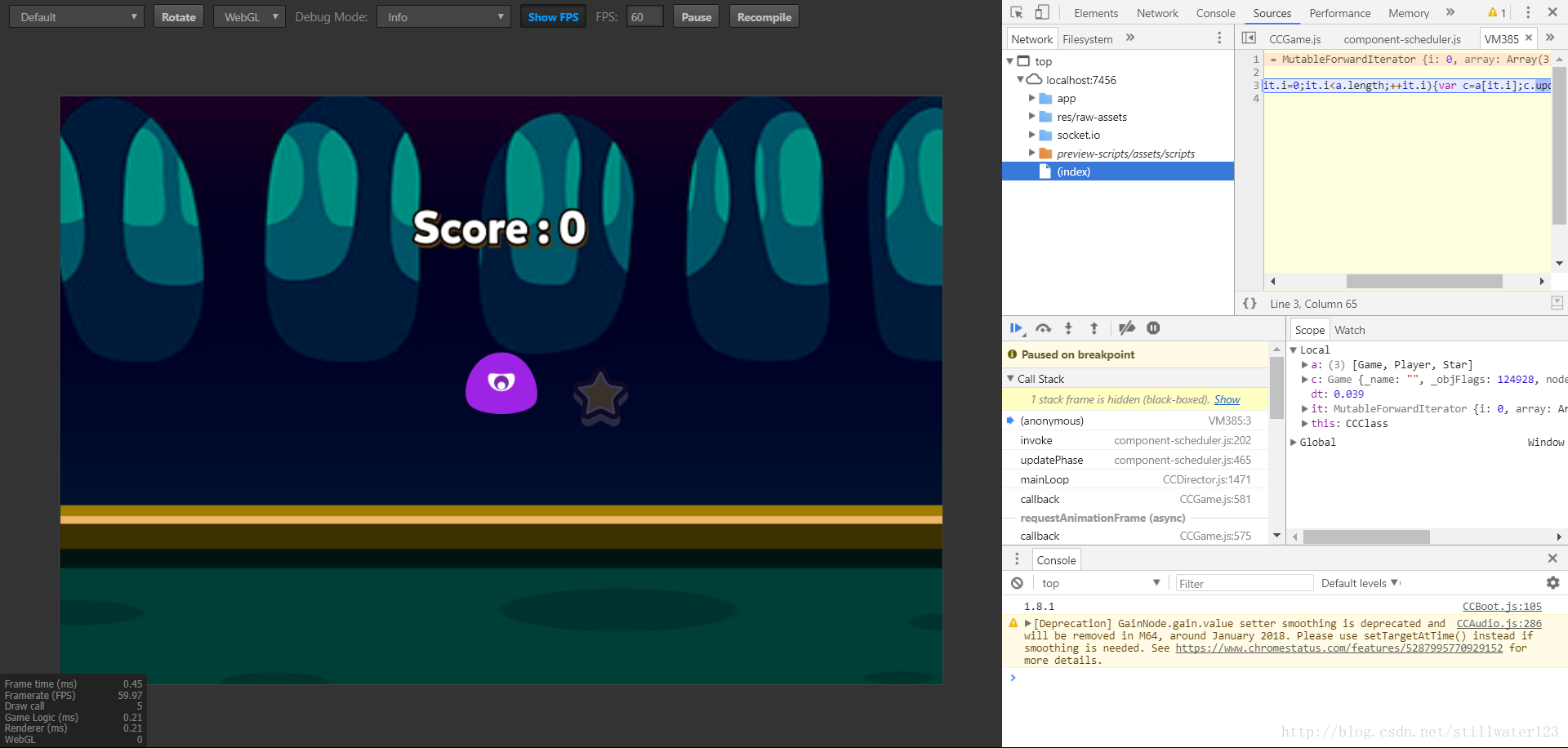
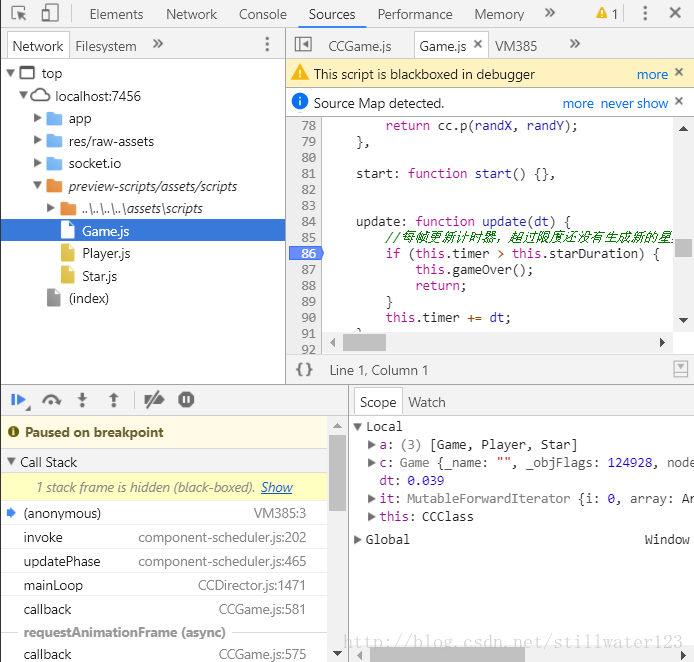
在Chrome中按F12打开开发者工具

在对应JS文件内的需要调试的地方打上断点(点击行号,显示蓝色即可),之后就会发现游戏会在断点处自动停下。























 1990
1990











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








