- 小光!小光!小光!小光!小光!
- 本文所总结视频为或许是小光从油管搬运到B站的视频:传送门
- 本篇主要汇总HLSL着色器的知识原理部分,并涉及少量必要的代码知识点,主要为知识点总结,实践部分建议参照其他Shader教程视频。
- 本文主旨补充Unity客户端编程Shader知识点。
- 我创建了一个游戏制作交流群:637959304 进群密码:(CSGO的拆包密码)欢迎各位大佬一起学习交流,不限于任何平台(U3D、UE、COCO2dx、GamesMaker等),以及欢迎编程,美术,音乐等游戏相关的任何人员一起进群学习交流。
- 个人博客网址:HLSL着色器原理:(一)着色器基础 - Sugar的博客,如文章转载中出现例如传送门失效等纰漏,建议直接访问原博客网址。
- 如有不对之处,欢迎指正。
目录
着色器基础
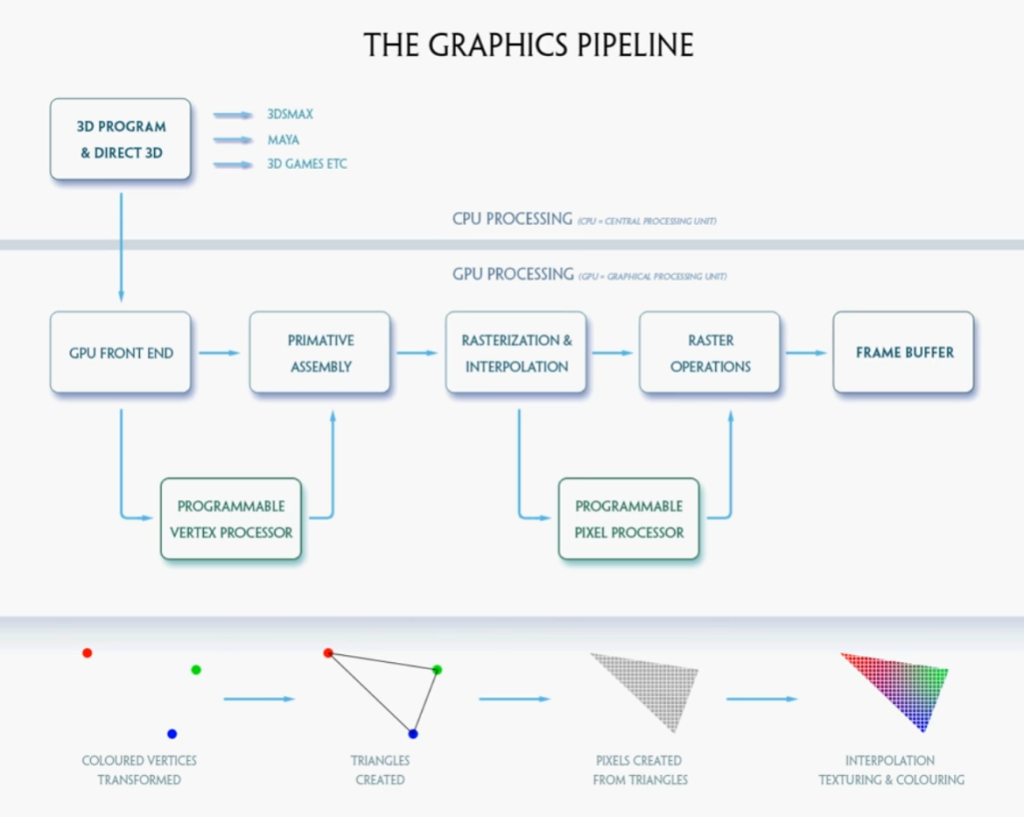
渲染管线
- HLSL编程内容:可编程顶点处理器顶点着色器程序,可编程像素处理器像素着色器程序。
- 渲染管线工作流程:
软件运行
->软件向图形库(Direct3D、OpenGL等)发送指令
->图形库接受3D指令->图形库将软件CPU主进程运送到GPU图形进程
->图形卡将指令保存到GPU Front End,数据以顶点形式交移给显卡->继续转交顶点数据给可编程顶点处理程序
->处理程序将顶点坐标(物体系坐标)转换为屏幕坐标。【顶点着色器在此步骤可进行植入操作】
->顶点处理器将处理过后的顶点(即连接各个顶点)交给图元生成
->图元生成器根据数据生成对应的面,并将面交予光栅化/插值单元,面被切割成显示图像像素大小(将面转换成像素集,顶点上色彩数据也对应转化)
->差值数据送入可编程处理器;像素着色器在此获取该数据以及CPU中的其他数据
->像素着色器处理完成数据,决定最终像素的颜色
->数据转移到光栅处理,进入帧缓冲等待被显示器显示。

- GPU Front End:专门设计用于GPU
- 顶点着色器:1、可处理任何来自CPU发送给GPU的数据(移动顶点,改变顶点颜色,法线变换)2、准备数据给像素着色器。
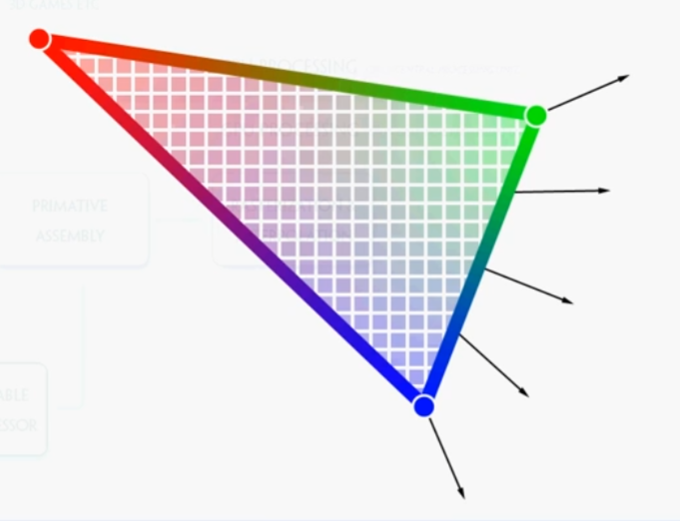
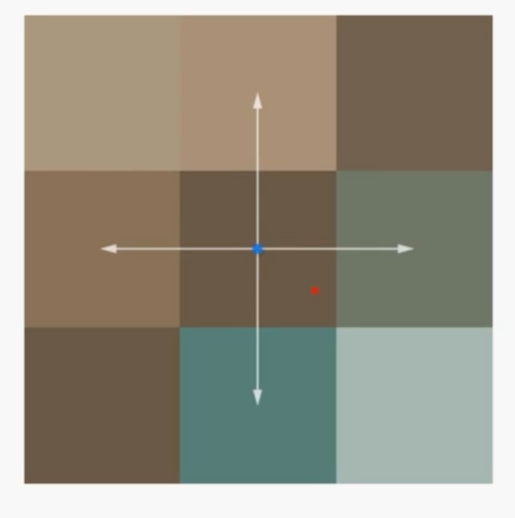
- 插值:利用法线计算,将不同顶点间的像素进行着色过渡处理(如下图所示)

- 法线:在顶点着色器中,计算还是围绕顶点的,法线与顶点存在一起方便,法线的作用很多,其中之一是根据光线与法线夹角决定此顶点光照强度,这样一个三维物体你才能感受到他是三维的,如果一个球真的是纯白的,没有任何光的强度变化,看起来就是片了。
顶点着色器
- 结构体:推荐使用结构体编辑数据,可以一次性编辑、传递、返回所有需要的数据。
- 主要涉及数据:位置,贴图坐标,切线,法线,副法线
- 什么是UV:HLSL着色器原理:(一)着色器基础 - Sugar的博客
- 实现功能:
1、根据输入的数据结构a2v,进行物体本地坐标到世界坐标的转换。包含法线,切线,副法线,
2、通过矩阵计算得到法线,切线,副法线世界坐标
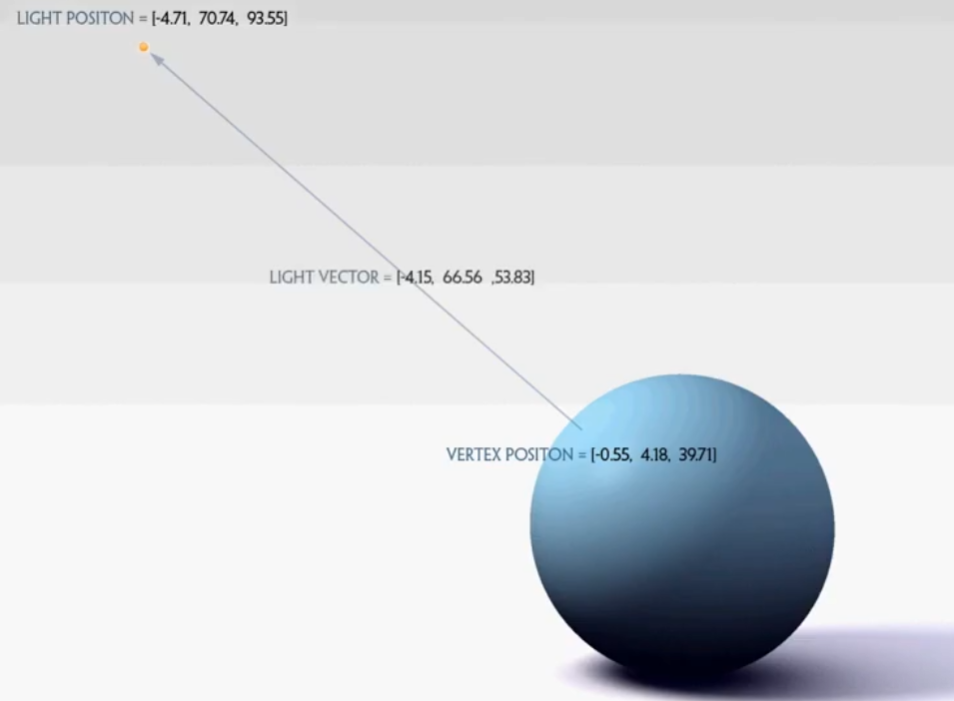
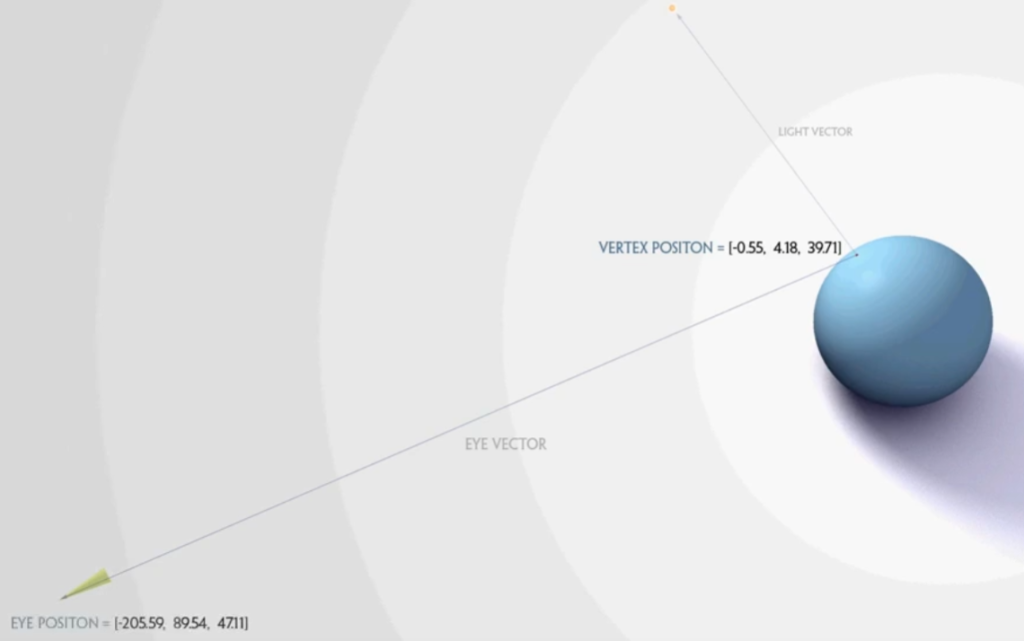
3、计算光照向量以及观察向量
4、将贴图纹理坐标转化为世界坐标
5、计算顶点空间裁剪坐标(屏幕出现位置)
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
|
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
|
- 光照向量计算示意图

- 观察向量示意图

像素着色器
- 返回值为一个颜色,代表像素被渲染的结果
- 实现功能:根据顶点着色器传入数据进行计算
1、数据处理
2、根绝光照向量,环境光,漫反射,高光,光泽度计算返回像素的颜色
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
|
着色器配置
- 混合两种不同渲染方式的代码教程。//对应视频1.10内容
- 可配置内容:
1、不同版本、着色器图形硬件支持
2、着色器类型、版本切换 - 渲染阶段:每个着色器至少配置有一个渲染阶段,每一个阶段数据会走一遍渲染管线
- 计算机根据传入深度函数来判断渲染前后关系
简单着色器制作
- 对应视频章节1.11及其之后内容
- 过滤模式:原始尺寸位图不加过滤会有锯齿,添加过滤器后(双线性,三种线性等)会改善图片质量。(图片放大倍数为100%,一个屏幕像素对应一个图片像素。但图像像素不是100%比例,屏幕像素中心可能落在图像像素任何位置。)
- 双线性计算:采样周围四个像素数值,按照距离插值得到屏幕像素颜色以实现抗锯齿效果。
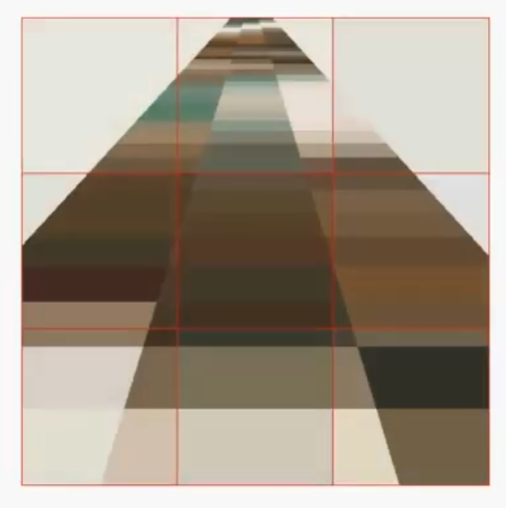
如过图片没有正对摄像机,则需要各向异性的过滤器。如下图图三所示,x轴和y轴一格内像素数量不一致,所以y轴采样数量应大于x轴。但各向异性采样会大幅度提升采样次数,拖慢渲染速度。

之前

之后

非正对相机
- 着色器实现:
1、把坐标从物体空间转换到裁剪空间,传递UV坐标并采样漫反射贴图
2、实现细节展示(细节贴图):当摄像机靠近物体渲染展示更多细节
3、漫反射光照实现
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 |
|
- 细节贴图的数据结构(通过复制diffuseMap和diffuseMapSampler后进行改动)
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
|
- 漫反射光照原理:漫反射光照模型要求,当光源或者物体移动时,光照信息随两者位置和方向不同而更新。
1、首先得到表面法向,以及光照向量,(表示物体表面与光源的方向,即光照向量=光原坐标-表面坐标)
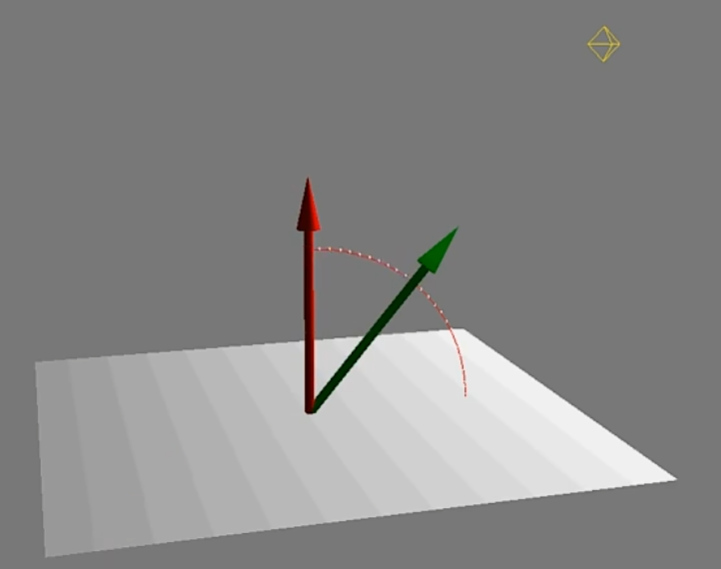
2、根据表面法相以及光照向量计算表面受光程度(用点积计算)。(如下图所示)
3、漫反射=点积结果x表面颜色

- 漫反射数据结构
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
|





















 776
776

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








