题意:运行 azure api 时遇到的错误提示。
问题背景:
When I ran npm run dev in the console, the web site runs but when I tried to run the API, its not working, I have created a portfolio folder: app: [api: route.js] , page.js.
当我在控制台运行 npm run dev 时,网站可以运行,但当我尝试运行 API 时,它不起作用。我已经创建了一个名为 portfolio 的文件夹,其中包含:app(其中包含 api: route.js 和 page.js)
route.js:
import { OpenAIClient, AzureKeyCredential } from '@azure/openai';
import { NextResponse } from 'next/server';
const endpoint = process.env.AZURE_OPENAI_ENDPOINT;
const apiKey = process.env.AZURE_OPENAI_API_KEY;
const model = process.env.AZURE_OPENAI_MODEL;
export async function POST(req){
return NextResponse.json({
message: 'Hello world'
})
}.env:
AZURE_OPENAI_ENDPOINT=https://******.openai.azure.com/ AZURE_OPENAI_API_KEY=************** AZURE_OPENAI_MODEL=deployment
results :
should be the screen which shows :
{
Hello World
}

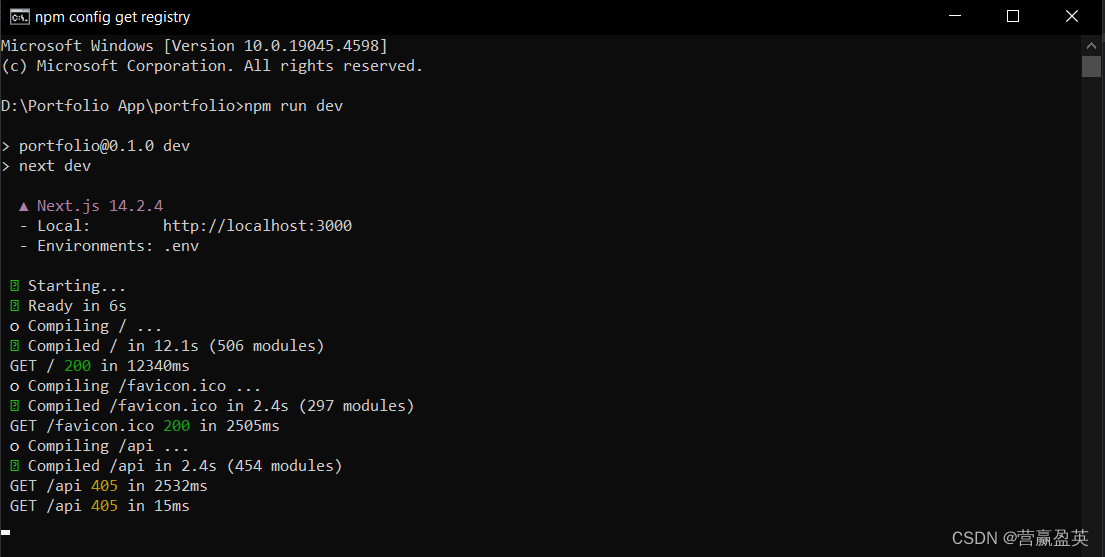
Here i tried to run the npm run dev , then i typed in the url : localhost:300/api then i faced the issue : "This page isn’t working"
我尝试运行 npm run dev,然后我在 URL 栏中输入了 localhost:300/api,但我遇到了问题:“此页面无法正常工作”。
问题解决:
You've defined a POST route, but you're trying to access it with a GET request. Either send a POST request, or change your route to a GET route:
你已经定义了一个 POST 路由,但你却试图使用 GET 请求来访问它。要么发送一个 POST 请求,要么将你的路由更改为 GET 路由:
export async function GET(req) {
return NextResponse.json({
message: 'Hello world'
});
}























 266
266











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










