效果和UI结构
效果

Tips:免费的视频转GIF网站
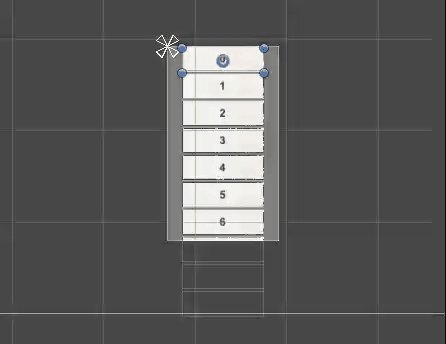
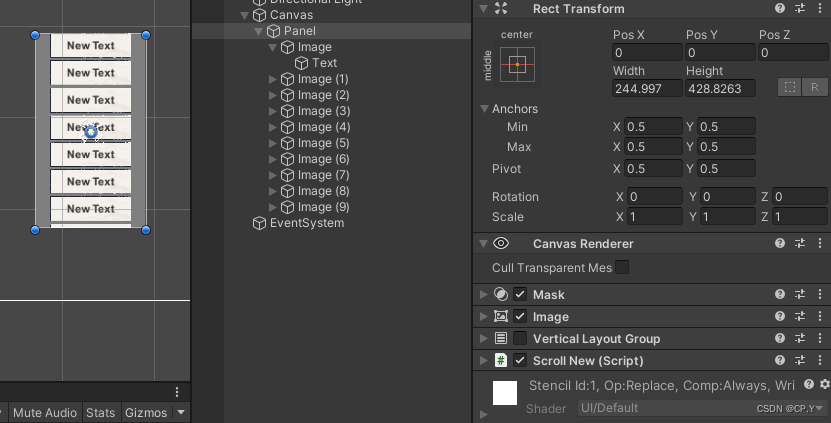
UI结构

- 父节点为一个Panel
- Panel的Vertical Layout Group方便快捷调整Panel下的Image子物体的位置,使用时取消组件
- Image是列表的子物体,只有一个Text子物体。
Scroll New代码
实现思路
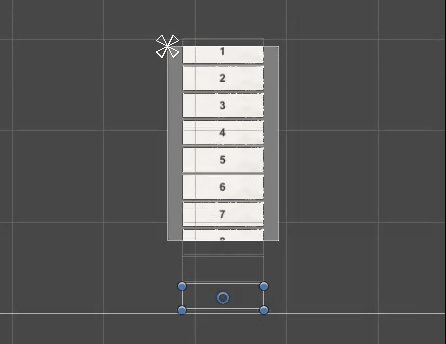
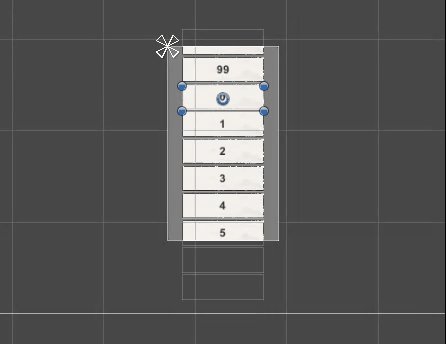
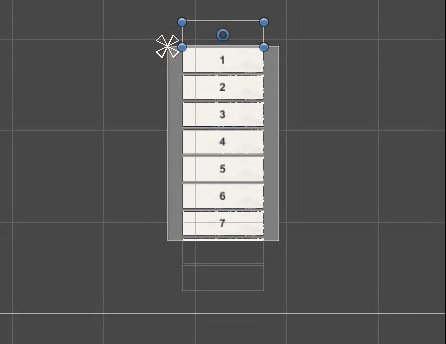
- 动态更改所有子节点的y轴位置实现上下移动
- 改变超过位置的首尾子节点位置,并重新排序子节点列表
- 实现横向可以通过修改x轴位置移动即可
代码
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
using UnityEngine.EventSystems;
public class ScrollNew : MonoBehaviour, IPointerClickHandler, IPointerDownHandler, IPointerUpHandler
{
bool _isPress;
Vector2 _curPos;
// item列表
List<Transform> _items;
float _height;
// 首尾位置
float _start_y = 0f;
float _end_y = 0f;
// 移动总距离
float _moveDis = 0;
// 列表数据
public List<int> _data;
// 间距
public float _interval = 5f;
// Start is called before the first frame update
void Start()
{
// 获取所有item,重复GetChild很浪费内存
_items = new List<Transform>();
for (int i = 0; i < transform.childCount; i++)
{
_items.Add(transform.GetChild(i));
}
// 自定义列表数据
_data = new List<int>();
for (int i = 0; i < 1000; i++)
{
_data.Add(i);
}
_height = _items[0].GetComponent<RectTransform>().sizeDelta.y;
_start_y = _items[0].GetComponent<RectTransform>().localPosition.y;
_end_y = _items[_items.Count - 1].GetComponent<RectTransform>().localPosition.y;
_moveDis = _height * -1f;
initList();
}
// Update is called once per frame
void Update()
{
if (_isPress) moveItems();
}
#if UNITY_EDITOR
private void OnValidate()
{
if (_interval != transform.GetComponent<VerticalLayoutGroup>().spacing) resetInterval();
}
#endif
public void OnPointerClick(PointerEventData eventData)
{
_isPress = false;
}
public void OnPointerDown(PointerEventData eventData)
{
_isPress = true;
_curPos = new Vector2(Input.mousePosition.x, Input.mousePosition.y);
}
public void OnPointerUp(PointerEventData eventData)
{
_isPress = false;
_curPos = Vector2.zero;
}
// 编辑器状态下重置item之间的间隔
void resetInterval()
{
transform.GetComponent<VerticalLayoutGroup>().enabled = true;
transform.GetComponent<VerticalLayoutGroup>().spacing = _interval;
transform.GetComponent<VerticalLayoutGroup>().enabled = false;
}
// 初始化列表数据
void initList()
{
for (int i = 0; i < _items.Count; i++)
{
_items[i].GetChild(0).GetComponent<Text>().text = _data[i].ToString();
}
}
void moveItems()
{
float _y = Input.mousePosition.y - _curPos.y;
_curPos.y = Input.mousePosition.y;
for (int i = 0; i < _items.Count; i++)
{
_items[i].localPosition = new Vector3(_items[i].localPosition.x, _items[i].localPosition.y + _y, 0);
}
// item位置移到最后
if (_items[0].localPosition.y >= (_start_y + _height))
{
_items[0].localPosition = new Vector3(_items[_items.Count - 1].localPosition.x, _items[_items.Count - 1].localPosition.y - _height - _interval, 0);
Transform item_temp = _items[0];
_items.RemoveAt(0);
_items.Add(item_temp);
}
// item位置移到最上
if (_items[_items.Count - 1].localPosition.y <= _end_y)
{
_items[_items.Count - 1].localPosition = new Vector3(_items[0].localPosition.x, _items[0].localPosition.y + _height + _interval, 0);
Transform item_temp = _items[_items.Count - 1];
_items.RemoveAt(_items.Count - 1);
_items.Insert(0, item_temp);
}
_moveDis += _y;
refeshScroll();
}
int _index_data;
void refeshScroll()
{
if (_moveDis >= (_height + _interval))
{
// 向上移动时
_moveDis = 0f;
_index_data++;
if (_index_data > _data.Count - 1) _index_data = 0;
}
if (_moveDis <= (_height + _interval) * -1)
{
// 向下移动时
_moveDis = 0f;
_index_data--;
if (_index_data < 0) _index_data = _data.Count - 1;
}
if (_moveDis == 0)
{
for (int i = 0; i < _items.Count; i++)
{
initItem(_items[i], _index_data + i);
}
}
}
// 刷新item中的数据
void initItem(Transform item, int index)
{
if (index >= _data.Count) index -= _data.Count;
if (index < 0) index += _data.Count;
// Debug.Log("???" + index);
item.GetChild(0).GetComponent<Text>().text = _data[index].ToString();
}
}























 290
290











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








