FancyScrollview插件下载连接:https://download.csdn.net/download/weixin_43703390/89095527
1.导入插件后会出现以下目录,我这里分离出一个场景2 用来实现无限循环滚动。

2.首先打开场景2,在02_FocusOn文件夹下面,存放的是cell是Item的预制体,cell脚本是挂在item上的,itemdata脚本是每一个物体对应的数据类,

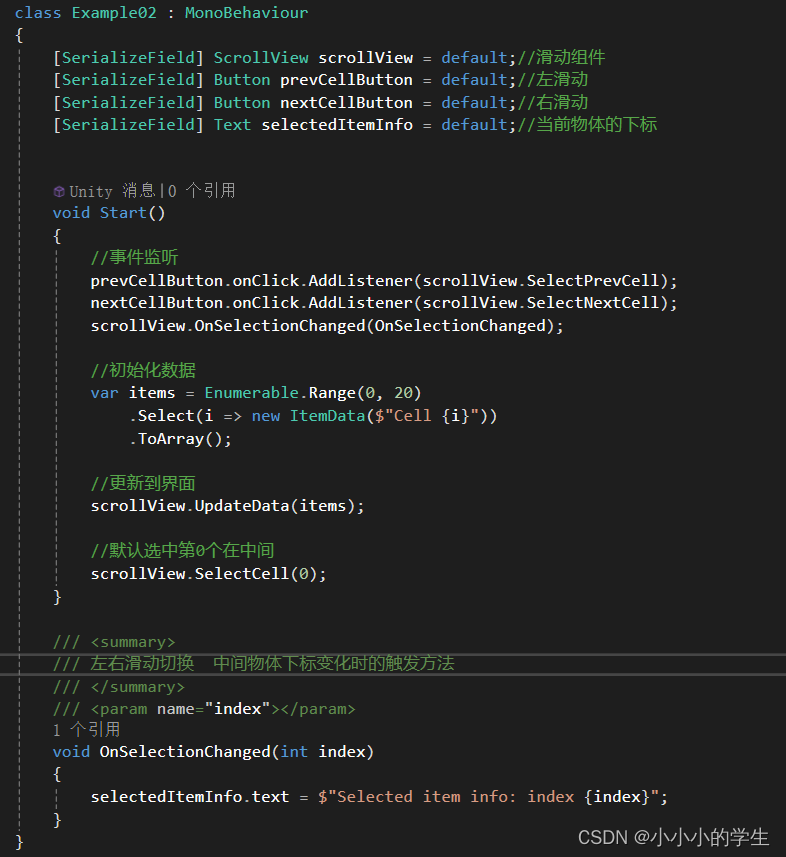
3.接下来看脚本怎么用,在场景的Canvas身上打开脚本Example02.cs,脚本如下,这个脚本大概功能是初始化数据并显示到界面,以及切换的事件监听。

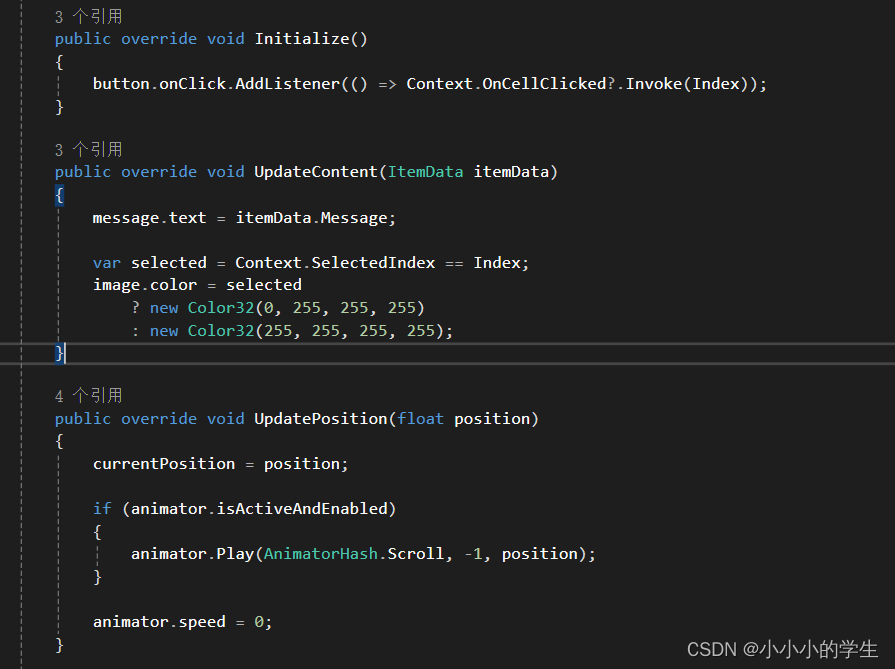
4.接下来看cell脚本。
Initialize(),方法:添加按钮点击事件,默认监听的事件是把点击的那个item移动到中间。自己也可以扩展新的点击事件。
UpdateContent(),方法:当前item在滑动时候 一直在被赋予新的ItemData数据,判断当前是否居中,进行颜色变化,这个可以自己扩展成其他形式, 备注:在被复制数据的时候,可以把数据保存为常量,以便点击时候使用。
UpdatePosition(),方法:在界面滑动的滑动的时候调用。

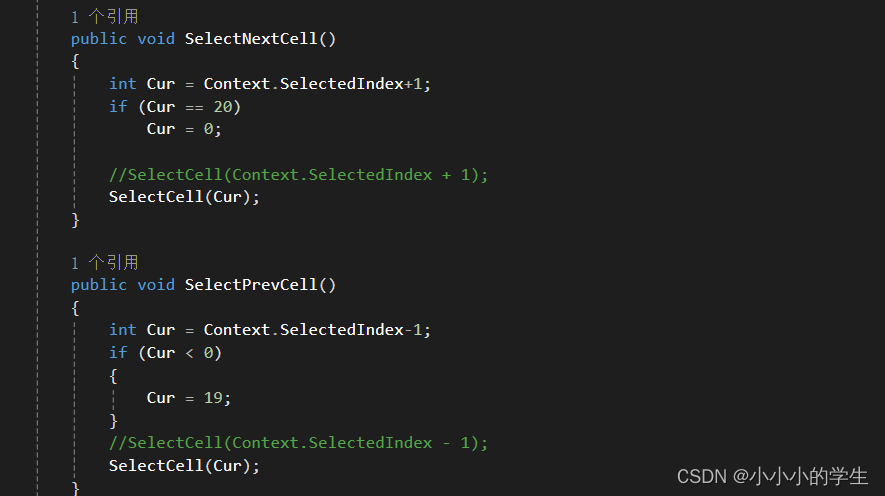
5.ScrollView脚本修改,要实现无限循环滚动必须要修改的地方,将变量20修改为你整体数据的长度即可。在左右按钮和滑动的时候就可以实现首尾相接了。

总结:功能包括初始化扩展,事件监听扩展,左右切换按钮扩展,被赋值数据的扩展,Item点击扩展,开始滑动的扩展,





















 1645
1645











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








